您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
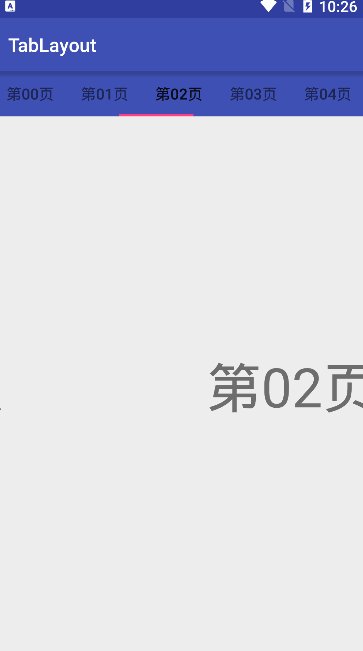
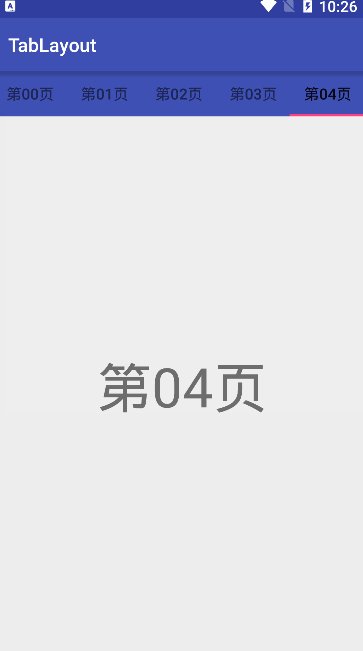
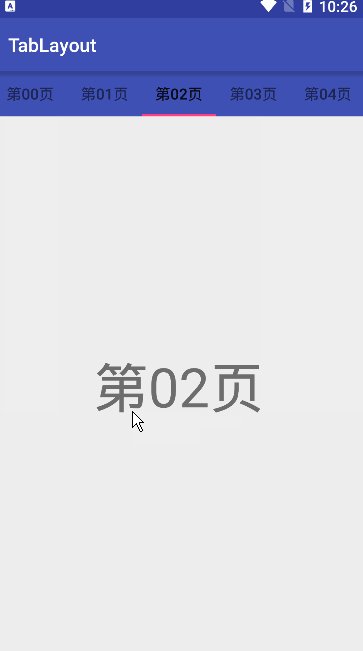
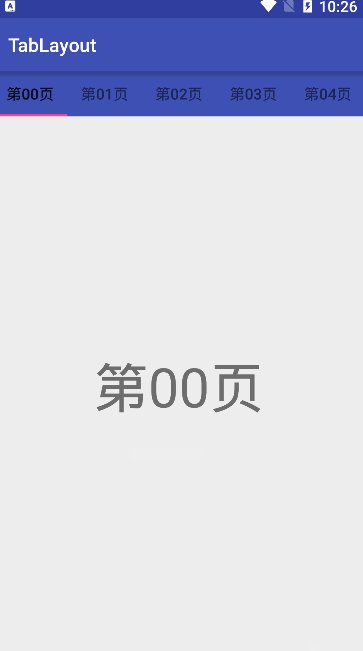
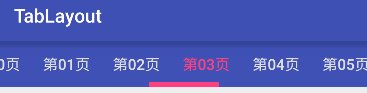
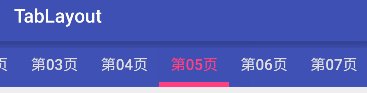
先看效果圖:

使用Tablayout,首先需要在項目中加入Design包
dependencies {
compile 'com.android.support:design:24.1.1'
}
在activity_main.xml布局文件中
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="zhengliang.com.tablayout.MainActivity">
<android.support.design.widget.TabLayout
android:id="@+id/tab"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
>
</android.support.design.widget.TabLayout>
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
</LinearLayout>
里面一個Tablayout和一個ViewPager就行了
實現上面的效果需要創建幾個Fragment,這里為了方便就直接創建了一個基本的Fragment需要的時候直接new就行了,實現代碼如下:
public class BlankFragment extends Fragment {
public BlankFragment() {
}
public static BlankFragment newInstance(String text){
Bundle bundle = new Bundle();
bundle.putString("text",text);
BlankFragment blankFragment = new BlankFragment();
blankFragment.setArguments(bundle);
return blankFragment;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_blank, container, false);
}
@Override
public void onViewCreated(View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
TextView textView = (TextView) view.findViewById(R.id.pager_text);
textView.setText(getArguments().getString("text"));
}
}
有了Fragment還需要一個實現一個ViewPagerAdapter
public class MyAdapter extends FragmentPagerAdapter {
private List<String> list;
public MyAdapter(FragmentManager fm, List<String> list) {
super(fm);
this.list = list;
}
@Override
public Fragment getItem(int position) {
return BlankFragment.newInstance(list.get(position));
}
@Override
public int getCount() {
return list.size();
}
@Override
public CharSequence getPageTitle(int position) {
return list.get(position);
}
}
Adapter的寫法非常簡單,在自定義Adapter的時候需要重寫里面的getPagerTitle()方法,實現這個方法是為了當Tablayout與ViewPager綁定的時候能夠綁定Tab標簽的標題
一切準備就緒,直接看MainActivity.java中的代碼
public class MainActivity extends AppCompatActivity {
private TabLayout tab;
private ViewPager pager;
private List<String> list;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
/*初始化界面*/
initViews();
/*初始化數據*/
initData();
/*設置Adapter*/
pager.setAdapter(new MyAdapter(getSupportFragmentManager(),list));
/*Tab與ViewPager綁定*/
tab.setupWithViewPager(pager);
}
/*初始化數據*/
private void initData() {
list = new ArrayList<>();
for (int i = 0; i < 5 ; i++) {
list.add(String.format(Locale.CHINA,"第%02d頁",i));
}
}
/*初始化界面*/
private void initViews() {
this.pager = (ViewPager) findViewById(R.id.pager);
this.tab = (TabLayout) findViewById(R.id.tab);
}
}
到這里基本就實現了上面圖的效果,里面一句很關鍵的代碼:tab.setupWithViewPager(pager);只有加了這句代碼才能實現Tab和ViewPager的綁定聯動...
下面介紹一些TabLayout常用的屬性:
設置Tab標簽的默認字體顏色:
app:tabTextColor="#ddd"
設置Tab標簽選中的字體顏色:
app:tabSelectedTextColor="@color/colorAccent"
設置指示器的顏色:
app:tabIndicatorColor="@color/colorAccent"
設置指示器的高度: (當值為0dp的時候指示器為隱藏狀態)
app:tabIndicatorHeight="5dp"
Tablayout中一個重要的屬性: app:tabMaode
該屬性有兩個值:### scrollable,fixed
"fixed"
固定的,表示Tab標簽不管為多少都是固定的,所以當標簽很多的時候就會擠在一起,而且回造成標簽上的文字顯示不完整:
如下圖:

app:tabMode="fixed"
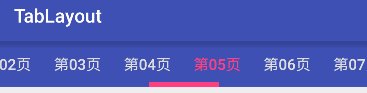
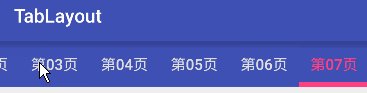
scrollable
可滾動的,當Tab的標簽超出屏幕的寬度,就會自動出現課滑動的效果,當標簽過多的時候還可以直接滑動標簽
app:tabMode="scrollable"
如下圖:

好了,上面這些就是TabLayout最基本的用法...
以上所述是小編給大家介紹的Android使用TabLayout+Fragment實現頂部選項卡,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。