溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關vue+axios+php實現上傳文件功能的方法的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
首先,我們需要對寫一個vue的axios的表單提交,由于本人用的是webpack,so代碼:
<template lang="pug">
p
input(type="file", ref="yin")
button(@click="submit()") 點擊上傳
</template>
<script>
export default{
methods: {
submit(){
let formdata = new FormData();
formdata.append('file', this.$refs.yin.files[0]);
this.$axios({
url: 'http://localhost/php/file_upload/file_updata.php',
method: 'post',
data: formdata,
}).then((res) => {
console.log(res.data)
})
}
}
}
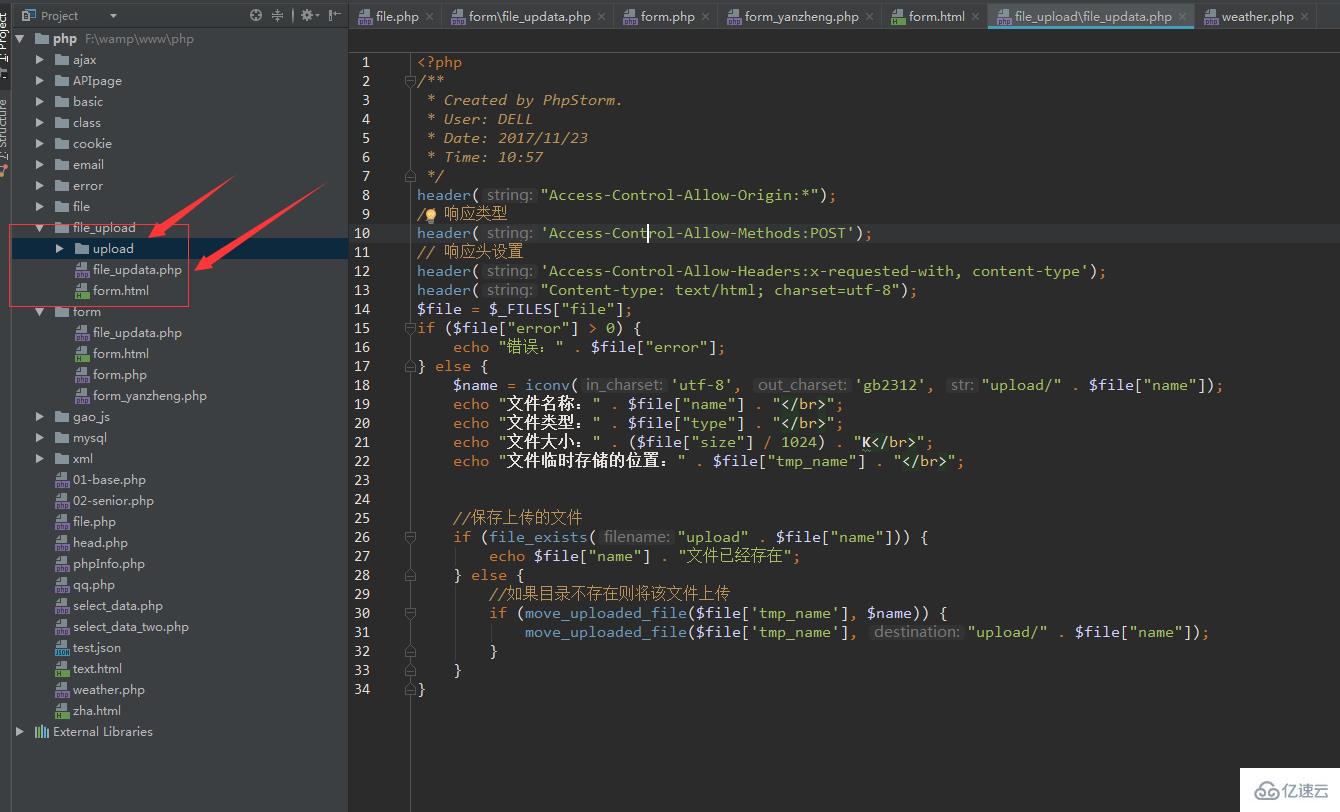
</script>用的是pug的模板,也可以換成HTML的,無傷大雅,主要看js邏輯代碼,首先聲明一個FormData的對象,然后在進行post傳值,這個時候的url是我用wamp里面的一個PHP文件,文件如下:
<?php
/**
* Created by PhpStorm.
* User: DELL
* Date: 2017/11/23
* Time: 10:57
*/
header("Access-Control-Allow-Origin:*");
// 響應類型
header('Access-Control-Allow-Methods:POST');
// 響應頭設置
header('Access-Control-Allow-Headers:x-requested-with, content-type');
header("Content-type: text/html; charset=utf-8");
$file = $_FILES["file"];
if ($file["error"] > 0) {
echo "錯誤:" . $file["error"];
} else {
$name = iconv('utf-8', 'gb2312', "upload/" . $file["name"]);
echo "文件名稱:" . $file["name"] . "</br>";
echo "文件類型:" . $file["type"] . "</br>";
echo "文件大小:" . ($file["size"] / 1024) . "K</br>";
echo "文件臨時存儲的位置:" . $file["tmp_name"] . "</br>";
//保存上傳的文件
if (file_exists("upload" . $file["name"])) {
echo $file["name"] . "文件已經存在";
} else {
//如果目錄不存在則將該文件上傳
if (move_uploaded_file($file['tmp_name'], $name)) {
move_uploaded_file($file['tmp_name'], "upload/" . $file["name"]);
}
}
} 
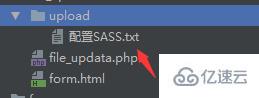
一定要看清楚結構,不然上傳的文件無法保存起來,
PHP里面的提頭部信息解決了跨域的問題和utf-8轉碼解決亂碼的問題,然后再把得到的文件放到upload文件夾當中;
如下:


感謝各位的閱讀!關于vue+axios+php實現上傳文件功能的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。