您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關JS操作DOM如何實現表格動態展示,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
先把代碼全部貼出來,只要把這個代碼寫到HTML中,就能看到效果:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title></title>
<style type="text/css">
.table0 {
font-family: "宋體";
font-size: 14px;
width: 400px;
border-top-width: 1px;
border-top-style: solid;
border-top-color: #c4cdd4;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #c4cdd4;
border-right-width: 1px;
border-right-style: solid;
border-right-color: #c4cdd4;
border-left-width: 1px;
border-left-style: solid;
border-left-color: #c4cdd4;
}
.table0 tr {
height : 25px;
padding-left:5px;
text-align: left;
}
.table0 th {
color: #4c7c9b;
font-weight: normal;
background-color: #f1f1f1;
height: 25px;
border-right-width: 1px;
border-right-style: solid;
border-right-color: #c4cdd4;
}
.table0 td {
border-right-width: 1px;
border-right-style: solid;
border-right-color: #c4cdd4;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #c4cdd4;
}
</style>
<script language="javascript" type="text/javascript">
var istt = false;
var values = "";
function callback(){
if(istt){
values = "[{'a':1,'b':'1','c':'1','d':'1'},{'a':2,'b':'2','c':'2','d':'2'},{'a':3,'b':'3','c':'3','d':'3'},{'a':4,'b':'4','c':'4','d':'4'}]";
istt=false;
}else{
values = "[{'a':10,'b':'10','c':'10','d':'10'},{'a':20,'b':'20','c':'20','d':'20'},{'a':30,'b':'30','c':'30','d':'30'},{'a':40,'b':'40','c':'40','d':'40'}]";
istt=true;
}
if(null!=values&&''!=values){
fnDeleteXLRow(); // 清除除標題外所有行
var objs=eval(values); // 解析JSON
for(var i=0;i<objs.length;i++){ // 循環對象
var u = objs[i];
var tab=document.getElementById("proc"); // 獲得表格
var rows=tab.rows; // 表格ROW對象
var row1=tab.insertRow(rows.length); // 插入一行rows是一個數組,代表沒一行,索引從0開始
row1.insertCell(0).innerHTML=" "+u.a; // insertCell插入列,從0開始
row1.insertCell(1).innerHTML=" "+u.b;
row1.insertCell(2).innerHTML=" "+u.c;
row1.insertCell(3).innerHTML=" "+u.d;
}
}
// 更新時間的改變
document.getElementById("endTime").value=curDateTime();
// 垃圾回收
CollectGarbage();
// 產生回調
setTimeout(callback, 1000);
}
// 刪除所有行,不刪除標題行
function fnDeleteXLRow(){
var table = document.getElementById('proc');
var rowCount = table.rows.length; // 獲得一共多少行,因為不刪除標題,所以索引從 1 開始
for(var i=1;i<rowCount;i++){
table.deleteRow(1); // 因為刪除一行以后下面的行會頂上來,所以一直刪除第一行即可
}
}
// 獲得當前時間
function curDateTime(){
var d = new Date();
var year = d.getYear();
var month = d.getMonth()+1;
var date = d.getDate();
var day = d.getDay();
var hours = d.getHours();
var minutes = d.getMinutes();
var seconds = d.getSeconds();
var ms = d.getMilliseconds();
var curDateTime= year;
if(month>9)
curDateTime = curDateTime +"-"+month;
else
curDateTime = curDateTime +"-0"+month;
if(date>9)
curDateTime = curDateTime +"-"+date;
else
curDateTime = curDateTime +"-0"+date;
if(hours>9)
curDateTime = curDateTime +" "+hours;
else
curDateTime = curDateTime +" 0"+hours;
if(minutes>9)
curDateTime = curDateTime +":"+minutes;
else
curDateTime = curDateTime +":0"+minutes;
if(seconds>9)
curDateTime = curDateTime +":"+seconds;
else
curDateTime = curDateTime +":0"+seconds;
return curDateTime;
}
setTimeout(callback, 1000);
</script>
</head>
<body>
<div id="table_div" align="left">
<font size="2px"><b>最后更新時間:</b></font><input type="text" id="endTime" value="00-00-00 00:00:00" readonly="readonly">
<br>
<table id="proc" width="98%" border="0" cellspacing="0" cellpadding="0" class="table0">
<tr>
<th> <b>A</b></th>
<th> <b>B</b></th>
<th> <b>C</b></th>
<th> <b>D</b></th>
</tr>
</table>
</div>
</body>
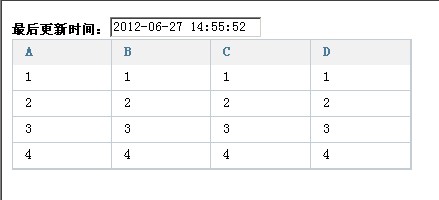
</html>效果:

數據會一次是個位數一次是十位數的變化。
下面來簡單說一下實現:
數據來源可以是推送的,可以是Ajax請求的,數據源就是Json字符串
解析Json,循環獲得對象數組,每循環一次增加一行,然后根據屬性在行中增加單元格和增加單元格的內容。如果你想,也可以設置行和單元格的樣式
當然每次增加前要先清除掉除標題以外的所有行,然后再增加
刪除單元格的方法:
// 刪除所有行,不刪除標題行
function fnDeleteXLRow(){
var table = document.getElementById('proc');
var rowCount = table.rows.length; // 獲得一共多少行,因為不刪除標題,所以索引從 1 開始
for(var i=1;i<rowCount;i++){
table.deleteRow(1); // 因為刪除一行以后下面的行會頂上來,所以一直刪除第一行即可
}
}獲得有多少行,從索引 1 開始循環一定的次數,每次刪除的都是 索引 1 ,因為刪除之后下面的會頂上來,這個看一下Excel就明白了
循環對象增加行和列的代碼:
for(var i=0;i<objs.length;i++){ // 循環對象
var u = objs[i];
var tab=document.getElementById("proc"); // 獲得表格
var rows=tab.rows; // 表格ROW對象
var row1=tab.insertRow(rows.length); // 插入一行rows是一個數組,代表沒一行,索引從0開始
row1.insertCell(0).innerHTML=" "+u.a; // insertCell插入列,從0開始
row1.insertCell(1).innerHTML=" "+u.b;
row1.insertCell(2).innerHTML=" "+u.c;
row1.insertCell(3).innerHTML=" "+u.d;
}你也可以這樣:
var row1cell0=row1.insertCell(0);
// 指定列的樣式
row1cell0.className="m_td1";
來指定行或列的樣式,不過一般我們把表格設置一個樣式引用,然后在該樣式中處理就可以了
<table id="proc" width="98%" border="0" cellspacing="0" cellpadding="0" class="table0">
樣式:
<style type="text/css">
.table0 {
font-family: "宋體";
font-size: 14px;
width: 400px;
border-top-width: 1px;
border-top-style: solid;
border-top-color: #c4cdd4;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #c4cdd4;
border-right-width: 1px;
border-right-style: solid;
border-right-color: #c4cdd4;
border-left-width: 1px;
border-left-style: solid;
border-left-color: #c4cdd4;
}
.table0 tr {
height : 25px;
padding-left:5px;
text-align: left;
}
.table0 th {
color: #4c7c9b;
font-weight: normal;
background-color: #f1f1f1;
height: 25px;
border-right-width: 1px;
border-right-style: solid;
border-right-color: #c4cdd4;
}
.table0 td {
border-right-width: 1px;
border-right-style: solid;
border-right-color: #c4cdd4;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #c4cdd4;
}
</style>關于JS操作DOM如何實現表格動態展示就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。