您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“css表示顏色的方法有哪些”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“css表示顏色的方法有哪些”吧!
在制作頁面的時候我們經常需要設置字體顏色或者背景顏色,豐富多彩的顏色能夠讓頁面呈現更好的效果,在網站中用到顏色的地方也很多,文字顏色,背景顏色,邊框顏色等都需要用到。
在css中表示顏色的方法主要有以下幾種。
1. 關鍵字顏色
屬性值是顏色的名稱。
例如:
div{
color:red;
}
效果:

2. 十六進制
十六進制表示顏色的原理是利用光的三原色:紅色,綠色,藍色。利用這三種顏色就能組合出很多顏色,比如紅色光和綠色光就可以組合成黃色,三種顏色的光可以組成白色,沒有光的時候就是黑色。
下圖為光色三原色:

十六進制顏色是由#加六位的十六進制表示的,范圍是00到ff,前兩位表示紅色,中間兩位表示綠色,最后兩位表示藍色。
例如:
#ff0000表示紅色,這個色值包含最大數量的紅色,但是沒有綠色和藍色,所以是紅色。
#00ff00表示綠色,這個色值包含最大數量的綠色,但是沒有紅色和藍色,所以是綠色。
#0000ff表示藍色,這個色值包含最大數量的藍色,但是沒有紅色和藍色,所以是藍色。
#000000表示黑色,這個色值沒有顏色,表示沒有光,所以是黑色。
#ffffff表示白色,這個色值包含最大數量的紅色綠色和藍色,組合到一起是白色。
十六進制的00到ff,是十進制的0到255,因此每種顏色都有256種取值,能夠組合出來的顏色就是:256*256*256=16777216,這么多種色值足夠可以讓我們的頁面變的豐富多彩。
這里的三原色為什么是紅色、綠色、藍色,而和我們學美術的時候的紅色、黃色、藍色不一樣呢?因為學美術的時候用的是顏料的三原色,顏料的三原色利用的是光的反射原理。
3. RGB
RGB表示顏色的方式原理和十六進制是一樣的,是利用光的三原色:紅色,綠色,藍色。
R表示red,紅色。
G表示green,綠色。
B表示blue,藍色。
取值從0到255,也可以是百分數。
rgb(red, green, blue)
例如:
rgb(255,0,0)或者rgb(100%,0,0)表示紅色,
rgb(0,255,0)或者rgb(0,100%,0)表示綠色,
rgb(0,0,255)或者rgb(0,0,100%)表示藍色,
rgb(0,0,0)或者rgb(0,,0,0)表示黑色,
rgb(255,255,255)或者rgb(100%100%,100%)表示白色,
4. HSL
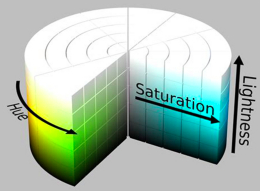
HSL表示顏色的方法是通過色相,飽和度和亮度表示的。其中H是Hue色相,S是Saturation飽和度,L是Lightness亮度。
下圖為HSL顏色模式:

H:色相。就是顏色名稱。取值為是0到360。
S:飽和度。是色彩的純度,取值是0%到100%。
L:亮度。取值為是0%到100%。
hsl(hue, saturation, lightness)
例如:
div{
width: 100px;
height: 100px;
background: hsl(100, 80%, 50%);
}
效果圖:

5. RGBA
RGBA顏色表示形式只是比RGB多了一個A。A表示Alpha透明度。取值是0到1.
rgba(red, green, blue, alpha)
例如:
div{
width: 100px;
height: 100px;
background: rgba(255, 0, 0, 0.5);
}
效果圖:

后面如果有圖片的話效果會更明顯,效果圖:

rgb(255, 0, 0)和 rgba(255, 0, 0, 0.5)效果區別:


后面如果有圖片的話效果會更明顯,效果圖:

6. HSLA
HSLA顏色表示形式只是比HSL多了一個A。A表示Alpha透明度。取值是0到1.
hsla(hue, saturation, lightness, alpha)
例如:
div{
width: 100px;
height: 100px;
background:hsla(100, 80%, 50%,0.8);
}
效果圖:

后面如果有圖片的話效果會更明顯,效果圖:

hsl(100, 80%, 50%)和hsla(100, 80%, 50%,0.5)的效果區別:


后面如果有圖片的話效果會更明顯,效果圖:

感謝各位的閱讀,以上就是“css表示顏色的方法有哪些”的內容了,經過本文的學習后,相信大家對css表示顏色的方法有哪些這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。