您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
自己嘗試的寫一個小demo,用到自定義樣式,自定義底部導航,頁面之間的跳轉等小功能。
官方文檔對于小程序開發來說要時刻打開https://developers.weixin.qq.com/miniprogram/dev/framework/config.html
源碼:https://github.com/limingios/wxProgram.git 中的No.1
項目名稱創建

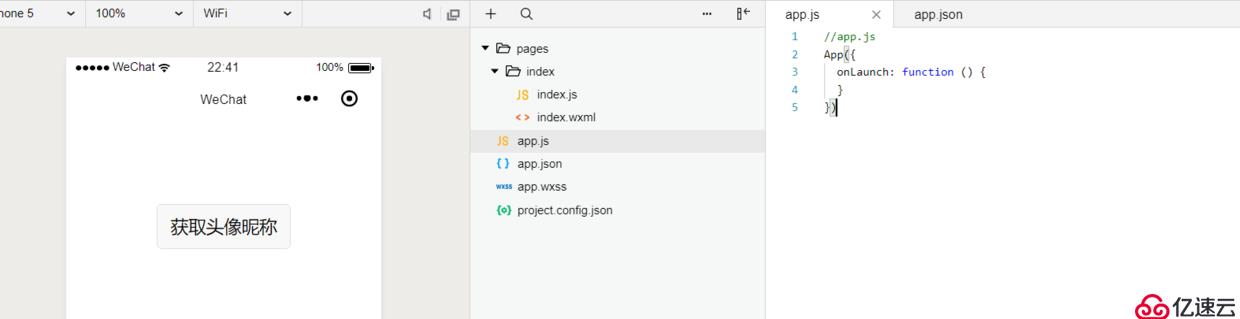
精簡下項目
>將不需要的都刪除,簡化成一個很簡化的項目 until文件夾和logs文件夾都刪除
//app.js
App({
??onLaunch:?function?()?{
??}
})//app.json
{
??"pages":[
????"pages/index/index"
??],
??"window":{
????"backgroundTextStyle":"light",
????"navigationBarBackgroundColor":?"#fff",
????"navigationBarTitleText":?"WeChat",
????"navigationBarTextStyle":"black"
??}
}
定義文件夾+自定義頁面內容
復制index文件夾為idig88,將文件夾內保留idig88.js 和idig88.wxml
精簡idig88.wxml內容
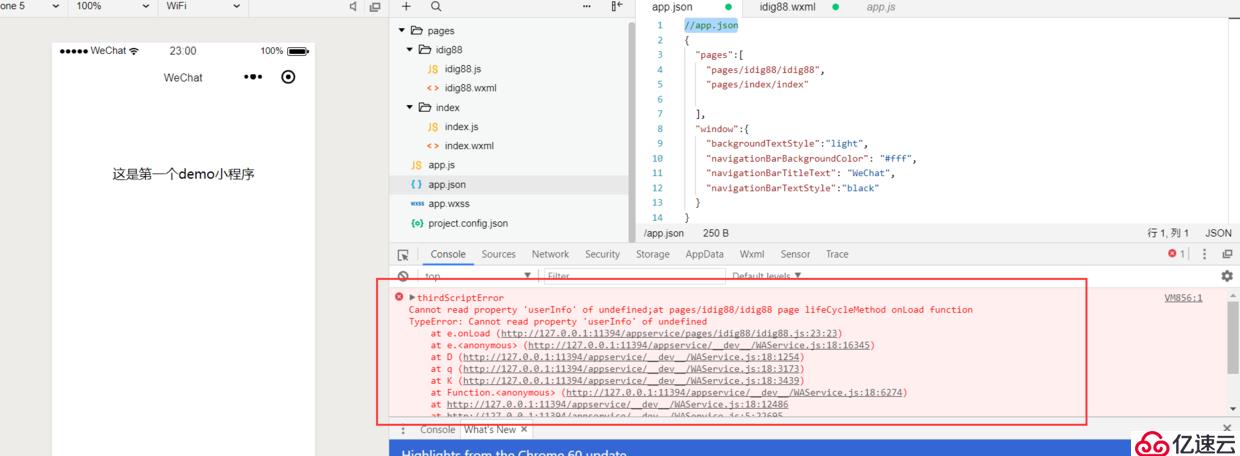
新增的idig88.wxml添加到app.json中,并添加到第一行讓起第一個啟動
console 可能會報錯,先不用管,后面咱們會解決的,第一個主要先能出效果
了解小程序構成結構
<!--idig88.wxml--> <view?class="container"> ??這是第一個demo小程序 </view>
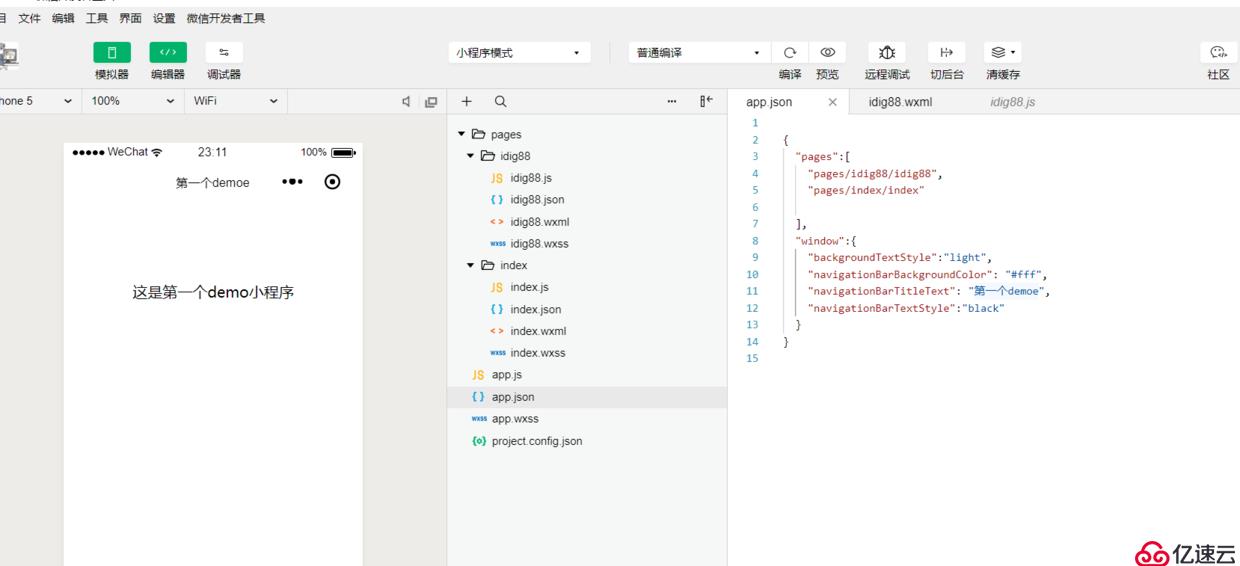
app.json
{
?"pages":[
? ?"pages/idig88/idig88",
? ?"pages/index/index"
?],
?"window":{
? ?"backgroundTextStyle":"light",
? ?"navigationBarBackgroundColor": "#fff",
? ?"navigationBarTitleText": "第一個demo",
? ?"navigationBarTextStyle":"black"
?}
}


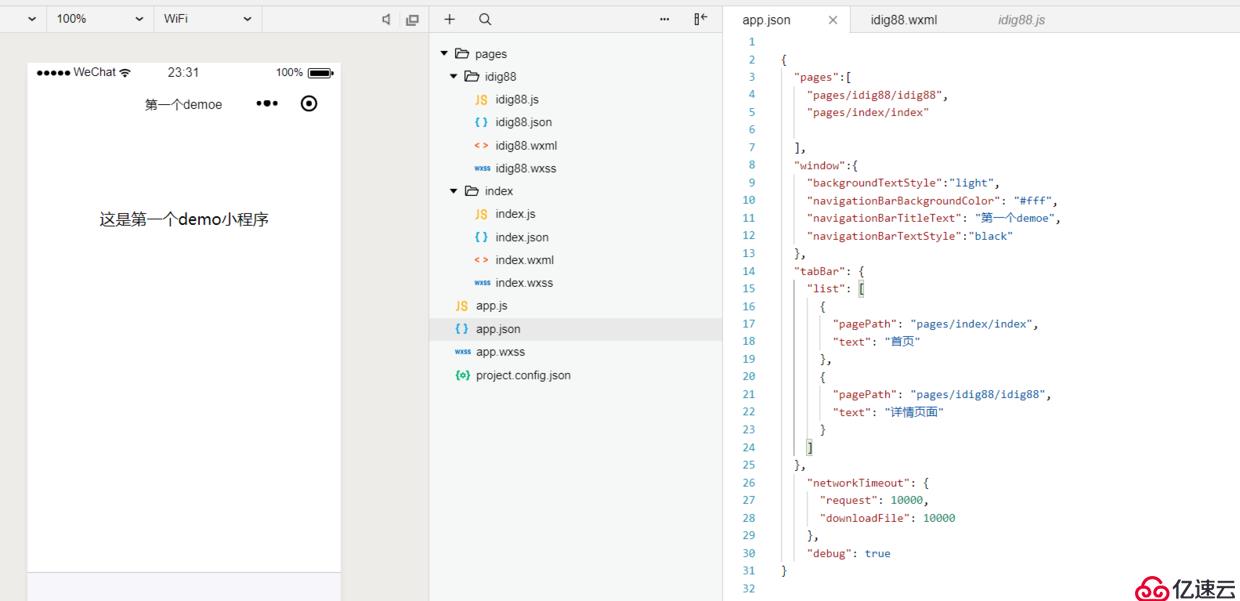
添加底部導航欄tabBar和網絡超時設置
app.json
{
?"pages":[
? ?"pages/idig88/idig88",
? ?"pages/index/index"
?],
?"window":{
? ?"backgroundTextStyle":"light",
? ?"navigationBarBackgroundColor": "#fff",
? ?"navigationBarTitleText": "第一個demoe",
? ?"navigationBarTextStyle":"black"
?},
?"tabBar": {
? ?"list": [
? ? ?{
? ? ? ?"pagePath": "pages/index/index",
? ? ? ?"text": "首頁"
? ? ?},
? ? ?{
? ? ? ?"pagePath": "pages/idig88/idig88",
? ? ? ?"text": "詳情頁面"
? ? ?}
? ?]
?},
? ?"networkTimeout": {
? ? ?"request": 10000,
? ? ?"downloadFile": 10000
? ?},
? ?"debug": true
}
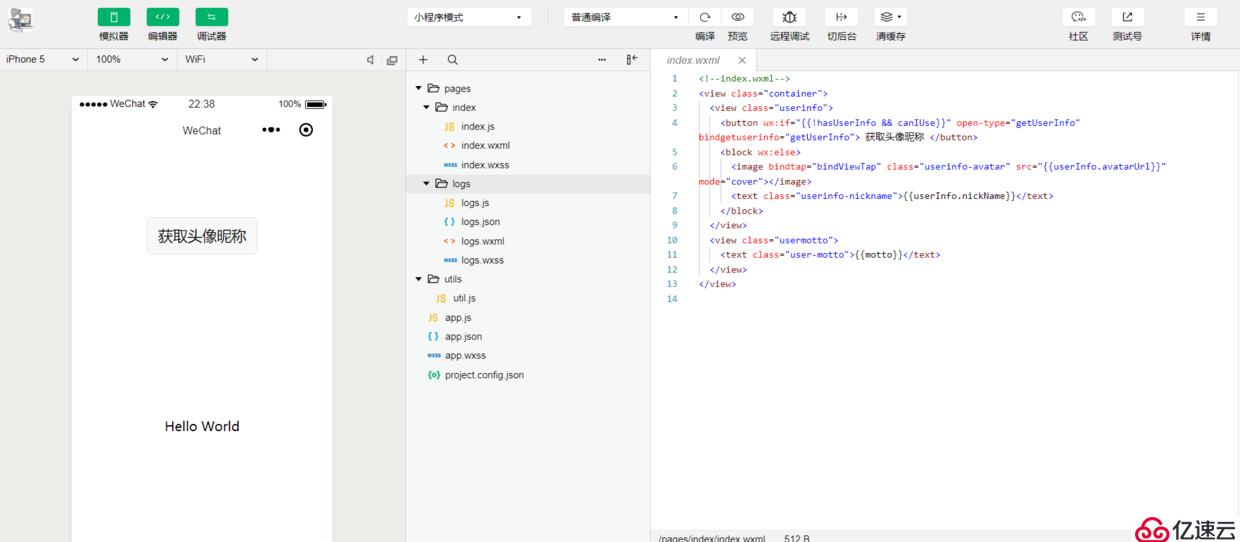
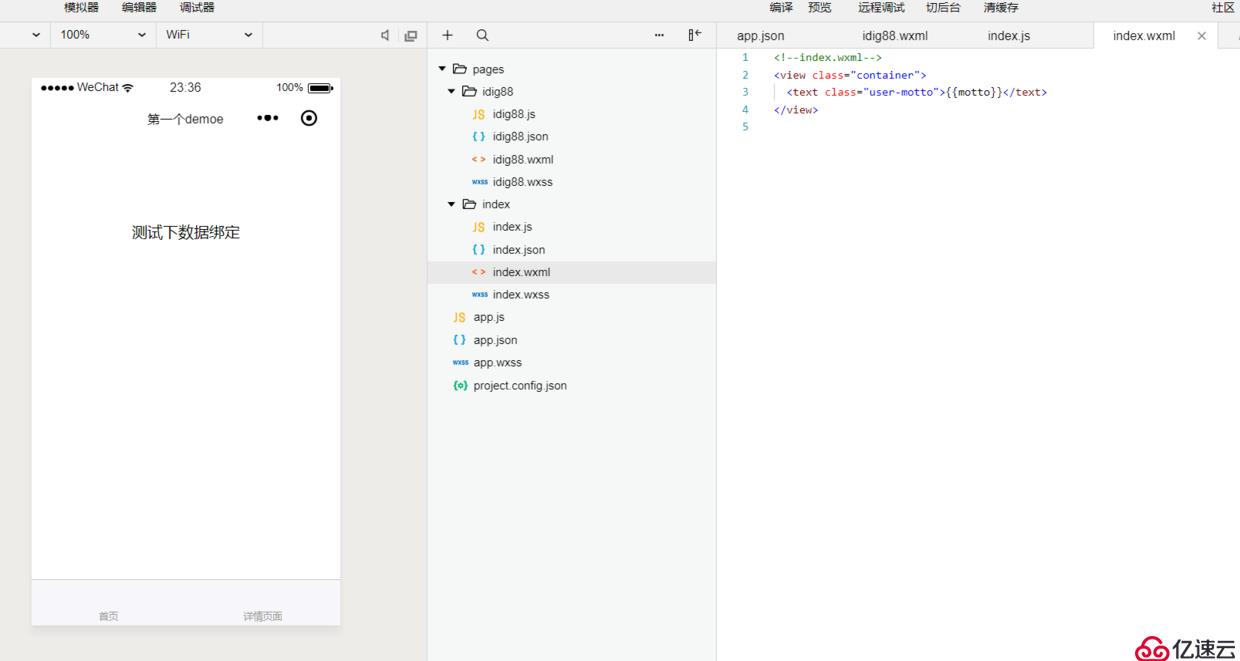
修改index文件下的index.wxml和index.js了解數據綁定
在微信小程序,不像之前的html那種結構,這里得都是view容器的概念,要顯示什么首先要通過view容器的方式。
<!--index.wxml-->
<view?class="container">
??<text?class="user-motto">{{motto}}</text>
</view>每個js都必然有Page({}) 這種結構
data就是數據,里面有多個變量如果需要在頁面顯示綁定的數據{{變量名稱}}
//index.js
Page({
??data:?{
????motto:?'Hello?World',
????userInfo:?{},
????hasUserInfo:?false,
????canIUse:?wx.canIUse('button.open-type.getUserInfo')
??}
})

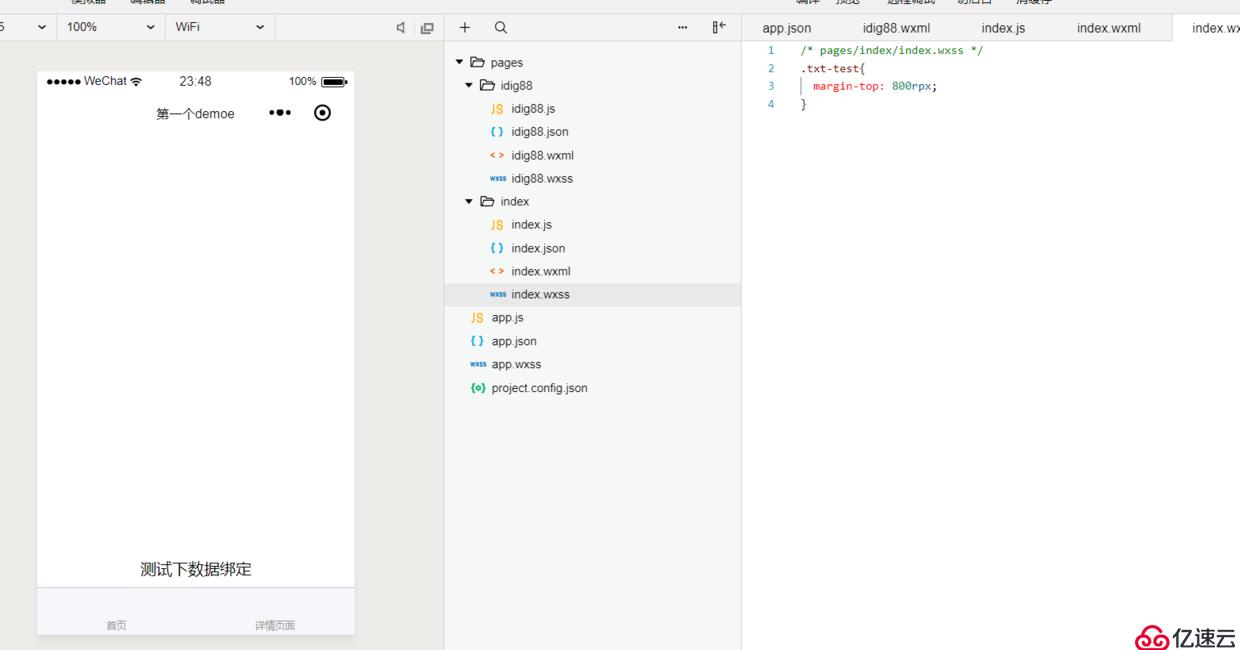
index增加樣式
新建index.wxss文件添加樣式名稱
txt-test 定義局頂部的距離,在微信小程序開發建議使用rpx,這個可以做到手機端的適配
/*?pages/index/index.wxss?*/
.txt-test{
??margin-top:?800rpx;
}引用css名稱為txt-test的樣式放入text容器內
<!--index.wxml-->
<view?class="container">
??<text?class="txt-test">{{motto}}</text>
</view>注意這個txt-test 就是私有的,index.wxml就是私有的html調用私有的樣式文件,也可以看到container他這個樣式就是在私有文件里面沒有而在最外層的app.wxss,它就去父節點最外層找,如果最外層有用,沒有也不報錯。

PS:通過這個老鐵基本的調用方式就了解了,循循漸進一步一步跟我一起學習吧。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。