您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關C#拼圖游戲的示例分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
項目分析簡要說明項目主要用戶需求、設計思路及模塊劃分。
在當今社會,人們的生活壓力越來越大,也沒有太多時間去玩大型的游戲,所以需要一些簡單的小游戲來緩解大家的工作和學習壓力。而連連看是一款簡單,容易理解,大多數人都會玩的小游戲,耗費時間也不是太長,所以特意設計此款游戲來滿足用戶放松心情的需求。
(1)進行游戲用戶的注冊以及登錄;
(2)先導入圖片,并進行切割
(3)隨機丟棄一張小切圖,并打亂順序
(3)窗體基本的功能選擇欄需實現;
(4)可以判定游戲確定輸贏,當拼成時提示成功;
(5)點擊圖片要能進行移動;
(6)右側要有重排后的顯示框便于玩家游戲的完成。
板塊一:注冊用戶并進行登錄。
板塊二:導入圖片。
板塊三:設置關卡所能選的難度。
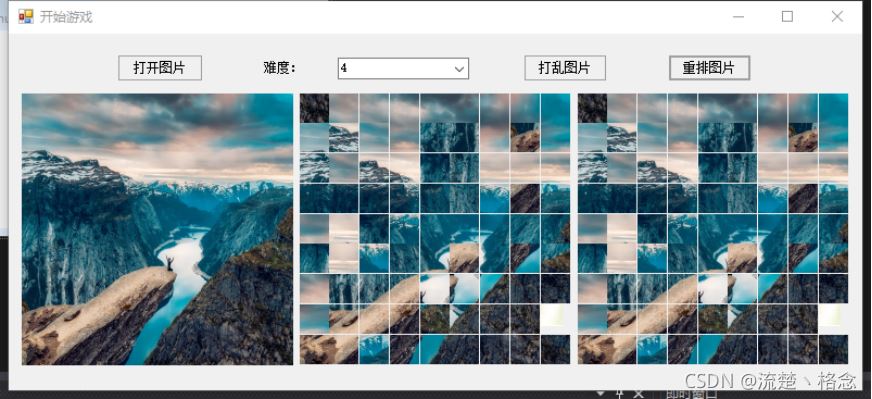
拼圖游戲應該有關卡選擇33型,44型,5*5型等等。設置多個關卡可以讓用戶體驗游戲更具挑戰性。
版塊四:拼圖是否完成的判斷。
通過判斷圖片對應結構體的數字是否完全順序排列來判斷游戲是否勝利。
板塊五:切割圖片。
板塊六:打亂拼圖。
板塊七:重排圖片,反映現在拼圖的狀況。
板塊八:切成圖后的小圖片移動。
該過程是整個游戲的核心過程,是最重要的一個過程,用戶通過點擊圖片來移動圖片,如果圖片臨近白塊,則圖片移動到白塊位置;反之則不移動。
詳細介紹項目各個子模塊的設計方法及設計核心技術。
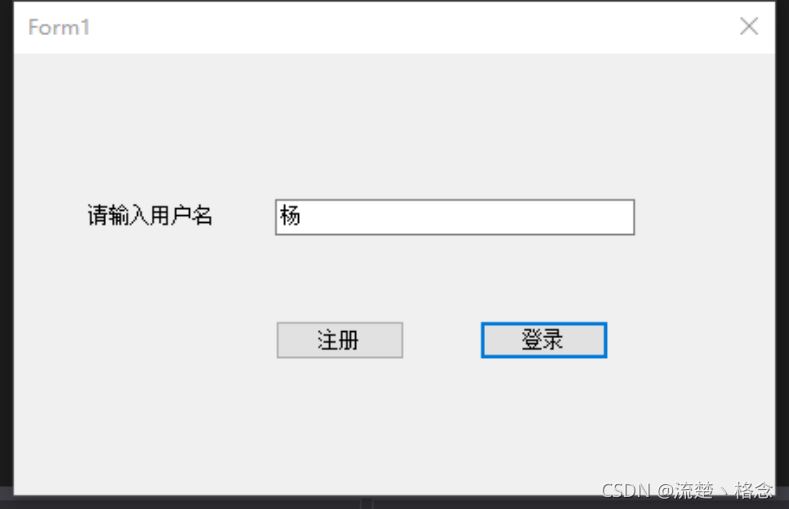
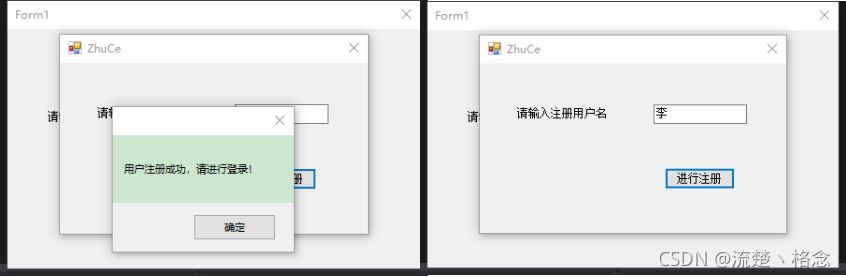
通過兩個窗體來完成注冊登錄的步驟。注冊主要用到文件讀取的方法:
StreamReader reader = new StreamReader("name.txt");并通過寫入函數講用戶注冊名寫入:
StreamWriter writer = new StreamWriter("name.txt", true);
writer.WriteLine(textBox1.Text);
MessageBox.Show("用戶注冊成功,請進行登錄!");
writer.Dispose();登錄道理相同。
導入圖片用到
OpenFileDialog openFileDialog1 = new OpenFileDialog();
openFileDialog1.ShowDialog();//打開文件夾選擇圖片
pictureBox1.Image = Image.FromFile(openFileDialog1.FileName).GetThumbnailImage(250, 250,new Image.GetThumbnailImageAbort(delegate { return false; }),IntPtr.Zero);//使所選圖片的尺寸符合所需大小打開圖片文件之后并初始其尺寸大小,便于后期切圖以及用戶體驗。
講難度設置加到combox中
comboBox1.Items.Add("1");
comboBox1.Items.Add("2");
comboBox1.Items.Add("3");
comboBox1.Items.Add("4");然后用switch對應各個難度
int Diffcult = int.Parse(comboBox1.Text);
// 根據對應難度初始化數組并給n賦值
switch (Diffcult)
{
case 1:
node = new Node[3, 3];
n = 3;
break;
case 2:
node = new Node[4, 4];
n = 4;
break;
case 3:
node = new Node[5, 5];
n = 5;
break;
case 4:
node = new Node[9, 9];
n = 9;
break;
}通過判斷函數來確定對照各個圖片的結構體的數字記錄來判斷是否拼成
public bool JudgePicture()
{
int count = 0;
for (int x = 0; x < n; x++)
{
for (int y = 0; y < n; y++)
{
if (this.node[x, y].num != count)
return false;
count++;
}
}
return true;
}// 傳入圖片;單個圖片寬,高;拼圖界面的x,y長度
public Image Cutpicture(Image fImage,int width,int height,int spacex,int spacey)
{
// 創建新圖片的位圖
Bitmap bitmap = new Bitmap(width, height);
// 創建繪制區域
Graphics graphics = Graphics.FromImage(bitmap);
// 截取所需原圖對應區域寫入作圖區域
graphics.DrawImage(fImage, 0, 0, new Rectangle(spacex, spacey, width, height), GraphicsUnit.Pixel);
// 從作圖區域生成新圖
Image fgImage = Image.FromHbitmap(bitmap.GetHbitmap());
return fgImage; // 返回分割后的圖片
}通過創建繪制區域,來截取所需的小圖塊,然后通過調用切圖函數將切后的圖片全部傳入結構體圖片數組中。
// 定義隨機數用于打亂切后的圖 Random lx = new Random(); Random ly = new Random(); int x = lx.Next(0, n); int y = ly.Next(0, n);
再調用交換函數進行來進行兩圖片交換,進行400000次達到打亂的目的
每次圖片的點擊移動事件都會進行pictureBox2.Image = BackImage();語句來存儲移動后的圖片,當點擊button3時就會調用這個函數
// 按鈕重排后再picturebox3中顯示
private void button3_Click(object sender, EventArgs e)
{
// 在pictureBox3中顯示被移動后的拼圖
pictureBox3.Image = BackImage();
}是的picturebox3的圖片顯示現在圖片的狀態
先讀取鼠標點擊的位置,用于判斷點擊的圖片位置
int X = e.X / (width / n); // 鼠標x位置整型只能取 1到n-1 int Y = e.Y / (width / n);
一共九種情況:圖片在中間,四角,四邊,分別判斷來確定是否移動:如下面是在中間點擊圖片的運行代碼,其他情況類似:
if (node[X + 1, Y].num == index_m)
{
Swap(new Point(X + 1, Y), new Point(X, Y));
}
else if (node[X - 1, Y].num == index_m)
{
Swap(new Point(X - 1, Y), new Point(X, Y));
}
else if (node[X, Y + 1].num == index_m)
{
Swap(new Point(X, Y + 1), new Point(X, Y));
}
else if (node[X, Y - 1].num == index_m)
{
Swap(new Point(X, Y - 1), new Point(X, Y));
}用文件流的方法設置登錄注冊界面,并保存用戶名信息
使用GDI+的方法對圖片進行切割
打亂圖片的時候運用大量隨機數
每個圖片有自己的對應結構體數字,為了判斷是否拼圖成功
當所點擊圖片與空白圖片交換時,分九種情況:四角,四邊,中間,按情況來寫入交換方法
當拼成功時,按照圖片對應的結構體數字并調用判斷函數判斷
簡要介紹采用的測試方法和測試要點。
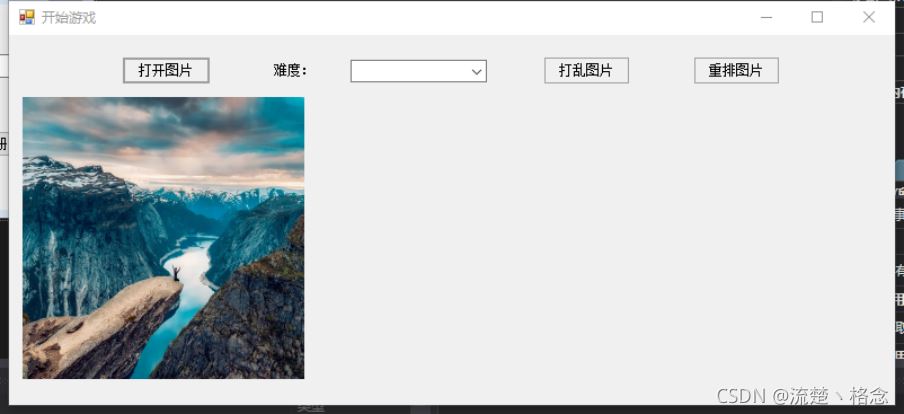
點擊圖中按鈕后選擇一個圖片文件,將圖片顯示到窗口的左邊


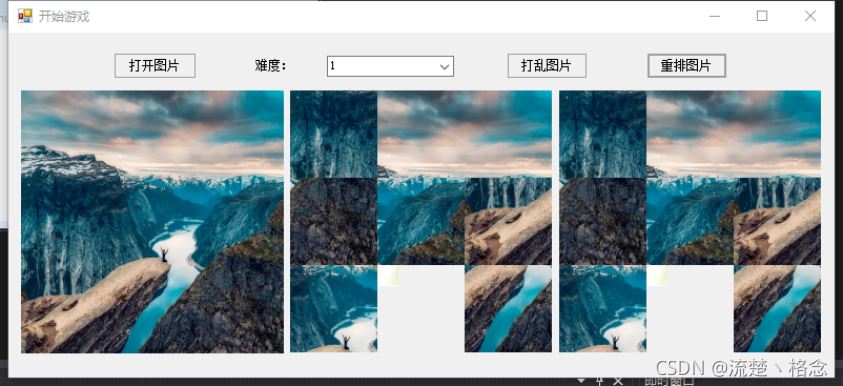
然后將圖片切為指定的數目(如 3x3)的小圖片,從生成的小圖片中隨機選擇一張丟棄,將小圖片按照一定規律打亂,并將顯示到窗口的中間。
用戶可以用鼠標點擊空白方塊周圍的圖片,被點擊的圖片移動到原來空白的位置,被點擊圖片的位置變為空白。

另設登錄,注冊界面


關于“C#拼圖游戲的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。