您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
毫無疑問,前端開發將成為2020年技術領域最熱門的學科之一。以前,前端空間的開發人員只要了解一些HTML,CSS,也許還有jQuery來創建交互式網站,就足夠了。但是今天,他們面臨著廣泛且不斷變化的開發技能生態系統;掌握的工具,庫和框架;并且需要不斷投資于個人教育。

最近幾年,我們使用JavaScript為主要的Web應用程序提供了強大的新庫和框架,例如ReactJS,VueJS和Svelte。
下面給大家提供一些建議,如何在2020年作為前端開發人員來提升技術水平,無論您是剛開始編程還是已經有一定的經驗,相信都能有所幫助。
1.框架
2020年,我們可能會看到Facebook的ReactJS與社區驅動的VueJS之間的對決。目前,React在GitHub上擁有140,000星,而Vue則擁有153,000星。例如,Angular只有53,000個恒星。
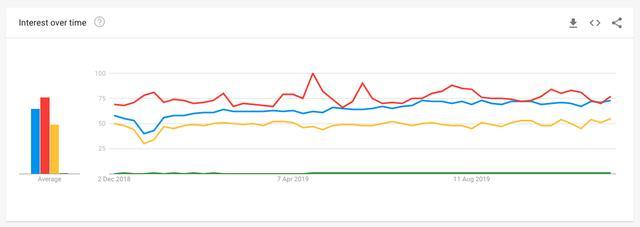
在2019年,React(藍線),Vue(紅線),Angular(黃如果你想要學好web前端最好加入一個好的學習環境,可以來這個Q群,首先是132,中間是667,最后是127,這樣大家學習的話就比較方便,還能夠共同交流和分享資料線)和Svelte(綠線)的搜索量支持此假設-Vue略高于React。Angular在搜索量方面無法跟上,Svelte在此比較中絕對不起作用。

因此,對于2020年,使用或希望使用JavaScript框架的前端開發人員應將React和Vue作為他們的主要選擇。如果您正在處理大型企業項目,則Angular是有效的選擇。
2.靜態網站生成器
靜態站點生成器結合了服務器端渲染的功能(對于SEO非常重要,而且還具有初始加載時間)和單頁應用程序。
如今,許多項目即使不需要服務器端渲染也選擇了SSG,因為Next或Nuxt之類的解決方案具有便捷的功能,例如模塊捆綁器,集成測試運行器等。
如果您認真對待前端開發,則應仔細研究以下項目,并嘗試獲得一些實踐經驗:· Next(基于React)· Nuxt(基于Vue)· Gatsby(基于React)· Gridsome(基于Vue)
3. JAMstack
術語JAMstack代表JavaScript(在客戶端上運行-例如,React,Vue或VanillaJS),API(服務器端進程通過JavaScript通過HTTPS抽象并訪問)和標記(在部署時預先構建的模板標記)。
這是一種構建網站和應用程序以提高性能的方法-降低擴展成本,提供更高的安全性并提供更好的開發人員體驗。
盡管這些術語本身并不是什么新鮮事物,但它們的共同點是相同的-它們并不依賴于Web服務器。因此,依賴于Ruby或Node.js后端或使用服務器端CMS(例如Drupal或WordPress)構建的網站的單片應用程序不是使用JAMstack構建的。
如果要使用JAMstack,有一些最佳實踐:
整個項目都在CDN上提供服務由于不需要服務器,因此整個項目都可以通過CDN進行服務,從而釋放出無與倫比的速度和性能。
一切都存在于在Git中每個人都應該能夠從Git存儲庫克隆整個項目,而無需數據庫或復雜的設置。
自動化構建您可以完美地自動構建,因為所有標記都是預先構建的,例如使用webhooks或云服務。原子部署為了通過在大型項目中重新部署數百或數千個文件來避免出現不一致的狀態,原子部署將等待所有文件上傳,然后再進行更改。
即時緩存失效當站點上線時,必須確保CDN可以處理即時緩存清除,以使更改可見。
像Netlify或Zeit這樣的著名主機都支持JAMstack應用程序,大公司使用它們為用戶提供出色的體驗。
4. PWA
漸進式Web應用程序(PWA)無疑將在2020年成為現實。越來越多的公司選擇PWA取代本機應用程序,以便為用戶提供豐富的移動體驗。
PWA可靠(即時加載,無需連接互聯網即可工作),快速(流暢的動畫,對用戶交互的快速響應)和吸引人的體驗(本機應用程序的感覺,出色的用戶體驗)。
他們利用服務人員提供脫機功能,并利用Web應用清單文件提供全屏體驗。
構建漸進式Web應用程序的原因有:
· 可以從瀏覽器添加到用戶的主屏幕·,即使沒有互聯網也能正常工作·,支持網絡推送通知以增強用戶參與度·,利用Google的Lighthouse功能
5. GraphQL
GraphQL是當前最熱門的主題之一,并且絕對是您在2020年需要學習或改進的東西。
盡管REST通過提供無狀態服務器之類的出色概念一直被認為是設計Web API的事實上的標準,但在跟上快速變化的客戶端訪問RESTful API時,RESTful API卻越來越不靈活。
GraphQL由Facebook開發,旨在解決開發人員在處理Restful API時面臨的確切問題。
使用REST API,開發人員可以通過從具有特定目的的多個端點(例如/ users / 端點或/ tours / / location端點)中獲取數據來收集數據。
使用GraphQL,這將以不同的方式工作。開發人員會將查詢與他們的數據要求一起發送到GraphQL服務器。然后,服務器將返回帶有所有相應數據的JSON對象。
使用GraphQL的另一個好處是它使用了強類型系統。GraphQL服務器上的所有內容都是使用GraphQL模式定義語言(SDL)通過模式定義的。創建架構后,前端開發人員和后端開發人員都可以彼此獨立地工作,因為他們知道已定義的數據結構。
6.代碼編輯器/ IDE
與2019年一樣,微軟的VS Code將在2020年成為大多數前端工程師的第一編輯器。
它提供幾乎類似于IDE的功能,例如代碼自動完成和語法高亮顯示,并且可以通過其擴展市場進行幾乎無限的擴展。
特別是市場使VS Code如此出色。以下是您作為前端開發人員的一些出色擴展:·
JavaScript(ES6)代碼段· npm· beautify· CSS速覽· ESLint· Live Sass編譯器· Chrome調試器
這些是很酷的例子。在VS Code中還有很多可以發現的地方,因此,如果您尚未使用它,建議嘗試一下。
7.測試
未經測試的代碼不應找到它的生產方式。
在您的個人項目中似乎沒有任何測試似乎很方便,但在商業和企業環境中工作時必須進行測試。因此,對于任何開發人員而言,最好盡可能將測試集成到開發工作流程中。
可以區分以下測試用例:單元測試隔離測試單個組件或功能。整合測試測試組件之間的交互。端到端測試在瀏覽器中測試功能完善的用戶流。有更多測試方法,例如手動測試,快照測試等。
如果您想升任高級開發人員職位或打算在擁有某些開發標準的大型公司工作,則應嘗試進行測試 技能。
8.干凈的代碼
能夠編寫干凈的代碼是一項很棒的技能,許多組織都對此提出了很高的要求。如果您想從開發人員的位置升級為高級開發人員的位置,則應真正學習干凈代碼的概念。
簡潔的代碼應優雅且易于閱讀。它應該重點突出,您應該注意這一點。所有測試均以純凈代碼運行。它們不應包含重復項,應盡量減少使用實體(例如類,方法和函數)。
干凈代碼開發人員應做的一些事情是:·
為變量,類,方法和函數創建有意義的名稱· 函數應該很小并且參數應盡可能少· 根本不需要注釋-代碼應該說明一切。
9. Git
毫無疑問,Git是當今Web開發中版本控制的標準。對于每個前端工程師而言,了解基本的Git概念和工作流程以在各種規模的團隊中有效工作都是非常重要的。
這是你應該知道的一些流行的Git命令:
git config、git init、git clone、git status、git add、git commit、git push、git pull、git branch知道這些命令可以提高工作效率總是很高興的,但是前端工程師還應該學習Git的基本概念。
10.軟技能
對于開發人員來說,經常被忽視但確實非常重要的是獲得軟技能。
雖然有助于了解事物的技術方面,但了解如何在團隊中進行交流也同樣重要。如果您對技術職業很認真,并且/或者打算升任高級職位,則應該從事以下軟技能方面的工作:
同情、溝通、團隊合作、平易近人和樂于助人、忍耐、開放的思想、解決問題、責任心、創造力、時間管理永遠記住:開發人員最重要的交付物是高級開發人員。(提升你自己)
結論
以上就是給大家展示的前端開發人員應在2020年嘗試學習,改進或掌握的10項重要內容。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。