您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在web1.0時代,前端和后端還沒分離開來,前后端職責混亂。Ajax技術的出現,web2.0時代到來,此時前端后端開始分離開來,前后端職責清晰了,前端只要專注于前端開發,后端可以專注于業務邏輯開發,前端與后端的銜接就是API的制定與聯調。

介紹完前端開發的前世今生那么來了解一下前端開發究竟是什么?
前端開發是創建Web頁面或app等前端界面呈現給用戶的過程。
例如:你想上網進行購物,你可能會徘徊于京東、淘寶、拼多多等購物網站,點開他們你會發現一個又一個的頁面以及各種效果(最近淘寶網的紅包雨)。


這些內容都是由前端開發實現的。前端開發利用HTML CSS JavaScript 等前端技術和工具將頁面的UI設計以及產品的需求轉換成頁面和各種效果(交互)。換句話說,用戶可以用看見看見的東西都是由前端開發實現的。(效果圖→網頁)(靜態→動態)
在這里小編建了一個前端學習交流扣扣群:132667127,我自己整理的最新的前端資料和高級開發教程,如果有想需要的,可以加群一起學習交流
最為常見的就是我們平時瀏覽的網頁,其次還有微信小程序、H5小游戲(例如前些年微信上眾多人玩的跳一跳)、大數據可視化等等都是通過前端相關技術實現的。
聊天社交、購物消費、金融理財、居家旅行、攝影攝像、學校教育等場景都離不開前端技術的支持,尤其在2020年新冠疫情期間,人與人之間的距離變遠了,開展了線上教學、網上辦公,更加需要相關平臺的支撐。雖然應用場景廣泛,但近些年,前端開發崗位的技術要求越來越高,所以技術上要打好基礎,應對挑戰。
前端崗位主要集中于互聯網科技公司、金融公司、物流公司。本科應屆生薪資8k-15k左右

某招聘網前端工程師招聘相關信息部分

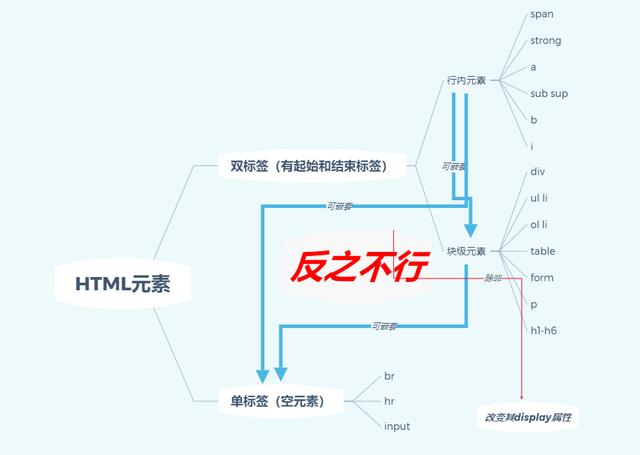
此部分需要掌握HTML標簽的使用,了解塊級元素、空元素、行間元素三者關系,以及三者的使用上的不同,最終搭建出靜態網頁的結構

此部分需要掌握CSS相關屬性的使用,以及和HTML之間的配合,引入CSS,CSS樣式之間的配合,實現網頁的樣式,HTML+CSS實現一個靜態頁面。
<
link
rel=
"stylesheet"
href=
""
type=
"text/css"> //外部引入CSS
<
div
style=
"">
</
div> //行內引入CSS
//一般開發采用結構樣式相分離,所以一般采用第一種寫法
解釋性語言,單線程,腳本語言,網頁動態效果(交互)的實現全靠JavaScript來實現,此部分需要掌握原生js的底層原理(數組、對象、函數、作用域等等),便于接觸之后的主流框架,學會使用DOM操作HTML,以及了解BOM。
Ajax
Vue React Angular
Webpack gulp 以及最近最新發布的snowpack等等
Git
npm yarm cnpm 等等
jQueryUI commonUI bootstrap等等
SVN GIT等等
flutter uniAPP 小程序
....前端技術在不斷的更新,選定此方向要不斷的學習。
本文主要介紹了前端的前世今生,前端開發是什么,主要負責哪些內容,前端開發的應用領域、前端開發的前景,以及前端開發的相關技術。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。