您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了JS深拷貝與淺拷貝的用法,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
一、預備知識
1.1、JS數據類型
基本數據類型:Boolean、String、Number、null、undefined
引用數據類型:Object、Array、Function、RegExp、Date等
1.2、數據類型的復制
基本數據類型的復制,是按值傳遞的
var a = 1; var b = a; b = 2; console.log(a); // 1 console.lob(b); // 2
引用數據類型的復制,是按引用傳值
var obj1 = {
a: 1;
b: 2;
};
var obj2 = obj1;
obj2.a=3;
console.log(obj1.a); //3
console.log(obj2.a); // 31.3、深拷貝與淺拷貝
深拷貝和淺拷貝都只針對引用數據類型,淺拷貝會對對象逐個成員依次拷貝,但只復制內存地址,而不復制對象本身,新舊對象成員還是共享同一內存;深拷貝會另外創建一個一模一樣的對象,新對象跟原對象不共享內存,修改新對象不會改到原對象。
區別:淺拷貝只復制對象的第一層屬性,而深拷貝會對對象的屬性進行遞歸復制。
二、JS淺拷貝
2.1、賦值與淺拷貝
當把一個對象賦值給一個新的變量時,賦的對象是該對象在棧中的地址,而不是堆中的數據。也就是新舊兩個對象指的是同一個存儲空間,無論哪個對象發生改變,其實都是改變的存儲空間的內容,兩個對象聯動的會一起改變。
var obj1 = {
'name' : 'zhangsan',
'language' : [1,[2,3],[4,5]],
};
var obj2 = obj1;
obj2.name = "lisi";
obj2.language[1] = ["二","三"];
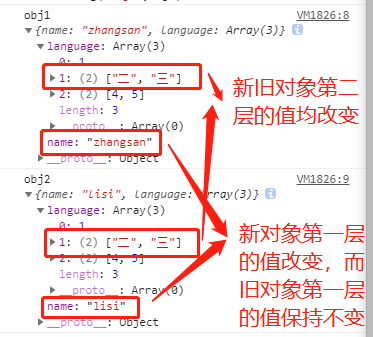
console.log('obj1',obj1)
console.log('obj2',obj2)
淺拷貝是按位拷貝對象,它會創建一個新對象,對原有對象的成員進行依次拷貝。如果屬性是基本類型,拷貝的就是基本類型的值;如果屬性是引用類型,拷貝的就是內存地址。因此如果新對象中的某個對象成員改變了地址,就會影響到原有的對象。
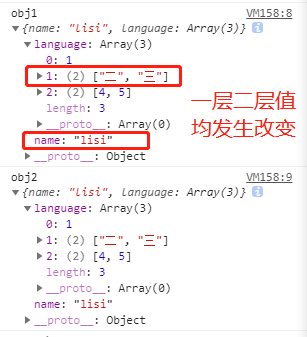
//手寫淺拷貝
function shallowCopy(obj1) {
let obj2 = Array.isArray(obj1) ? [] : {}
for (let i in obj1) {
obj2[i] = obj1[i]
}
return obj2
}
var obj1 = {
'name' : 'zhangsan',
'language' : [1,[2,3],[4,5]],
};
var obj2 = shallowCopy(obj1);
obj2.name = "lisi";
obj2.language[1] = ["二","三"];
console.log('obj1',obj1)
console.log('obj2',obj2)
2.2、淺拷貝的實現
(1)Object.assign()
Object.assign()方法可以把源對象自身的任意多個的可枚舉屬性拷貝給目標對象,然后返回目標對象,但是Object.assign()進行的是淺拷貝,拷貝的是對象的屬性的引用,而不是對象本身。此方法對于Array和Object均可適用。
var obj1 = {
'name' : 'zhangsan',
'language' : [1,[2,3],[4,5]],
};
var obj2 = Object.assign({}, obj1);
obj2.name = "lisi";
obj2.language[1] = ["二","三"];
console.log('obj1',obj1)
console.log('obj2',obj2)
(2)Array.prototype.concat()和Array.prototype.slice()
Array.prototype.concat()和Array.prototype.slice()均為Array原型上的方法,只適用于Array。
var arr1 = [1,3,{
user: 'aaa'
}]
var arr2 = arr1.concat();
arr2[0] = '一';
arr2[2].user = 'AAA';
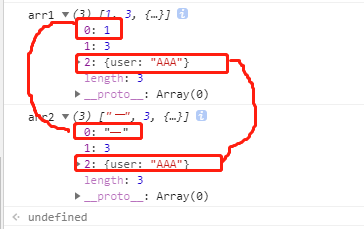
console.log('arr1',arr1)
console.log('arr2',arr2)
var arr1 = [1,3,{
user: 'aaa'
}]
var arr2 = arr1.slice();
arr2[0] = '一';
arr2[2].user = 'AAA';
console.log('arr1',arr1)
console.log('arr2',arr2)
補充說明:Array的slice和contact方法都不會修改原數組,而是會返回一個對原數組進行淺拷貝的新數組。這兩種方法同Object.assign()一樣,都是對第一層屬性依次拷貝,如果第一層的屬性是基本數據類型,就拷貝值;如果是引用數據類型,就拷貝內存地址。
三、JS深拷貝
對對象的屬性中所有引用類型的值,遍歷到是基本類型的值為止。
3.1、深拷貝實現方式
(1)JSON.parse(JSON.stringify())
原理:用JSON.stringify()將對象轉成字符串,再用JSON.parse()把字符串解析成對象。
var obj1 = {
'name' : 'zhangsan',
'language' : [1,[2,3],[4,5]],
};
var obj2 = JSON.parse(JSON.stringify(obj1));
obj2.name = "lisi";
obj2.language[1] = ["二","三"];
console.log('obj1',obj1)
console.log('obj2',obj2)
缺點:這種方法可以實現數組和對象和基本數據類型的深拷貝,但不能處理函數。因為JSON.stringify()方法是將一個javascript值轉換我一個JSON字符串,不能接受函數。其他影響如下:
(2)手寫深拷貝函數
通過遞歸實現深拷貝
function deepCopy(obj){
var result= Array.isArray(obj) ? [] : {}
if (obj && typeof(obj) === 'object') {
for (let i in obj) {
if (obj.hasOwnProperty(i)){ // 思考:這句是否有必要?
if (obj[i] && typeof(obj[i]) === 'object') {
result[i] = deepCopy(obj[i])
} else {
result[i] = obj[i]
}
}
}
}
return result
}
var obj1 = {
a: 1,
b: {
c: 2
}
};
var obj2 = deepCopy(obj1);
obj2.a = '一';
obj2.b.c = '二'
console.log('obj1', obj1)
console.log('obj2', obj2)obj.hasOwnProperty(prop)用來判斷obj這個對象中是否含有prop這個屬性,返回布爾值,有則true,沒有則false
以上有個缺陷:當遇到兩個互相引用的對象時,會出現死循環的情況,從而導致爆棧。為了避免相互引用的對象導致死循環的情況,則應該在遍歷的時候判斷是否互相引用。
深拷貝函數改進(防止循環遞歸爆棧)
function deepCopy(obj, parent = null) {
let result = Array.isArray(obj) ? [] : {}
let _parent = parent
// 該字段有父級則需要追溯該字段的父級
while(_parent) {
// 如果該字段引用了它的父級,則為循環引用
if (_parent.originalParent === obj) {
// 循環引用返回同級的新對象
return _parent.currentParent
}
_parent = _parent.parent
}
if (obj && typeof(obj) === 'object') {
for (let i in obj) {
// 如果字段的值也是一個對象
if (obj[i] && typeof(obj[i]) === 'object') {
// 遞歸執行深拷,將同級的待拷貝對象傳遞給parent,方便追溯循環引用
result[i] = deepCopy(obj[i], {
originalParent: obj,
currentParent: result,
parent: parent
})
} else {
result[i] = obj[i]
}
}
}
return result
}
var obj1 = {
x: 1,
y: 2
};
obj1.z = obj1
var obj2 = deepCopy(obj1)
console.log('obj1', obj1)
console.log('obj2', obj2)以上代碼可以復制到瀏覽器去試試吧
深拷貝函數最終版(支持基本數據類型、Array、Object、原型鏈、RegExp、Date類型)
function deepCopy(obj, parent = null) {
let result
let _parent = parent
while(_parent) {
if (_parent.originalParent === obj) {
return _parent.currentParent
}
_parent = _parent.parent
}
if (obj && typeof(obj) === 'object') {
if (obj instanceof RegExp) {
result = new RegExp(obj.source, obj.flags)
} else if (obj instanceof Date) {
result = new Date(obj.getTime())
} else {
if (obj instanceof Array) {
result = []
} else {
let proto = Object.getPrototypeOf(obj)
result = Object.create(proto)
}
for (let i in obj) {
if(obj[i] && typeof(obj[i]) === 'object') {
result[i] = deepCopy(obj[i], {
originalParent: obj,
currentParent: result,
parent: parent
})
} else {
result[i] = obj[i]
}
}
}
} else {
return obj
}
return result
}
var obj1 = {
x: 1
}
//試調用
function construct(){
this.a = 1,
this.b = {
x:2,
y:3,
z:[4,5,[6]]
},
this.c = [7,8,[9,10]],
this.d = new Date(),
this.e = /abc/ig,
this.f = function(a,b){
return a+b
},
this.g = null,
this.h = undefined,
this.i = "hello",
this.j = Symbol("foo")
}
construct.prototype.str = "I'm prototype"
var obj1 = new construct()
obj1.k = obj1
obj2 = deepCopy(obj1)
obj2.b.x = 999
obj2.c[0] = 666
console.log('obj1', obj1)
console.log('obj2', obj2)(3)函數庫
也可以使用一些函數庫,比如函數庫lodash,也有提供_.cloneDeep用來做深拷貝;
var _ = require('lodash');
var obj1 = {
a: 1,
b: { f: { g: 1 } },
c: [1, 2, 3]
};
var obj2 = _.cloneDeep(obj1);
console.log(obj1.b.f === obj2.b.f);
// false看完上述內容,是不是對JS深拷貝與淺拷貝的用法有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。