您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這幾天接到一個需求,里面有需要做一個屬性組件,找的第三方的,但是不能完全滿足我的需求,有這時間,我就自己做個小輪子吧。
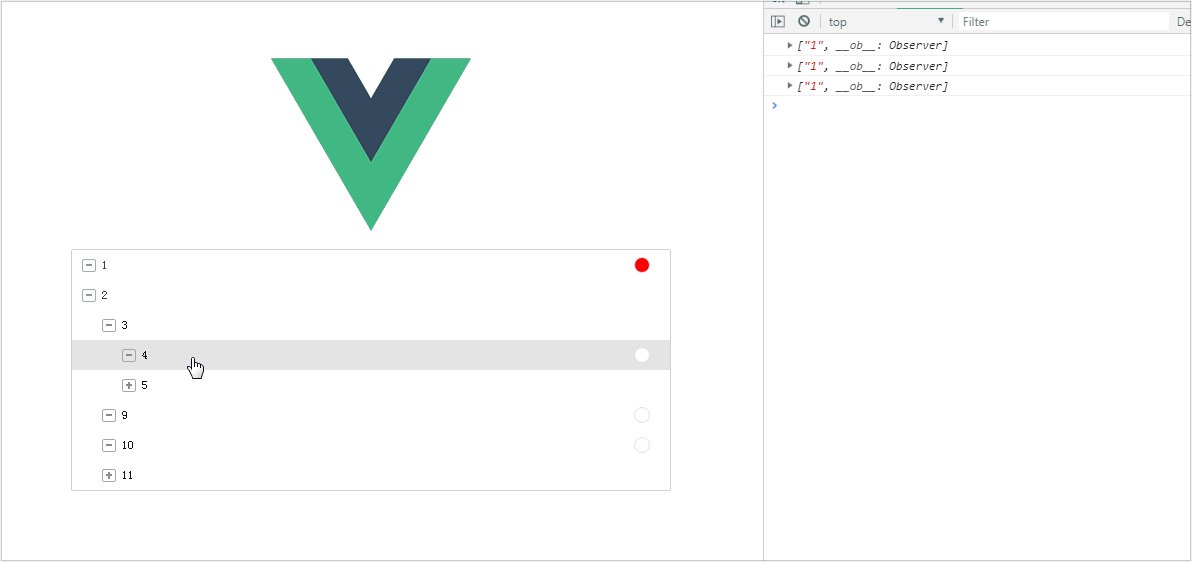
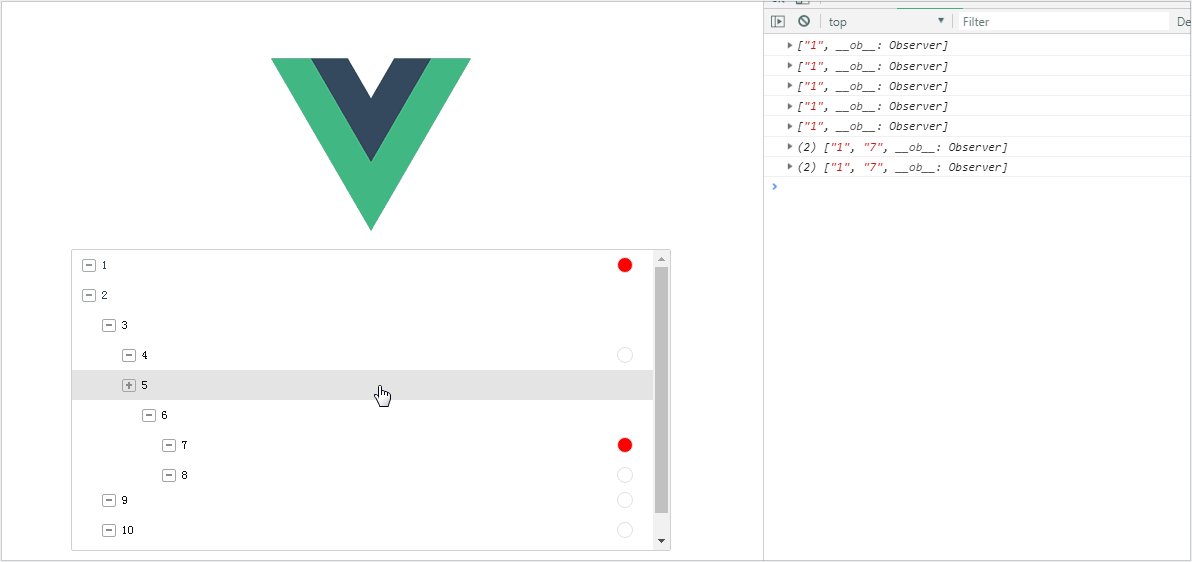
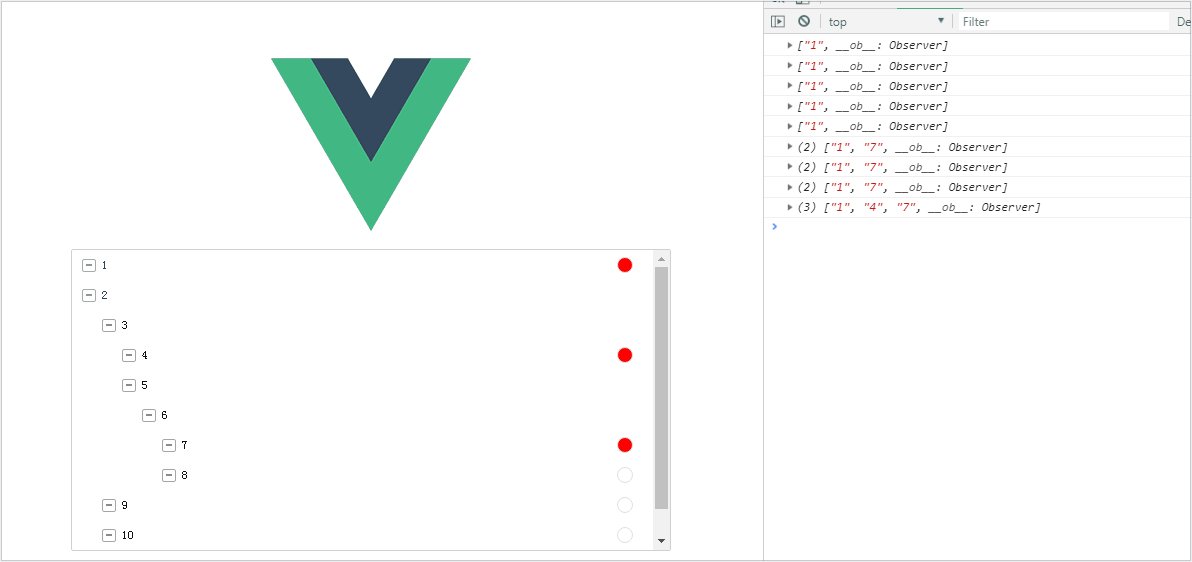
先看效果圖(紅點之前用的字體圖標,是個對號,這里為了方便,用圓圈代替了選中狀態,所以不是太好看,需要的自行修改就好)

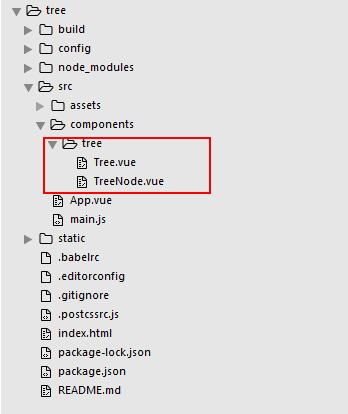
我直接用的vue-cli搭建的項目,代碼目錄如下:

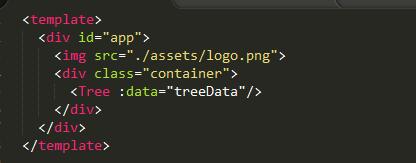
使用方式如下:

treeData的格式如下:
treeData: [
{open: false, name: '1', level: 0, checked: true},
{
open: false, // opend 是否展開子集
name: '2',
level: 0, //level代表第幾層
checked: false, // checked 代表是否選中狀態
children: [
{
open: false,
name: '3',
level: 1,
checked: false,
children: [
{open: false, name: '4', level: 2, checked: false},
{
open: false,
name: '5',
level: 2,
checked: false
}
]
}
]
}
],
這個組件設計到幾個關鍵點如下:
1. 深度watch
由于數據是個深層的對象,所以單純的watch,檢測不到數據的變化,所以使用deep,代碼如下:
watch: {
// 深度監聽 treeDate的數據變化 用 deep
treeData: {
handler: function (newVal, oldVal) {
this.calculateSelectFormResult()
},
deep: true
}
}
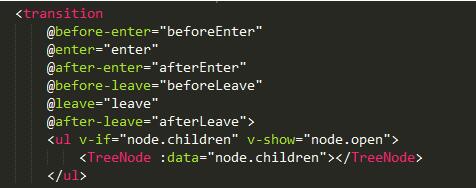
2.遞歸
數據的結果是用遞歸遍歷出來的,
calculateSelectFormResult: function () {
var arr = []
function f (obj) {
for (var i in obj) {
if (obj[i].checked) {
// console.log(2)
arr.push(obj[i].name)
}
if (obj[i].children) {
if (obj[i].children.length !== 0) {
f(obj[i].children)
}
}
}
}
f(this.treeData)
this.selectFormResult = arr
console.log(this.selectFormResult)
}
3.模擬slideDown slideUp動畫效果

項目完整代碼地址: https://github.com/YalongYan/tree
補充知識:vue實現elment 可編輯樹形控件
功能實現程度:
elment樹形控件,已具備新增、刪除功能,此項目,添加編輯功能,新增時可對節點命名,也可直接給已添加的節點修改名字
先看效果:

控件有所改動,如加輸入框,輸入關鍵字過濾,節點圖標變換。。。。參看elment Tree樹形控件文檔即可
項目下載
項目地址:https://github.com/midnightvisitor/vue-el-tree.git
如需要,請自行下載
以上這篇不依任何賴第三方,單純用vue實現Tree 樹形控件的案例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。