您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Vue項目打包后可修改基礎接口地址配置的方法的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇Vue項目打包后可修改基礎接口地址配置的方法文章都會有所收獲,下面我們一起來看看吧。
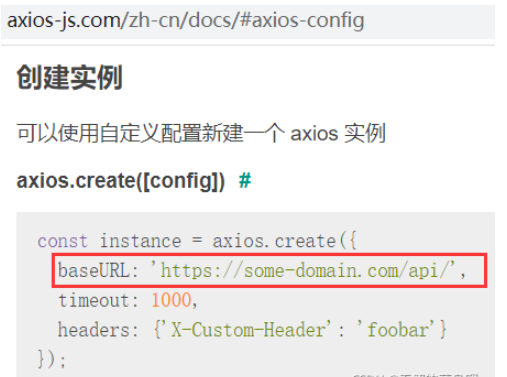
最近在學習或工作中遇到,把 Vue 前端項目打包后,要求可以再次修改請求后端接口的基礎地址。平常開發中在 Vue 項目中使用 axios 時把請求后端接口的基礎地址寫在了 baseURL 里。

這樣子打包后如果要改圖里紅框處的地址,要么去打包編譯后的文件堆里一個個搜索(如果項目不小的話,這文件堆可不少...),找到后直接改,要么在源碼里改完后重新再打包部署,這兩種做法都顯得有些麻煩,且維護性也不好。
所以本文用一種較好的方案來解決以上問題,通過創建一個靜態資源里的外部文件,引入并實時獲取,實現在 Vue 項目打包后也能方便修改請求后端接口的基礎地址。
1、前提:本文基于 vue-cli 3.x / 4.x 來實現的,相對應 vue-cli 2.x 來說,沒有那么多復雜的配置操作(少了 build、config 文件夾和一些配置文件,多了 public 文件夾和 vue.config.js 文件)。
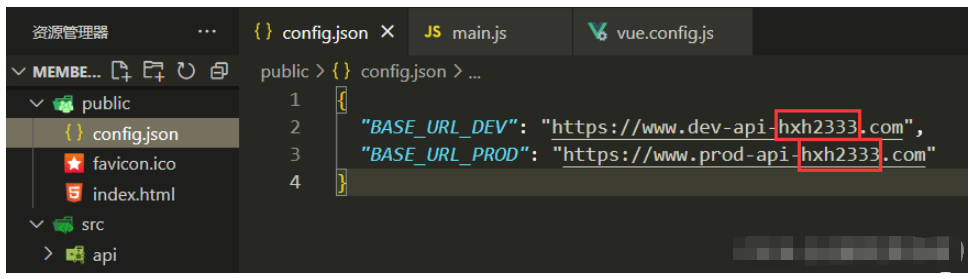
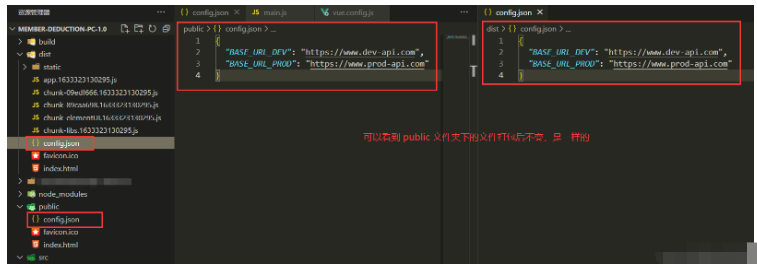
2、public 文件夾就是存放那些不需要打包的文件,可以直接訪問(靜態資源),創建一個含有請求后端接口基礎地址的文件 config.json 放在此目錄下( npm run build 時該文件不會受影響),如下圖:

{
"BASE_URL_DEV": "https://www.dev-api.com",
"BASE_URL_PROD": "https://www.prod-api.com"
}3、 接下來在 main.js 文件中請求定義的配置文件,并寫入 Vue.prototype,使其可全局訪問。同時創建 Vue 實例也放在請求后,為了防止頁面生成和請求的數據有出入。相關代碼如下:
import axios from 'axios'
import { getUrlParams } from './utils/index' // 工具函數:獲取 URL 上的參數
Vue.prototype.$axios = axios
function getServerConfig() { // 定義
axios.get('./config.json').then(res => { // 請求上面描述的本地配置文件
const urlDev = getUrlParams('env') // 當 URL 上存在 env=prod 時請求地址為生產環境的
Vue.prototype.BASE_URL = urlDev == 'prod' ? res.data.BASE_URL_PROD : res.data.BASE_URL_DEV
console.log('接口配置的基礎地址', Vue.prototype.BASE_URL)
new Vue({
el: '#app',
router,
store,
render: h => h(App)
})
})
}
getServerConfig() // 執行這里有個獲取 URL 上參數的工具函數,寫在 utils/index.js 里,相關代碼如下:
// 獲取 URL 上的參數
export function getUrlParams(name) {
if (name == null || name === 'undefined') {
return null
}
var searchStr = decodeURIComponent(window.location.href).replace('?', '&')
var infoIndex = searchStr.indexOf(name + '=')
if (infoIndex === -1) {
return null
}
var searchInfo = searchStr.substring(infoIndex + name.length + 1)
var tagIndex = searchInfo.indexOf('&')
if (tagIndex !== -1) {
searchInfo = searchInfo.substring(0, tagIndex)
}
return searchInfo
}4、然后對 Vue 項目里封裝的 axios 文件 request.js 做點改造,目的是通過函數返回值能實時獲取到基礎接口地址的變更,這樣后續打包部署的項目不用重新啟動,直接刷新頁面就可以。相關代碼如下:
import Vue from 'vue'
import axios from 'axios'
function getBaseUrl(){
return Vue.prototype.BASE_URL
}
const service = axios.create({
baseURL: getBaseUrl(), // 打包后可配置的方式
withCredentials: true,
timeout: 50000 // request timeout
})
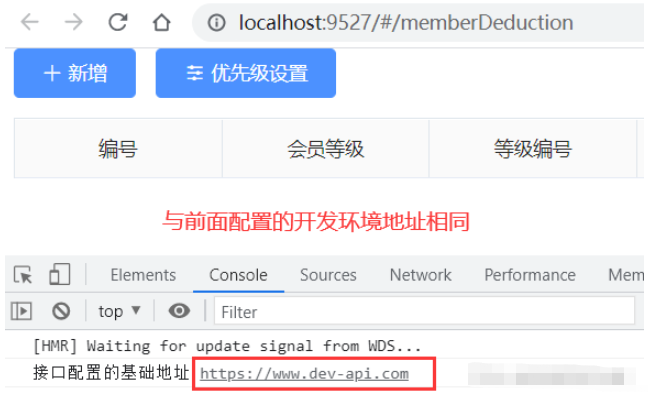
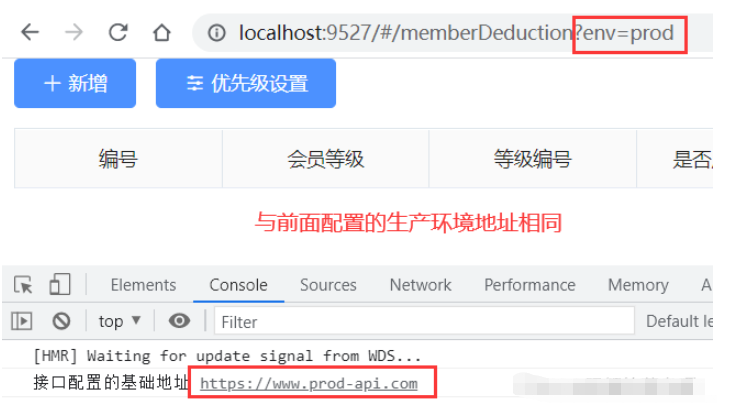
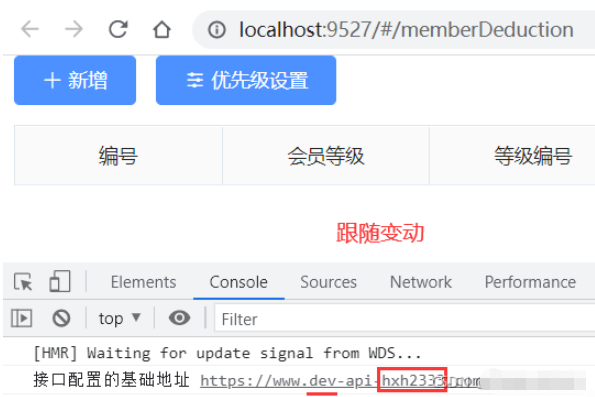
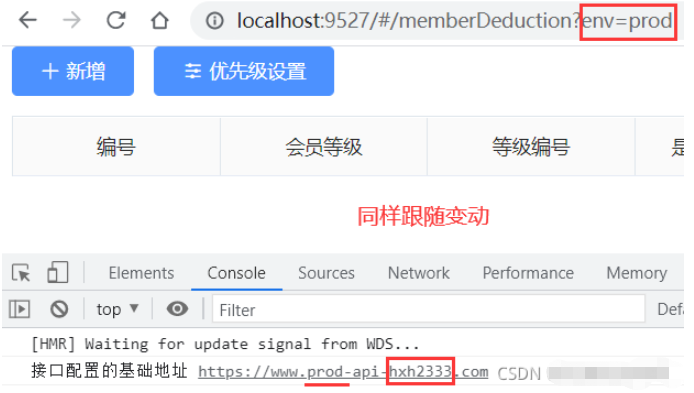
// ... 其余剩下部分與本文無關,就沒有寫出了 ...5、最后進行驗證,在 URL 上帶不同參數,本地運行項目后查看控制臺輸出。


修改 config.json 文件里的內容如下,再次驗證。



本地運行驗證通過后,npm run build 打包后再驗證。

剩下就是部署發布的操作了(不屬于本文講述范圍了哈),以后如果該項目請求后端接口地址變動,只需要改動打包后文件夾(dist 文件夾)里的 config.json 文件,無需重新啟動部署的項目,只需要刷新頁面就可以了。
關于“Vue項目打包后可修改基礎接口地址配置的方法”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“Vue項目打包后可修改基礎接口地址配置的方法”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。