溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
1.直接查找元素
document.getElementById #根據ID獲取一個標簽
document.getElementsByName #根據name屬性獲取標簽集合
document.getElementsByClassName #根據class屬性獲取標簽集合
document.getElementsByTagName #根據標簽名獲取標簽集合2.間接查找元素
parentElement # 父節點標簽元素
children # 所有子標簽
firstElementChild # 第一個子標簽元素
lastElementChild # 最后一個子標簽元素
nextElementtSibling # 下一個兄弟標簽元素
previousElementSibling # 上一個兄弟標簽元素3.操作DOM
3.1 innerText修改標簽頁面上的內容
<div id="d1">d1</div>
<script>
var tag=document.getElementById('d1');
var content=tag.innerText;
console.log(content);
</script>
3.2className修改標簽的class樣式
<div id="d1" class="c1">d1</div>
<script>
var tag=document.getElementById('d1');
var content=tag.className;
tag.className='c2'
console.log(tag.className);
</script>3.3classList修改標簽的class樣式
<div id="d1" class="c1">d1</div>
<script>
var tag=document.getElementById('d1');
var content=tag.classList;
//class增加一個c2
content.add('c2');
console.log(content);
//class減掉一個c1
content.remove('c1');
console.log(content);
</script>4.選擇菜單
主界面
彈出框
<style>
.hide{
display: none;
}
.c1{
position: fixed;
top: 0px;
right: 0px;
bottom: 0px;
left: 0px;
background-color: black;
opacity: 0.6;
z-index: 9;
}
.c2{
position: fixed;
width: 500px;
height: 300px;
background-color:white ;
z-index: 10;
left: 50%;
top: 50%;
margin-left: -250px;
margin-top: -300px;
}
</style>
</head>
<body>
<!--頁面內容開始-->
<div class="t_body">
<input type="button" value="添加" onclick="show_model()"/>
<input type="button" value="全選" onclick="choose_all()"/>
<input type="button" value="取消" onclick="cancle_all()"/>
<input type="button" value="反選" onclick="reverse_all()"/>
<table>
<thead>
<tr>
<th>選擇</th><th>姓名</th><th>密碼</th>
</tr>
</thead>
<tbody id="tb">
<tr>
<td><input type="checkbox"></td>
<td>mxm</td>
<td>123</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>ytm</td>
<td>123</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>wwqe</td>
<td>123</td>
</tr>
</tbody>
</table>
</div>
<!--頁面內容結束-->
<!--遮罩開始-->
<div id="i1" class="c1 hide"></div>
<!--遮罩結束-->
<!--彈出框開始-->
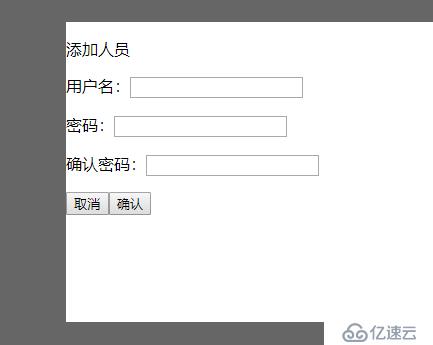
<div id="i2" class="c2 hide">
<p>添加人員</p>
<p><span>用戶名:</span><input type="text" /></p>
<p><span>密碼:</span><input type="text" /></p>
<p><span>確認密碼:</span><input type="text" /></p>
<p><input type="button" value="取消" onclick="hide_model()"><input type="button" value="確認"></p>
</div>
<!--彈出框結束-->
<script>
//顯示彈出框
function show_model() {
document.getElementById("i1").classList.remove("hide");
document.getElementById("i2").classList.remove("hide");
}
//隱藏彈出框
function hide_model() {
document.getElementById("i1").classList.add("hide");
document.getElementById("i2").classList.add("hide");
}
//全選
function choose_all() {
//獲取tbody標簽
var tbody=document.getElementById("tb");
//獲取tbody下的所有tr
var tr_list=tbody.children;
for(var i=0;i<tr_list.length;i++){
//便利tbody下的所有tr
var current_tr=tr_list[i];
//取得tr下的td標簽下的input標簽
var checkbox=current_tr.children[0].children[0];
//設置選中checked為真
checkbox.checked=true;
}
}
//取消
function cancle_all() {
//獲取tbody標簽
var tbody=document.getElementById("tb");
//獲取tbody下的所有tr
var tr_list=tbody.children;
for(var i=0;i<tr_list.length;i++){
//便利tbody下的所有tr
var current_tr=tr_list[i];
//取得tr下的td標簽下的input標簽
var checkbox=current_tr.children[0].children[0];
//設置選中checked為假
checkbox.checked=false;
}
}
//反選
function reverse_all() {
//獲取tbody標簽
var tbody=document.getElementById("tb");
//獲取tbody下的所有tr
var tr_list=tbody.children;
for(var i=0;i<tr_list.length;i++){
//便利tbody下的所有tr
var current_tr=tr_list[i];
//取得tr下的td標簽下的input標簽
var checkbox=current_tr.children[0].children[0];
//設置選中checked為假
if(checkbox.checked){
checkbox.checked=false;
}else {
checkbox.checked=true;
}
}
}
</script>5.左側菜單欄
<head>
<style>
.hide{
display: none;
}
.title{
background-color:#ff6600;
width: 120px;
height: 35px;
line-height: 35px;
}
</style>
</head>
<body>
<div class="11">
<div class="c">
<div id="i1" class="title" onclick="change('i1');">菜單1</div>
<div class="content">
<div>子菜單</div>
<div>子菜單</div>
<div>子菜單</div>
</div>
</div>
<div class="c">
<div id="i2" class="title" onclick="change('i2');">菜單2</div>
<div class="content hide">
<div>子菜單</div>
<div>子菜單</div>
<div>子菜單</div>
</div>
</div>
<div class="c">
<div id="i3" class="title" onclick="change('i3');">菜單3</div>
<div class="content hide">
<div>子菜單</div>
<div>子菜單</div>
<div>子菜單</div>
</div>
</div>
<div class="c">
<div id="i4" class="title" onclick="change('i4');">菜單4</div>
<div class="content hide">
<div>子菜單</div>
<div>子菜單</div>
<div>子菜單</div>
</div>
</div>
</div>
<script>
function change(pid) {
//取得當前點擊的元素標簽
var title=document.getElementById(pid);
//取得所有上級的上級的子標簽<div class="c">
var list_c=title.parentElement.parentElement.children;
//取得<div class="content hide">
for(var i=0;i<list_c.length;i++){
var current_item=list_c[i];
//設置所有list_hide的class添加hide
current_item.children[1].classList.add('hide');
}
//設置點擊元素的同級div去掉hide樣式
title.nextElementSibling.classList.remove('hide');
}
</script>免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。