溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“如何利用正則表達式進行代碼重構以及去除冗余代碼”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“如何利用正則表達式進行代碼重構以及去除冗余代碼”這篇文章吧。
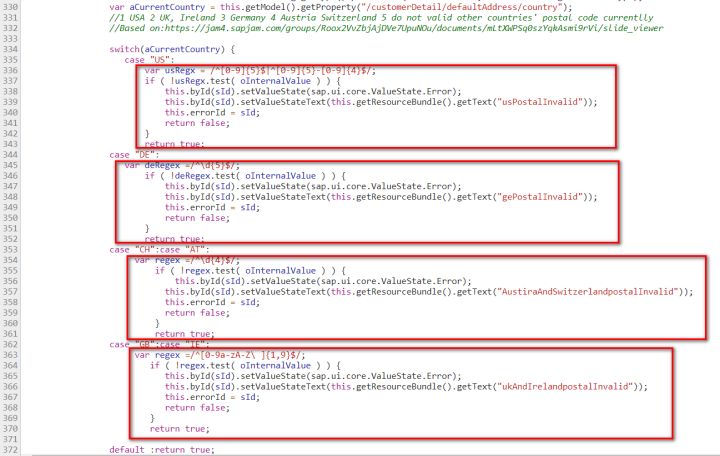
refact之前:大量的重復代碼

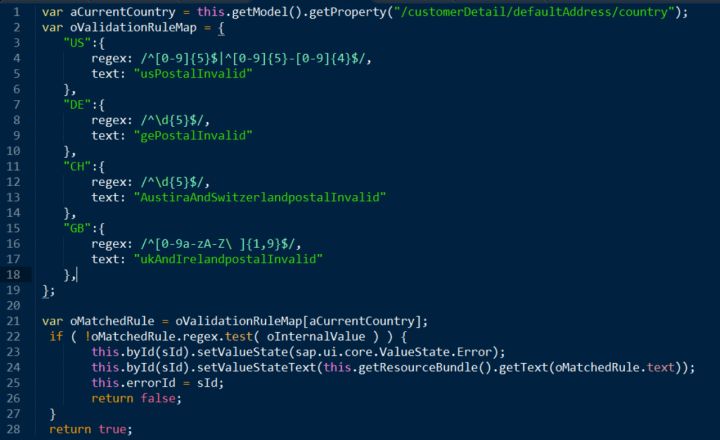
refact之后:用map消除了重復代碼。

現在的分支里每次執行檢查都要先 var usRegx = /XXXX/. 實際上通過字面量定義了一個正則表達式對象,開銷比定義一個String大。其實沒必要每次都定義,可以把map定義在controller的一個全局屬性上。
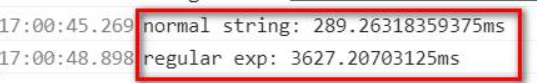
執行這段代碼就可看出字符串常量和正則表達式字面量的性能差異:
var N = 100000000;
console.time("normal string");
for( var i = 0; i < N; i++){
var a = "a";
}
console.timeEnd("normal string");
console.time("regular exp");
for( var i = 0; i < N; i++){
var b = /^[0-9]{5}$|^[0-9]{5}-[0-9]{4}$/;
}
console.timeEnd("regular exp");
以上是“如何利用正則表達式進行代碼重構以及去除冗余代碼”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。