溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了vue如何使用axios實現下載excel文件的功能,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
前端VUE頁面上的導出或者下載功能,一般是調用后端的一個接口,由接口生成excel,word這些文件的流信息,返回給vue,然后由vue去構建下載的動作,這邊整理了一下,封裝了一下,方便以后復用。
封裝一個download文件
使用年月日時分秒毫秒做為文件的名稱,下載為excel文件
/**
* 下載文件
*/
export const downloadFile = (url,ext, params) => {
let accessToken = getStore('accessToken');
return axios({
method: 'get',
url: `${base}${url}`,
params: params,
headers: {
'accessToken': accessToken
},
responseType: 'blob', //二進制流
}).then(res => {
// 處理返回的文件流
const content = res;
const blob = new Blob([content], { type: 'application/vnd.ms-excel;charset=utf-8' });
var date =
new Date().getFullYear() +
"" +
(new Date().getMonth() + 1) +
"" +
new Date().getDate() +
"" +
new Date().getHours() +
"" +
new Date().getMinutes() +
"" +
new Date().getSeconds() +
"" +
new Date().getMilliseconds();
const fileName = date + "." + ext;
if ("download" in document.createElement("a")) {
// 非IE下載
const elink = document.createElement("a");
elink.download = fileName;
elink.style.display = "none";
elink.href = URL.createObjectURL(blob);
document.body.appendChild(elink);
elink.click();
URL.revokeObjectURL(elink.href); // 釋放URL 對象
document.body.removeChild(elink);
} else {
// IE10+下載
navigator.msSaveBlob(blob, fileName);
}
});
};為具體功能封裝一個組件,方便在前臺調用
// 評價導出
export const getRecordExport= (params) => {
return downloadFile('/record/export',"xlsx", params)
}vue頁面上調用它,實現導出
<script>
import {
getReportExport
} from "@/api/index";
import util from "@/libs/util.js";
export default {
name: "task-manage",
data() {},
methods: {
exportExcel() {
getReportExport(this.searchForm).then(res=>{});
}
}
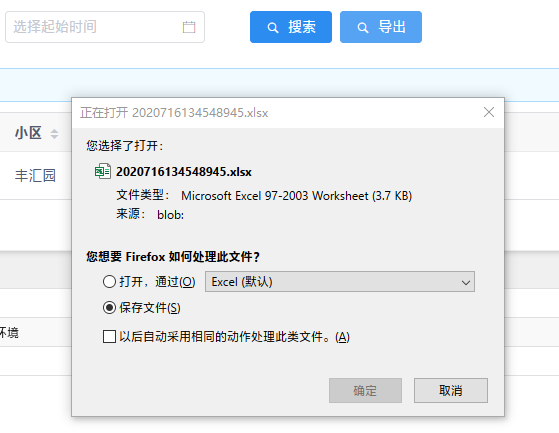
}截圖

看完上述內容,是不是對vue如何使用axios實現下載excel文件的功能有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。