溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
之前講了小程序全局的生命周期,今天咱們說說單個頁面的生命周期!源碼:https://github.com/limingios/wxProgram.git 中的No.5
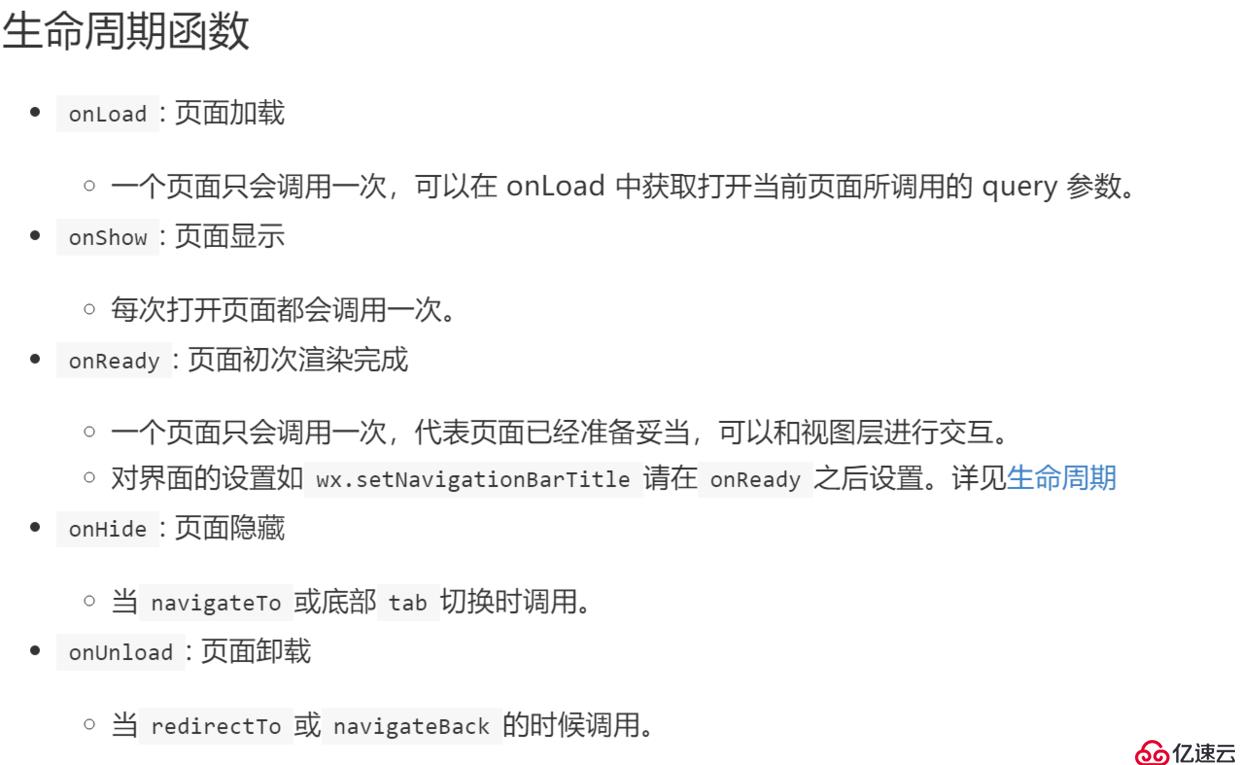
官方介紹
https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/page.html

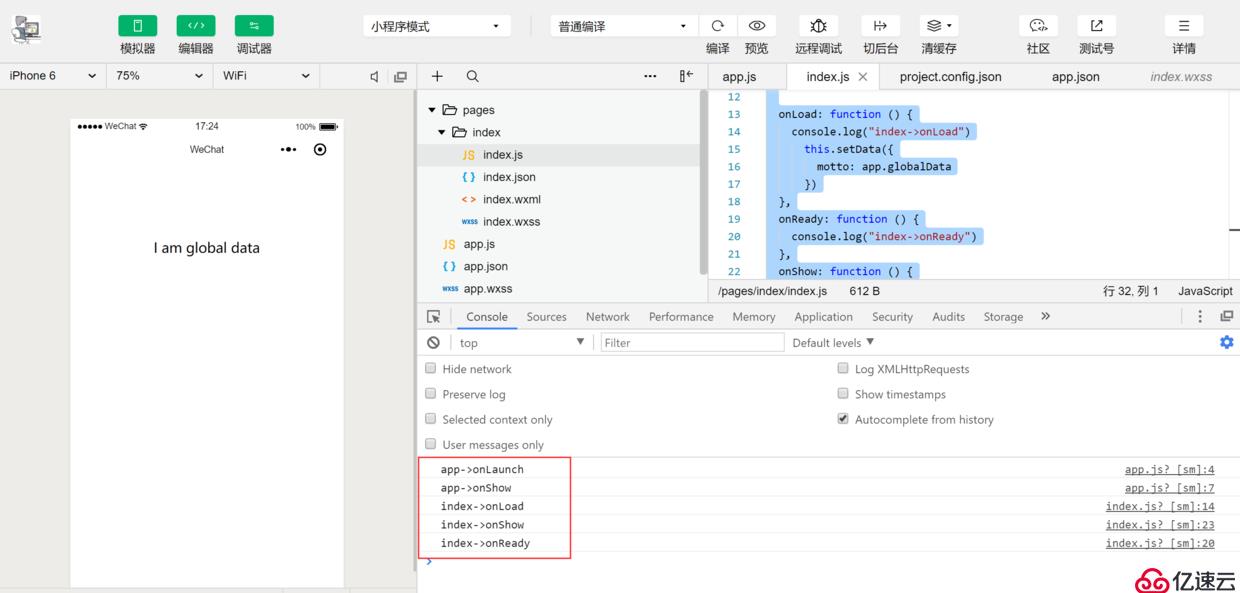
運行小程序查看生命周期
//index.js
//獲取應用實例
const?app?=?getApp()
Page({
??data:?{
????motto:?'Hello?World',
????userInfo:?{},
????hasUserInfo:?false,
????canIUse:?wx.canIUse('button.open-type.getUserInfo')
??},
??onLoad:?function?()?{
????console.log("index->onLoad")
??????this.setData({
????????motto:?app.globalData
??????})
??},
??onReady:?function?()?{
????console.log("index->onReady")
??},
??onShow:?function?()?{
????console.log("index->onShow")
??},
??onHide:?function?()?{
????console.log("index->onHide")
??},
??onUnload:?function?()?{
????console.log("index->onUnload")
??},
})加載onLoad,加載onShow,全部顯示的時候調用onReady

修改代碼演示onHide 和 onUnload
>增加一個綁定事件跳轉的方式來演示onHide和onUnLoad
navigateTo
//index.js
//獲取應用實例
const?app?=?getApp()
Page({
??data:?{
????motto:?'Hello?World',
????userInfo:?{},
????hasUserInfo:?false,
????canIUse:?wx.canIUse('button.open-type.getUserInfo')
??},
??onLoad:?function?()?{
????console.log("index->onLoad")
??????this.setData({
????????motto:?app.globalData
??????})
??},
??onReady:?function?()?{
????console.log("index->onReady")
??},
??onShow:?function?()?{
????console.log("index->onShow")
??},
??onHide:?function?()?{
????console.log("index->onHide")
??},
??onUnload:?function?()?{
????console.log("index->onUnload")
??},
??clickMe:?function(){
????wx.navigateTo({
??????url:?'../test/test',
????})
??}
})
左上角有返回鍵

navigateTo 可以hide
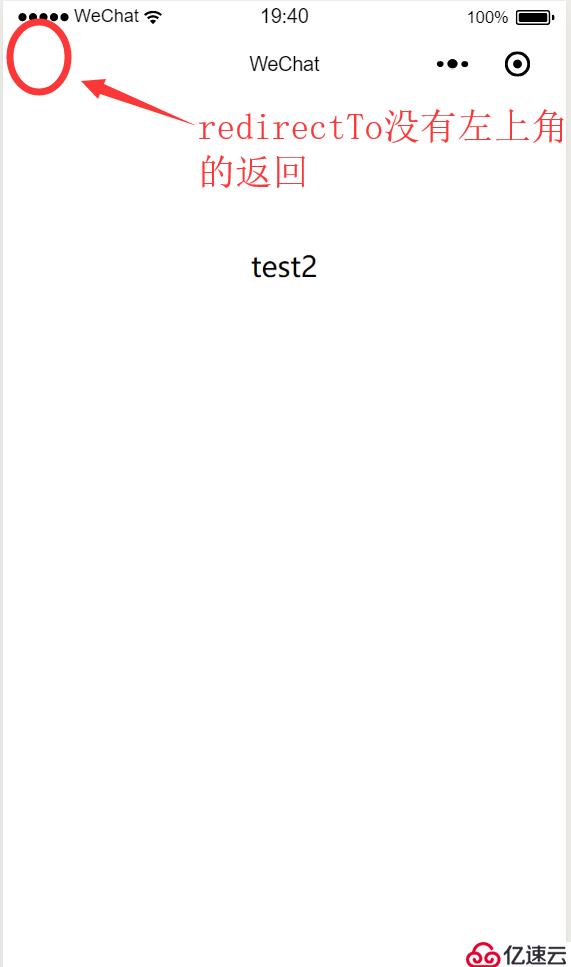
redirectTo
//index.js
//獲取應用實例
const?app?=?getApp()
Page({
??data:?{
????motto:?'Hello?World',
????userInfo:?{},
????hasUserInfo:?false,
????canIUse:?wx.canIUse('button.open-type.getUserInfo')
??},
??onLoad:?function?()?{
????console.log("index->onLoad")
??????this.setData({
????????motto:?app.globalData
??????})
??},
??onReady:?function?()?{
????console.log("index->onReady")
??},
??onShow:?function?()?{
????console.log("index->onShow")
??},
??onHide:?function?()?{
????console.log("index->onHide")
??},
??onUnload:?function?()?{
????console.log("index->onUnload")
??},
??clickMe:?function(){
????wx.redirectTo({
??????url:?'../test/test',
????})
??}
})
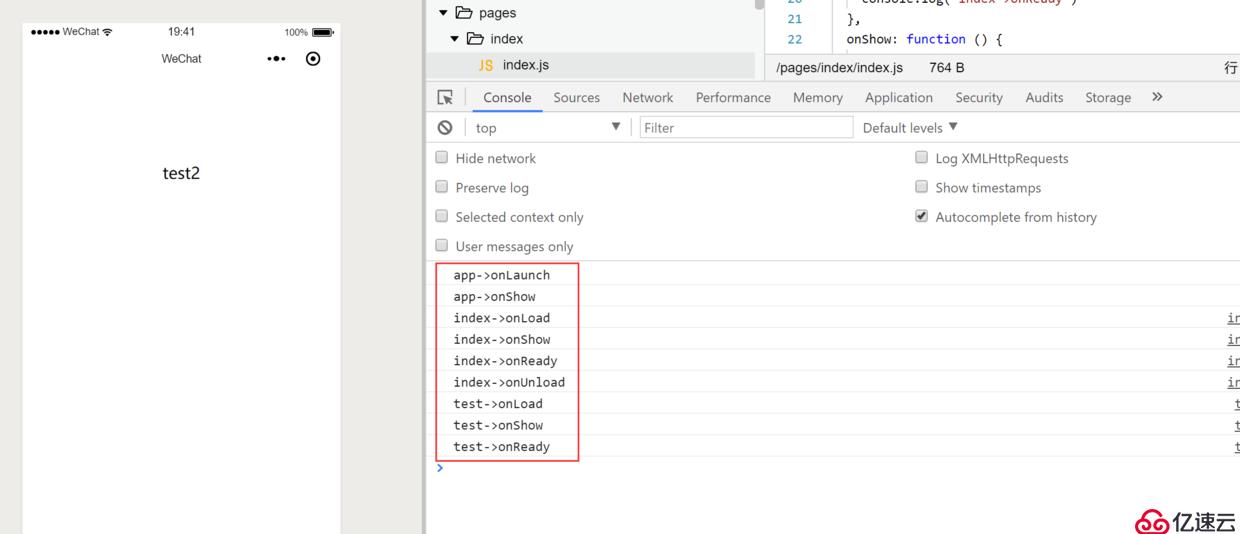
redirectTo 有onUnLoad 沒有hide


PS:這塊主要是對配置的生命周期的熟悉,了解下redirectTo 和 navigateTo 之前的區別。
>>原創文章,歡迎轉載。轉載請注明:轉載自IT人故事會,謝謝!
>>原文鏈接地址:「小程序JAVA實戰」 小程序私有頁面的生命周期以及導航(10)
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。