溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了如何使用Element MessageBox彈框,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
組件—彈框
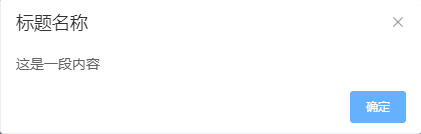
消息提示


<template>
<el-button type="text" @click="open">點擊打開 Message Box</el-button>
</template>
<script>
export default {
methods: {
open() {
this.$alert('這是一段內容', '標題名稱', {
confirmButtonText: '確定',
callback: action => {
this.$message({
type: 'info',
message: `action: ${ action }`
});
}
});
}
}
}
</script>確認消息


<template>
<el-button type="text" @click="open">點擊打開 Message Box</el-button>
</template>
<script>
export default {
methods: {
open() {
this.$alert('這是一段內容', '標題名稱', {
confirmButtonText: '確定',
callback: action => {
this.$message({
type: 'info',
message: `action: ${ action }`
});
}
});
}
}
}
</script>提交內容


<template>
<el-button type="text" @click="open">點擊打開 Message Box</el-button>
</template>
<script>
export default {
methods: {
open() {
this.$prompt('請輸入郵箱', '提示', {
confirmButtonText: '確定',
cancelButtonText: '取消',
inputPattern: /[\w!#$%&'*+/=?^_`{|}~-]+(?:\.[\w!#$%&'*+/=?^_`{|}~-]+)*@(?:[\w](?:[\w-]*[\w])?\.)+[\w](?:[\w-]*[\w])?/,
inputErrorMessage: '郵箱格式不正確'
}).then(({ value }) => {
this.$message({
type: 'success',
message: '你的郵箱是: ' + value
});
}).catch(() => {
this.$message({
type: 'info',
message: '取消輸入'
});
});
}
}
}
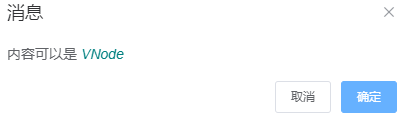
</script>自定義


<template>
<el-button type="text" @click="open">點擊打開 Message Box</el-button>
</template>
<script>
export default {
methods: {
open() {
const h = this.$createElement;
this.$msgbox({
title: '消息',
message: h('p', null, [
h('span', null, '內容可以是 '),
h('i', { style: 'color: teal' }, 'VNode')
]),
showCancelButton: true,
confirmButtonText: '確定',
cancelButtonText: '取消',
beforeClose: (action, instance, done) => {
if (action === 'confirm') {
instance.confirmButtonLoading = true;
instance.confirmButtonText = '執行中...';
setTimeout(() => {
done();
setTimeout(() => {
instance.confirmButtonLoading = false;
}, 300);
}, 3000);
} else {
done();
}
}
}).then(action => {
this.$message({
type: 'info',
message: 'action: ' + action
});
});
}
}
}
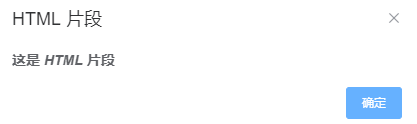
</script>使用 HTML 片段


<template>
<el-button type="text" @click="open">點擊打開 Message Box</el-button>
</template>
<script>
export default {
methods: {
open() {
this.$alert('<strong>這是 <i>HTML</i> 片段</strong>', 'HTML 片段', {
dangerouslyUseHTMLString: true
});
}
}
}
</script>區分取消與關閉


<template>
<el-button type="text" @click="open">點擊打開 Message Box</el-button>
</template>
<script>
export default {
methods: {
open() {
this.$alert('<strong>這是 <i>HTML</i> 片段</strong>', 'HTML 片段', {
dangerouslyUseHTMLString: true
});
}
}
}
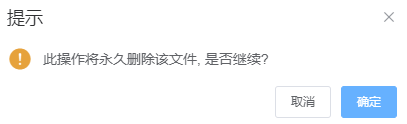
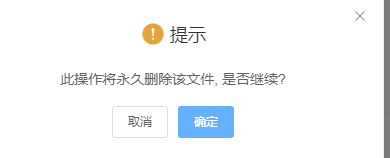
</script>居中布局


<template>
<el-button type="text" @click="open">點擊打開 Message Box</el-button>
</template>
<script>
export default {
methods: {
open() {
this.$confirm('此操作將永久刪除該文件, 是否繼續?', '提示', {
confirmButtonText: '確定',
cancelButtonText: '取消',
type: 'warning',
center: true
}).then(() => {
this.$message({
type: 'success',
message: '刪除成功!'
});
}).catch(() => {
this.$message({
type: 'info',
message: '已取消刪除'
});
});
}
}
}
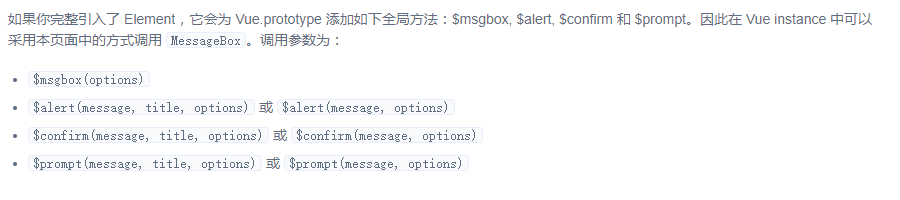
</script>全局方法

單獨引用

Options




看完上述內容,是不是對如何使用Element MessageBox彈框有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。