您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在交互分析中,報表經常需要根據參數進行實時變化。也就是“參數聯動”效果,下面就通過一個例子說明潤乾報表是如何實現這種需求的。
頁面的左側為參數輸入區域,右側的數據報表需要根據參數實時查詢結果,效果如下圖:

連接默認的 demo 數據源,制作如下報表:

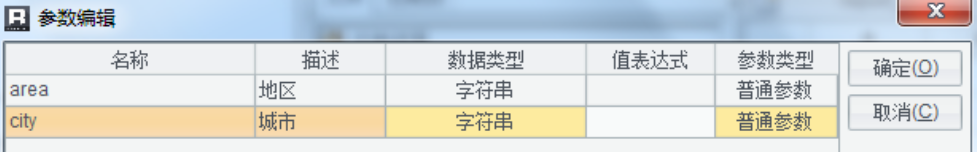
其中,報表參數為:

用于接收地區和城市參數。
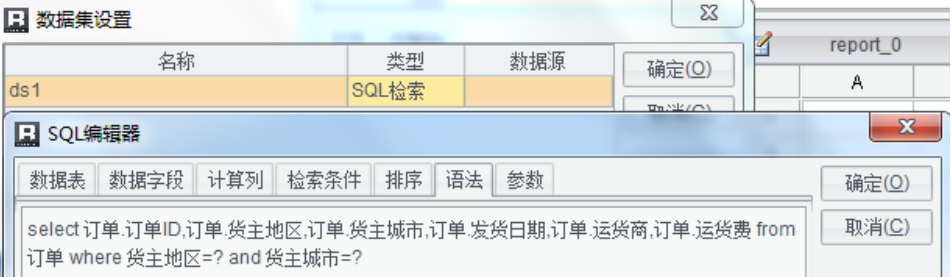
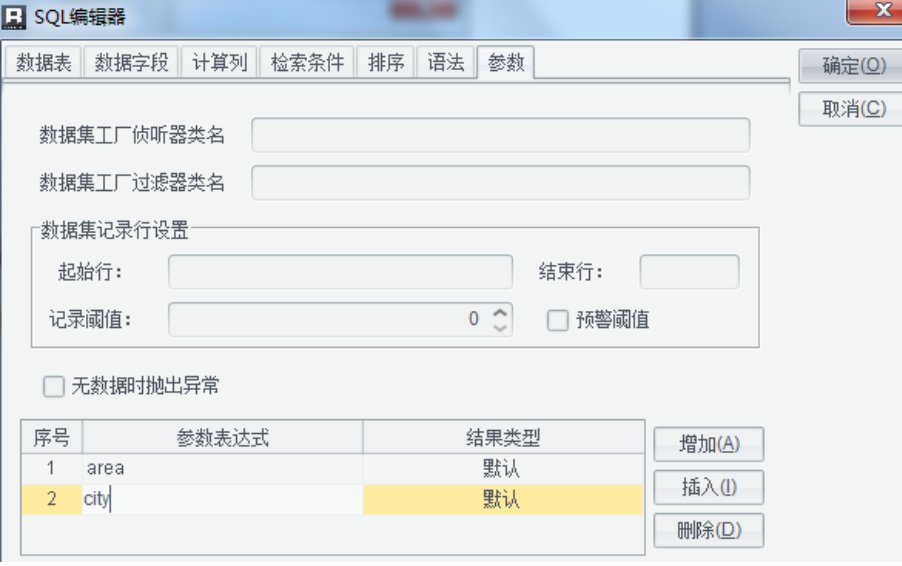
報表數據集為:


定義參數輸入頁面,如下:
<html> <head> </head> <body> <table border="1" cellpadding="0" cellspacing="0" width="100%" height="100%"> <tr> <td valign="top" align="center" width="10%"> <a >請選擇參數:</a><br><br> <form> <select name="area" onChange="change(1,this.options\[this.selectedIndex\].value)"> <option value="華北" selected="selected">華北</option> <option value="東北">東北</option> <option value="華南">華南</option> <option value="華東">華東</option> </select> <br><br> <select name="city" onChange="change(2,this.options\[this.selectedIndex\].value)"> <option value="北京">北京</option> <option value="天津">天津</option> <option value="上海">上海</option> <option value="長春">長春</option> </select> </form> </td> <td width="90%"> <iframe width="100%" height="100%" frameborder="0" align="left" src="autoQuery.jsp?rpx=demo.rpx&area=華北&city=北京" scrolling="auto" id="report" name="report"> </td> </tr> <table> </body> </html>
<html> <head> </head> <body> <table border="1" cellpadding="0" cellspacing="0" width="100%" height="100%"> <tr> <td valign="top" align="center" width="10%"> <a >請選擇參數:</a><br><br> <form> <select name="area" onChange="change(1,this.options\[this.selectedIndex\].value)"> <option value="華北" selected="selected">華北</option> <option value="東北">東北</option> <option value="華南">華南</option> <option value="華東">華東</option> </select> <br><br> <select name="city" onChange="change(2,this.options\[this.selectedIndex\].value)"> <option value="北京">北京</option> <option value="天津">天津</option> <option value="上海">上海</option> <option value="長春">長春</option> </select> </form> </td> <td width="90%"> <iframe width="100%" height="100%" frameborder="0" align="left" src="autoQuery.jsp?rpx=demo.rpx&area=華北&city=北京" scrolling="auto" id="report" name="report"> </td> </tr> <table> </body> </html>
其中,數據報表采用 iframe 嵌入,發布報表的 showReport.jsp 在潤乾報表的安裝包中。這里需要定義下拉框的 onChange 事件。加入以下 JS 代碼:
<script type="text/javascript">
function change(type,value){
var url = parent.document.getElementById("report").src;
var arr = url.split("&");
var area = arr\[1\].split("=")\[1\];
var city = arr\[2\].split("=")\[1\];
if(type==1) area=value;
if(type==2) city=value;
document.getElementById("report").src="showReport.jsp?rpx=demo.rpx&area="+area+"&city="+city
}
</script>
<script type="text/javascript"> function change(type,value){ var url = parent.document.getElementById("report").src; var arr = url.split("&"); var area = arr\[1\].split("=")\[1\]; var city = arr\[2\].split("=")\[1\]; if(type==1) area=value; if(type==2) city=value; document.getElementById("report").src="showReport.jsp?rpx=demo.rpx&area="+area+"&city="+city } </script>
這樣,在選擇參數后會觸發 onChange 事件,通過自動修改 iframe 的 src 屬性即可實現聯動查詢效果。
詳情鏈接: http://c.raqsoft.com.cn/article/1554689324200?r=gxy
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。