您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
關于Angular的面試題?這個問題可能是我們日常學習或工作經常見到的。希望通過這個問題能讓你收獲頗深。下面是小編給大家帶來的參考內容,讓我們一起來看看吧!
雖然只有10個問題,但是覆蓋了angular開發中的各個方面,有基本的知識點,也有在開發過程中遇見的問題,同時也有較為開放性的問題去辨別面試者的基礎水準和項目經驗如果自己一年前面試肯定是喜劇到悲劇的轉變?。(PS:答案僅供參考~)。
ng-show/ng-hide 與 ng-if的區別?我們都知道ng-show/ng-hide實際上是通過display來進行隱藏和顯示的。而ng-if實際上控制dom節點的增刪除來實現的。因此如果我們是根據不同的條件來進行dom節點的加載的話,那么ng-if的性能好過ng-show.
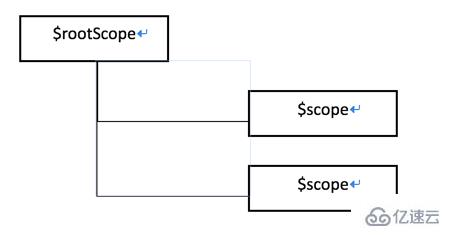
$rootScrope以及和$scope的區別?通俗的說$rootScrope 頁面所有$scope的父親。

我們來看下如何產生$rootScope和$scope吧。
step1:Angular解析ng-app然后在內存中創建$rootScope。
step2:angular回繼續解析,找到{{}}表達式,并解析成變量。
step3:接著會解析帶有ng-controller的div然后指向到某個controller函數。這個時候在這個controller函數變成一個$scope對象實例。
{{yourModel}}是如何工作的?它依賴于 $interpolation服務,在初始化頁面html后,它會找到這些表達式,并且進行標記,于是每遇見一個{{}},則會設置一個$watch。而$interpolation會返回一個帶有上下文參數的函數,最后該函數執行,則算是表達式$parse到那個作用域上。
每個digest周期中,angular總會對比scope上model的值,一般digest周期都是自動觸發的,我們也可以使用$apply進行手動觸發。更深層次的研究,可以移步The Digest Loop and apply。
$timeout, 以及停止一個$watch()?停止 $timeout我們可以用cancel:
var customTimeout = $timeout(function () {
// your code
}, 1000);
$timeout.cancel(customTimeout);停掉一個$watch:
// .$watch() 會返回一個停止注冊的函數
function that we store to a variable
var deregisterWatchFn = $rootScope.$watch(‘someGloballyAvailableProperty’, function (newVal) {
if (newVal) {
// we invoke that deregistration function, to disable the watch
deregisterWatchFn();
...
}
});restrict中可以分別設置:
A匹配屬性
E匹配標簽
C匹配class
M 匹配注釋
當然你可以設置多個值比如AEC,進行多個匹配。
在scope中,@,=,&在進行值綁定時分別表示
@獲取一個設置的字符串,它可以自己設置的也可以使用{{yourModel}}進行綁定的;
= 雙向綁定,綁定scope上的一些屬性;
& 用于執行父級scope上的一些表達式,常見我們設置一些需要執行的函數
angular.module('docsIsolationExample', [])
.controller('Controller', ['$scope', function($scope) {
$scope.alertName = function() {
alert('directive scope &');
}
}])
.directive('myCustomer', function() {
return {
restrict: 'E',
scope: {
clickHandle: '&'
},
template: '<button ng-click="testClick()">Click Me</button>',
controller: function($scope) {
$scope.testClick = function() {
$scope.clickHandle();
}
}
};
});<div ng-app="docsIsolationExample"> <div ng-controller="Controller"> <my-customer click-handle="alertName()"></my-customer> </div> </div>
Codepen Demo:https://codepen.io/Jack_Pu/pen/NrpRBK
< 進行單向綁定。
Service
events,指定綁定的事件
使用 $rootScope
controller之間直接使用$parent, $$childHead等
directive 指定屬性進行數據綁定
官方提倡的,關閉debug,$compileProvider
myApp.config(function ($compileProvider) {
$compileProvider.debugInfoEnabled(false);
});使用一次綁定表達式即{{::yourModel}}
減少watcher數量
在無限滾動加載中避免使用ng-repeat,關于解決方法可以參考這篇文章
使用性能測試的小工具去挖掘你的angular性能問題,我們可以使用簡單的console.time()也可以借助開發者工具以及Batarang
console.time("TimerName");
//your code
console.timeEnd("TimerName");這是一個開放性的問題,盡管網上會有很多這樣的爭論,但是普遍還是認為這并不是一個特別好的嘗試。其實當我們學習Angular的時候,我們應該做到從0去接受angular的思想,數據綁定,使用angular自帶的一些api,合理的路由組織和,寫相關指令和服務等等。angular自帶了很多api可以完全替代掉jquery中常用的api,我們可以使用angular.element,$http,$timeout,ng-init等。
我們不妨再換個角度,如果業務需求,而對于一個新人(比較熟悉jQuery)的話,或許你引入jQuery可以讓它在解決問題,比如使用插件上有更多的選擇,當然這是通過影響代碼組織來提高工作效率,隨著對于angular理解的深入,在重構時會逐漸摒棄掉當初引入jquery時的一些代碼。(?Po主就是這樣的人,希望不要被嘲笑,業務卻是趕著走)
所以我覺得兩種框架說完全不能一起用肯定是錯的,但是我們還是應該盡力去遵循angular的設計。
我們可以使用karam+jasmine 進行單元測試,我們通過ngMock引入angular app然后自行添加我們的測試用例。
一段簡單的測試代碼:
describe('calculator', function () {
beforeEach(module('calculatorApp'));
var $controller;
beforeEach(inject(function(_$controller_){
$controller = _$controller_;
}));
describe('sum', function () {
it('1 + 1 should equal 2', function () {
var $scope = {};
var controller = $controller('CalculatorController', { $scope: $scope });
$scope.x = 1;
$scope.y = 2;
$scope.sum();
expect($scope.z).toBe(3);
});
});
});關于測試,大家可以看下使用karma進行angular測試
除了Karam , Angular.js團隊推出了一款e2e(end-to-end)的測試框架protractor
感謝各位的閱讀!看完上述內容,你們對關于Angular的面試題大概了解了嗎?希望文章內容對大家有所幫助。如果想了解更多相關文章內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。