您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
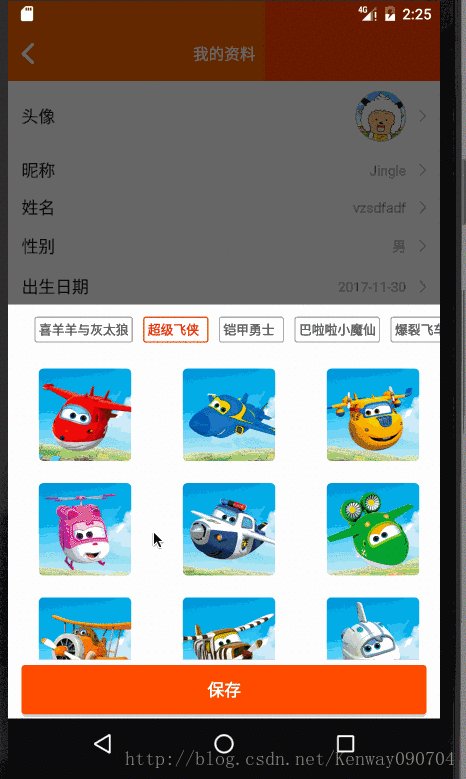
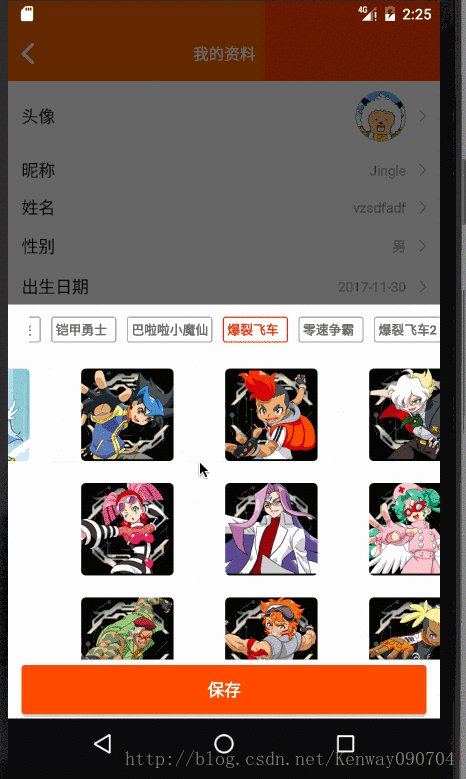
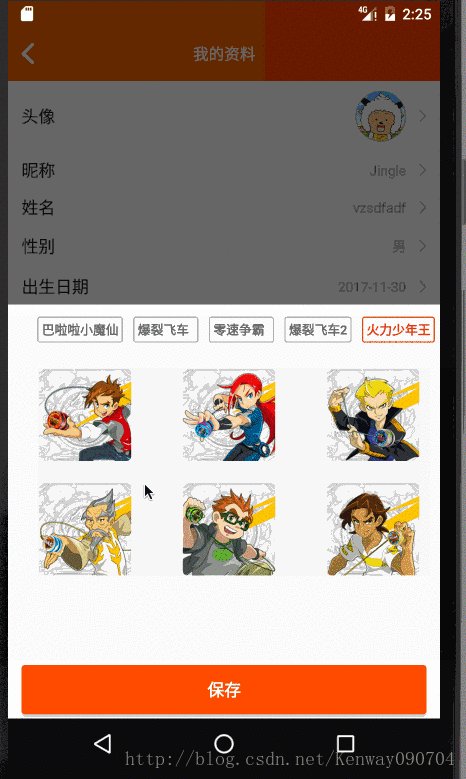
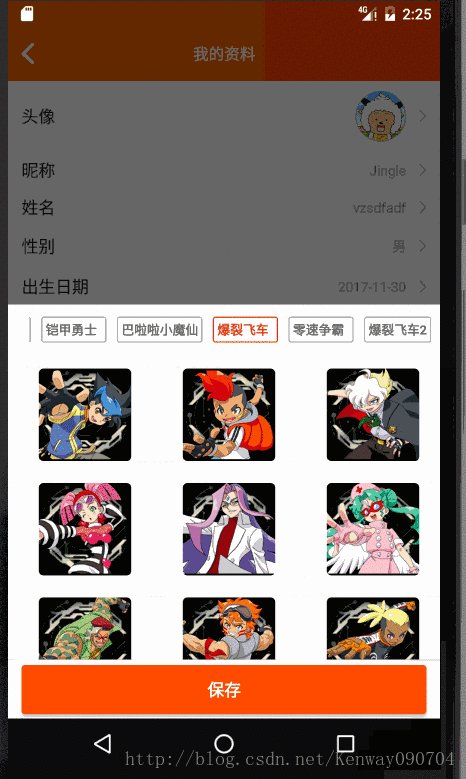
開發公司的項目中需要實現以下效果圖,需要自定義TabLayout 中的Tab

Tablayout xml
<android.support.design.widget.TabLayout android:id="@+id/dialog_mod_icon_tablayout" android:layout_width="wrap_content" android:layout_height="wrap_content" app:tabIndicatorHeight="0dp" android:paddingLeft="@dimen/commom_margin_20" app:tabMode="scrollable" app:tabPaddingStart="@dimen/commom_margin_5" app:tabPaddingEnd="@dimen/commom_margin_5" app:tabSelectedTextColor="@color/common_tv_dark_red" />
其中如果多個tab 需要滾動則要設置app:tabMode="scrollable",對于tabPaddingStart與tabPaddingEnd則是設置Tab 的左邊和右邊padding,根據具體的需求來設置就好,這里如果沒有設置,TabLayout 或自動設置一個默認的值給Tab,
setCustomView()
設置自定義的Tab布局給Tablayout
TabLayout.Tab tab = tabLayout.newTab(); View view = LayoutInflater.from(context).inflate(R.layout.widget_choose_icon_tab_bg, null); TextView tv = (TextView) view.findViewById(R.id.choose_icon_tab_tv); tv.setText(listData.get(i).getName()); tab.setCustomView(view); tabLayout.addTab(tab);
widget_choose_icon_tab_bg.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:id="@+id/choose_icon_tab_tv" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_gravity="center" android:background="@drawable/selector_icon_choose_txt_bg" android:padding="@dimen/commom_margin_4" android:textSize="@dimen/commom_tv_size_12" android:textStyle="bold" /> </LinearLayout>
selector_icon_choose_txt_bg
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/shape_icon_choose_select" android:state_checked="true" /> <item android:drawable="@drawable/shape_icon_choose_select" android:state_selected="true" /> <item android:drawable="@drawable/shape_icon_choose_no_select" /> </selector>
shape_icon_choose_select
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <corners android:radius="@dimen/commom_margin_2"/> <stroke android:color="@color/common_bg_dali_gray_cc4" android:width="1dp"/> </shape>
shape_icon_choose_no_select
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <corners android:radius="@dimen/commom_margin_2"/> <stroke android:color="@color/common_bg_dali_gray_62" android:width="1dp"/> </shape>
通過以上設置,就實現了我圖中TabLayout 的子Tab的布局。。
補充知識:Android TabLayout布局自帶的padding和height問題
TabLayout布局自帶的屬性
最近用TabLayout,發現設置簡單的CustomView之后,有一些奇怪的邊距。并不是按照你預想的那樣。
fucking source code發現了兩個要注意的地方。
(1) Tab默認自帶橫向邊距問題

如上圖,看到我就給了一個簡單的View,結果上下左右全都多了邊距。
跟源碼發現,是mTabPaddingStart和mTabPaddingEnd在初始化的時候,會自動給一個默認值。
mTabPaddingStart = a.getDimensionPixelSize(R.styleable.TabLayout_tabPaddingStart, mTabPaddingStart); mTabPaddingTop = a.getDimensionPixelSize(R.styleable.TabLayout_tabPaddingTop, mTabPaddingTop); mTabPaddingEnd = a.getDimensionPixelSize(R.styleable.TabLayout_tabPaddingEnd, mTabPaddingEnd); mTabPaddingBottom = a.getDimensionPixelSize(R.styleable.TabLayout_tabPaddingBottom, mTabPaddingBottom);
解決辦法就是顯示設置這兩個屬性:
<android.support.design.widget.TabLayout android:layout_width="wrap_content" android:layout_height="wrap_content" app:tabPaddingStart="0dp" app:tabPaddingEnd="0dp"
(2)高度設置問題
如上面我的xml,這樣設置后發現上下總是比我設置的要多一些高度height。
讀源碼發現,原來是高度也會有默認值的情況。TabLayout.onMeasure方法:
final int idealHeight = dpToPx(getDefaultHeight()) + getPaddingTop() + getPaddingBottom();
switch (MeasureSpec.getMode(heightMeasureSpec)) {
case MeasureSpec.AT_MOST:
heightMeasureSpec = MeasureSpec.makeMeasureSpec(
Math.min(idealHeight, MeasureSpec.getSize(heightMeasureSpec)),
MeasureSpec.EXACTLY);
可以看到,如果在xml里對布局的高度height用wrap_content,一般就進入這個MeasureSpec.AT_MOST的判斷,而且Math.min這句取的最小值,一般會取到idealHeight的值,因為heightMeasureSpec對應的height是父控件的高度,一般會大一點。
而這個idealHeight對應的是:
private static final int DEFAULT_HEIGHT = 48; // dps
所以,當你自定義的customView比這個值小,那系統會用這個默認理想高度idealHeight就會讓實際的tabLayout高度比想要的大一點。
注意,這一切的前提是對TabLayout使用了customView。
以上這篇Android Tablayout 自定義Tab布局的使用案例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。