您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
打包vue項目后出現請求地址錯誤怎么解決?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
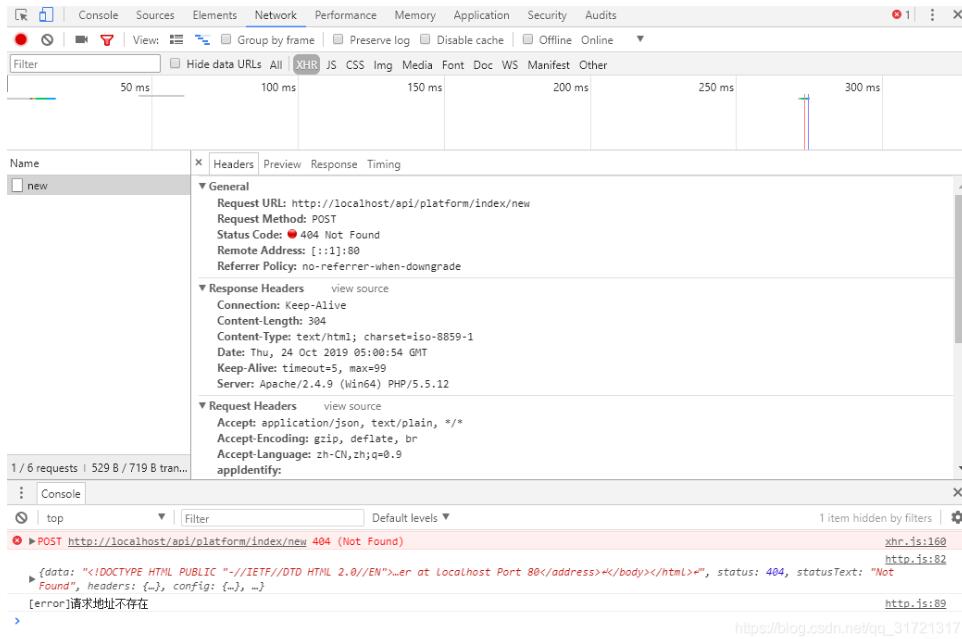
vue項目 npm run dev時跨域請求正常,但是打包后請求地址就錯誤(請求地址不存在),請求不到數據。

在vue項目中常用的是proxyTable代理跨域,這個用起來比較方便,但是當項目打包后就遇到這個問題了。
解決辦法如下:
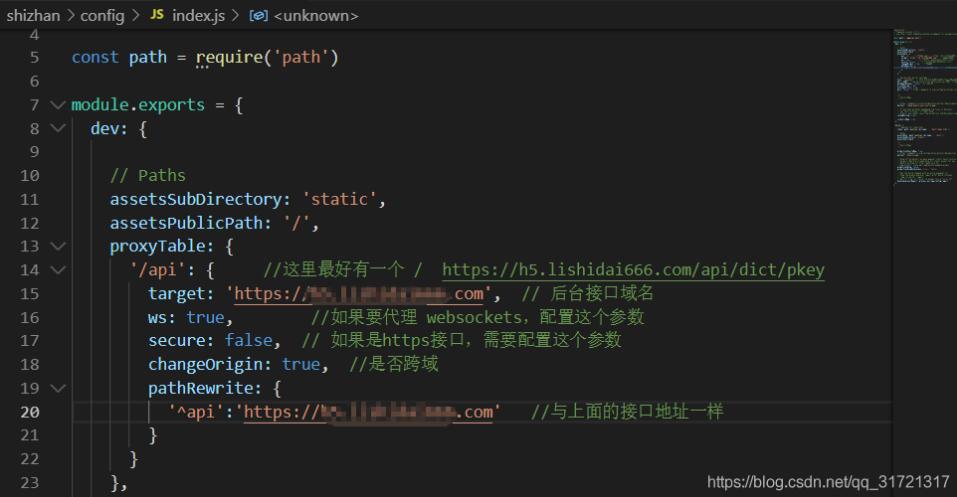
打開config文件夾下的index.js文件,添加以下代碼
pathRewrite: {
'^api':'https://*****.com' //填寫需要跨域的地址
}
2.配置開發環境地址,就是config文件夾下的dev.env.js文件,添加以下代碼:
'use strict'
const merge = require('webpack-merge')
const prodEnv = require('./prod.env')
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
API_HOST:'"/api"' //配置代理路徑的符號
})3.配置生產環境地址,就是config文件夾下的prod.env.js文件,添加以下代碼:
'use strict'
module.exports = {
NODE_ENV: '"production"',
API_HOST:'"https://**********.com/api"' //生產環境的地址
}
})如果接口地址沒有api這個公共路徑就不要添上了。
4. 接下來就該在組件中使用了。
methods : {
getData() {
let _this = this;
this.http(this,{
//process.env.API_HOST 獲取當前環境的api地址
url : process.env.API_HOST+'/platform/index/new',
// headersType : 1 //token
}).then(res=>{
this.ShowSkeleTon = true;
this.list = res.list;
},err=>{
console.log(err);
});
},
},然后就是修改所有組件中的url地址了
雖然比較麻煩,但可以完美解決這個問題。這樣即使打包后也可以請求到數據了。
補充知識:vue項目部署后跨域請求后端失敗(已解決)
未解決前

驗證碼加載失敗
解決后

驗證碼加載成功
解決辦法
在 nginx/conf/nginx.conf 下做如下配置
server {
listen 8080; # 監聽的端口號
server_name 127.0.0.1; # 服務器的ip地址
root /usr/local/nginx/html; # 服務器中項目所在文件夾
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
# root /usr/local/nginx/html/;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
# 解決跨域請求
location /req {
rewrite ^.+req/?(.*)$ /$1 break;
proxy_pass http://127.0.0.1; #第一個跨域請求的地址
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
# 解決跨域請求
location /api {
proxy_pass http://127.0.0.1:/login; # 第二個跨域請求的地址
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection ‘upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}關于打包vue項目后出現請求地址錯誤怎么解決問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。