您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了angular路由之angular-router的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
具體如下:
創建項目
ng new router --routing \\ 加routing參數 \\ 會新增一個app-routing.module.ts 文件
路由的基本使用
| 名稱 | 簡介 |
|---|---|
| Routes | 路由的配置,保存著哪一個URL對應展示哪一個組件和在哪一個RouterOutler展示 |
| RouterOutler | 在HTML中標記路由內容呈現的占位符指令 |
| Router | 運行時執行的路由對象,可以通過navigate()和navigateByUrl()方法來導航到指定路由 |
| RouterLink | 在HTML中聲明導航的指令 |
| ActivatedRoute | 當前激活的路由對象,保存著當前路由信息,路由地址,路由參數 |
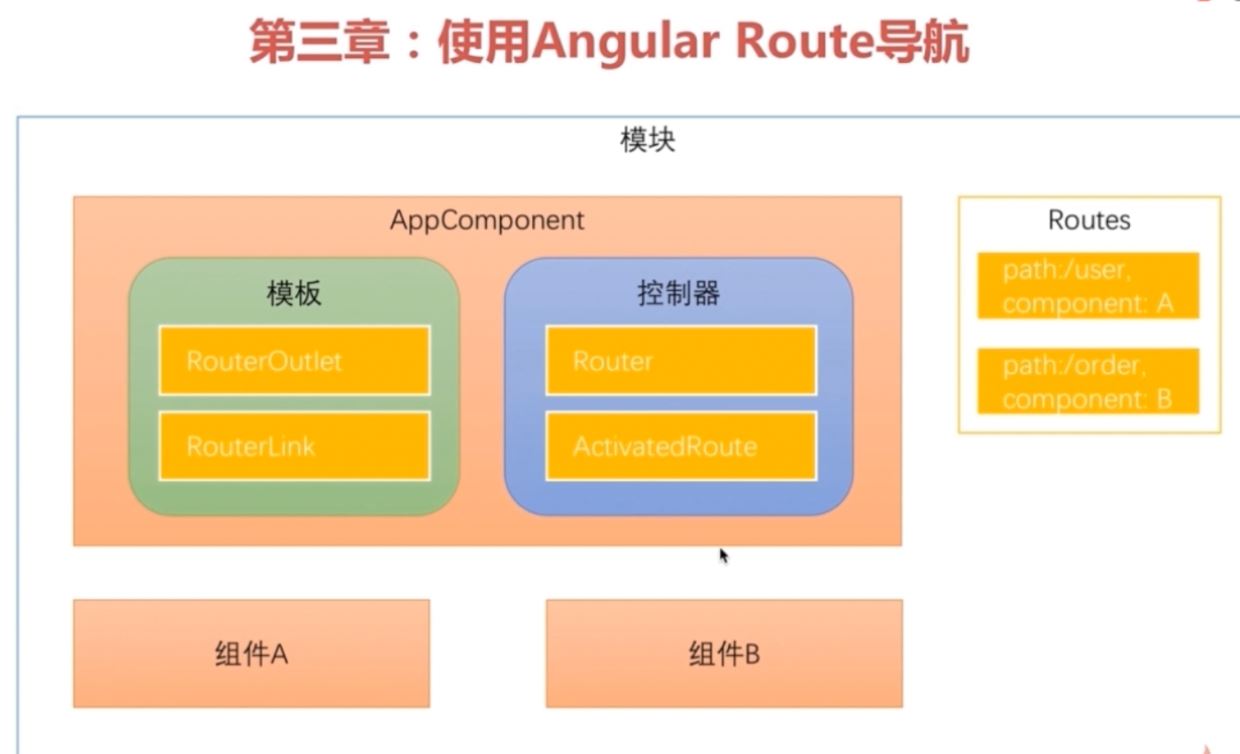
路由對象圖示

路由基本配置
const routes:Routes = [
{path:'',component:HomeComponent}, \\ 注意path里面不要加\線
{path:'app',component:AdminComponent}
];路由通配符配置
{path:'**',component:Code404Component}
// 配置里面加一條代表沒有的都往這里,注意這里不能寫在前面,不然angualr的路由會優先匹配這里HTML里面跳轉鏈接
<a [routerLink]="['/']">主頁</a> <a [routerLink]="['/app']">后臺</a> <router-outlet></router-outlet>
在js里面跳轉路由
<input type='button' value='跳轉到后臺' (click)="toApp()">
constructor(private router:Router){
}
// 點擊事件
toApp(){
this.router.navigate(['/app'])
}路由數據傳遞
1、在查詢參數中傳遞數據
/app?id=2 => ActivatedRoute.queryParams[id]
//html寫法
<a [routerLink]="['/app']" [queryParams]="{id:1}">后臺</a>
// js寫法
private appId:number
constructor(private routerInfo:ActivatedRoute) { }
ngOnInit() {
this.appId = this.routerInfo.snapshot.queryParams['id']
}2、在路由路徑中傳遞數據
{path:/app/:id} => /app/1 => ActivatedRoute.params[id]
// 必須先定義好
<a [routerLink]="['/app',1]">后臺</a>3、在路由配置中傳遞數據
復制代碼 代碼如下:
{path:/product,component:Appcomponent,data:[IsProd:true]} => ActivatedRoute.data[0][IsProd]
參數快照和參數訂閱
snapshot 是參數快照當路由進入該組件的時候,然后再點擊按鈕進入該路由路由里面的的ngOnInit()方法只執行一次,已經被激活,說以第二次這個不會被執行
ngOnInit() {
this.appId = this.routerInfo.snapshot.queryParams['id']
}subscribe 是參數訂閱,這個屬于RxJs的東西
private appId:number
constructor(private routerInfo:ActivatedRoute) { }
ngOnInit() {
this.routerInfo.params.subscribe((params:Params) => {
this.appId = params['id']
})
}重定向路由
{path:'',redirectTo:'/home',pathMatch:'full'},子路由
{path:'home',component:HomeComponent,children:[
{path:'',component:IndexComponent}
]},
// 記得去HomeComponent,里面添加<router-outlet></router-outlet>指令輔助路由
// html 視圖部分
<router-outlet></router-outlet>
<router-outlet name='aux'></router-outlet>
//路由配置部分
{path:'app',Appcomponet,outlet:'aux'}路由守衛
只有當用戶已經登錄并擁有一些權限時才能進入
多表單組成的向導,如注冊流程,只有滿足條件才能進入下一個路由
用戶執行操作沒有保存,試圖離開時候進行相關提示
| 名稱 | 說明 |
|---|---|
| CanAxtivate | 處理導航到某路由 |
| CanDeactivate | 處理當前路由離開 |
| Resolve | 在路由激活前獲取路由數據 |
1.CanAxtivate的使用
// 新建一個文件
import {CanActivate} from '@angular/router'
export class LoginGuard implements CanActivate{
// 路由會根據這個方法的返回如果返回false就拒絕訪問
canActivate(){
let isLOgin:boolean = true;
return isLOgin;
}
}canActivate是一個數組,可以接收多個,當每一個都返回true時候才允許
// 修改路由配置,添加一個屬性canActivate
{path:'home',component:HomeComponent,children:[
{path:'',component:IndexComponent}
],canActivate:[LoginGuard]},
修改NgModule
providers:[LoginGuard]2.CanDeactivate的使用
// 新建一個文件
import {CanDeactivate} from '@angular/router'
import {AppComponent} from "../app.component";
/**
* 處理用戶離開
* 接收一個泛型
*/
export class OutGuard implements CanDeactivate<AppComponent>{
// component 里面保存著AppComponent的數據
canDeactivate(component:AppComponent){
return window.confirm('您還沒有保存確定要離開嗎?')
}
}修改路由的配置
{path:'home',component:HomeComponent,children:[
{path:'',component:IndexComponent}
],canActivate:[LoginGuard],canDeactivate:[OutGuard]},providers:[LoginGuard,OutGuard]
感謝你能夠認真閱讀完這篇文章,希望小編分享的“angular路由之angular-router的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。