溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關使用vue實現登錄彈出框,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
不多廢話,直接上代碼:
CSS:
*{margin:0;padding:0;}
/*登陸按鈕*/
#app{
width:140px;
height:36px;
margin:10px auto;
}
#login,#login a{
width: 200px;
height: 38px;
line-height:38px;
text-align: center;
text-decoration: none;
font-size: 24px;
color: #000;
}
/*登陸框*/
#login-box{
padding: 20px;
display:none;
width:350px;
height: 150px;
background: #eeeeee;
border-radius: 5px;
position: absolute;
margin-left: -80px;
margin-top: 150px;
}
#login-box>form{
text-align: center;
}
#login-box label{
display: block;
font-size: 20px;
margin: 10px 0 0 0;
}
#login-box label input{
width:200px;
height: 30px;
}
#login-box button{
width:200px;
height: 30px;
margin:10px 0 0 0;
width:90px;
border-radius: 5px;
}
#close{
font-size:18px;
position: absolute;
top:0;
right: 5px;
cursor: pointer;
}
/*背景*/
#back{
position:absolute;
left:0;
top:0;
width:100%;
height:100%;
background: #000;
opacity: 0.5;
}HTML:
<div id="app">
<!--登陸按鈕-->
<h4 id="login" v-if="isLogin==true">歡迎您 | <a href="javascript:;" rel="external nofollow" rel="external nofollow" @click="logout">注銷</a></h4>
<h4 id="login" v-else><a href="javascript:;" rel="external nofollow" rel="external nofollow" @click="login1">登錄</a> | 注冊</h4>
<!--登陸框 -->
<div id="login-box" :>
<form action="">
<label>用 戶:
<input v-model="uname" type="text" placeholder="請輸入用戶名...">
</label>
<label>密 碼:
<input v-model="upwd" type="password" placeholder="請輸入密碼...">
</label>
<button type="button" @click="login2">登錄</button>
<p id="close" @click="close">×</p>
</form>
</div>
<!--背景半透明處理-->
<div id="back" :></div>
</div>JS:
new Vue({
el:"#app",
data:{
isLogin:false,
log:0,
uname:"",
upwd:""
},
methods:{
login1(){
this.log=1;
},
login2(){
if(this.uname=="hahaha"&&this.upwd=="123456"){
this.log=0;
this.isLogin=true;
}else{
alert("用戶名或密碼不正確!");
}
},
close(){
this.log=0;
//清空input中的內容
this.uname="";
this.upwd="";
},
logout(){
this.isLogin=false;
this.uname="";
this.upwd="";
}
}
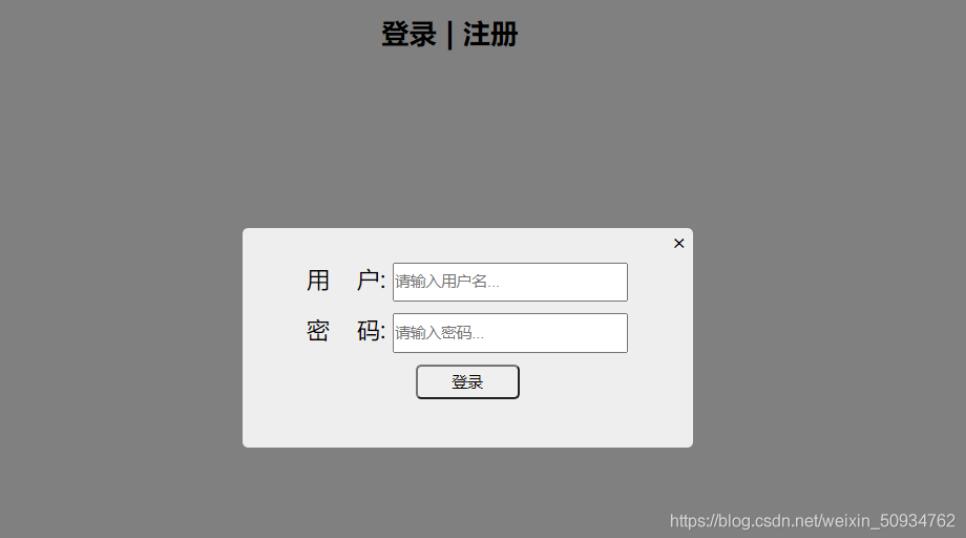
})效果圖如下:



正在學如何用vue與后臺連接,所以本例中的用戶名密碼都是寫死的,只是為了實現這個功能,進入實際運用還需改進。
小小地感嘆一下vue好方便。
看完上述內容,你們對使用vue實現登錄彈出框有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。