您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹大數據中大屏報表組件間的聯動交互效果實現方法是什么,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
在迅猛發展的信息時代,大屏展示已經廣泛應用于通訊、電力、軍隊指揮機構, 在提供共享信息、決策支持、態勢顯示等方面發揮著重要作用。在這些光鮮、絢麗、龐大的解決方案背后,其實是由一個個小而又實用的技術細節實現來支撐的,比如:大屏組件間的聯動
對的,你是不是已經知道接下來小編要介紹些什么了,那我們就開始吧
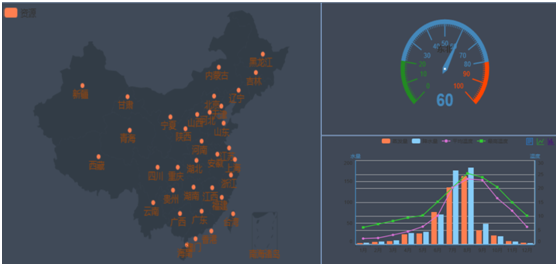
當我們點擊地圖中某個的地區時,右側儀表盤和柱形圖隨之對應顯示該地區的數據值。
小伙伴們,注意啦…..
要實現這個大屏的效果,我們只需要如下 1,2,3 步:
首先(第一步),定義好各組件,如下圖所示,分別采用 echart 的地圖、儀表盤、柱線圖實現。

其次(第二步),報表組件進行大屏布局。
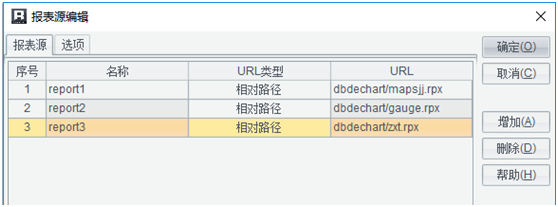
報表工具中【文件】–【新建報表組】;
引入報表組件如下圖所示

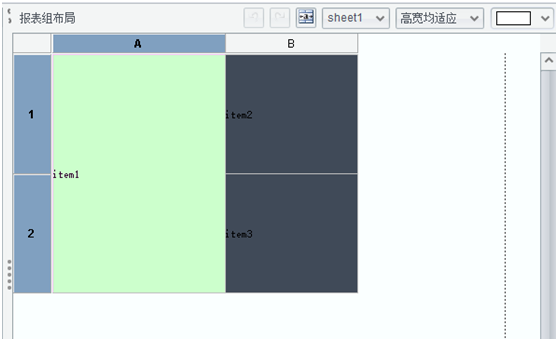
3. 進行報表組件布局如下圖所示

Ps: 此處布局的時候需要根據需要控制合并單元格,組件自適應方式,及各個組件模塊寬高等。
然后(第三步),設置組件間的聯動。
也就是前面說的“點擊地圖中對應的地區,右側儀表盤和柱形圖隨之對應顯示該地區的數據值”。
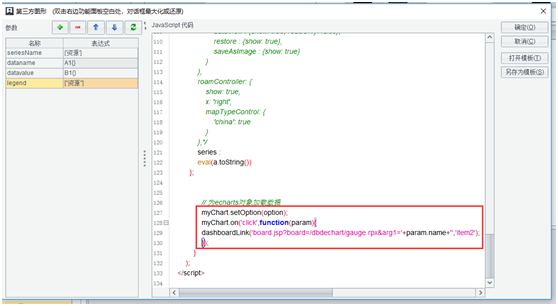
1. 打開地圖組件報表,在 js 代碼末尾部分添加超鏈接鉆取操作代碼,如下圖所示
注:此實例中該處傳遞的是城市。

2. 打開儀表盤組件報表,添加參數,接收地圖組件傳遞的參數值并根據參數值對數據進行篩選。
此步需做兩處修改分別是:
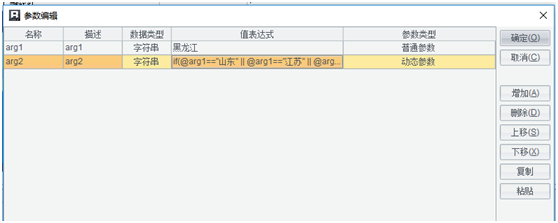
2.1 定義報表參數,如下圖所示:

其中
參數 arg1 為普通參數,負責接收地圖組件傳遞過來的城市。
參數 arg2 為動態參數,負責根據 arg1 的城市匹配對應的地區,供后續數據過濾使用,表達式為:
if(@arg1==“山東” || @arg1==“江蘇” || @arg1==“安徽” || @arg1==“浙江” || @arg1==“福建” || @arg1==“上海”,“華東”,@arg1==“廣東” || @arg1==“廣西” || @arg1==“海南”,“華南”,@arg1==“湖北” || @arg1==“湖南” || @arg1==“河南” || @arg1==“江西”,“華中”,@arg1==“北京” || @arg1==“天津” || @arg1==“河北” || @arg1==“山西” || @arg1==“內蒙古”,“華北”,@arg1==“寧夏” || @arg1==“新疆” || @arg1==“青海” || @arg1==“陜西” || @arg1==“甘肅”,“西北”,@arg1==“四川” || @arg1==“云南” || @arg1==“貴州” || @arg1==“西藏” || @arg1==“重慶”,“西南”,@arg1==“遼寧” || @arg1==“吉林” || @arg1==“黑龍江”,“東北”,@arg1==“臺灣” || @arg1==“香港” || @arg1==“澳門”,“臺港澳”)
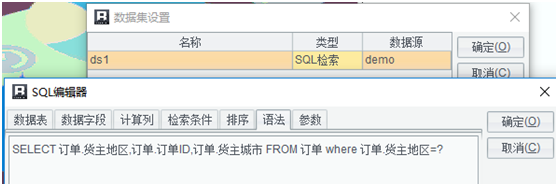
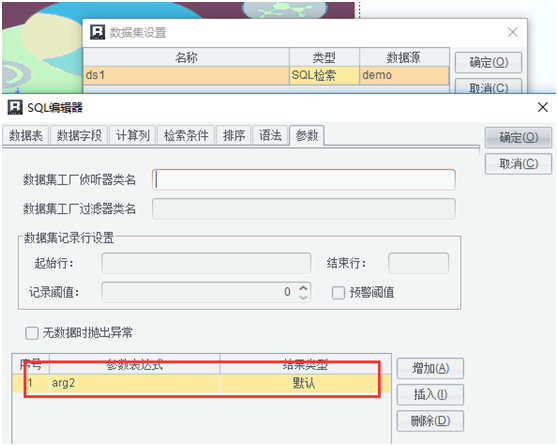
2.2 定義數據集參數,如下圖所示:


這些操作完成后,保存,發布,大屏聯動完美實現!
注:柱形圖與地圖的鏈接設置同上。
【技術要點】
大屏組件間的聯動實現方法:
myChart.on(‘click’,function(param){dashboardLink(‘board.jsp?board= 聯動組件報表.rpx& 參數名 =’+ 參數值 +'',‘item2’); });
關于大數據中大屏報表組件間的聯動交互效果實現方法是什么就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。