溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下如何用javaScript實現一個隊列,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
1.隊列是遵循先進先出(FIFO)原則的一組有序的項,隊列在尾部添加元素,并從頂部移除元素,最新添加的元素必須排在隊列的末尾。生活中常見的例子如排隊等。
2.創建一個隊列類
class Queue{
constructor(){
this.count = 0;//記錄隊列的數量
this.lowestCount = 0;//記錄當前隊列頭部的位置
this.items = [];//用來存儲元素。
}
}3.添加元素
enqueue(element){
this.items[this.count] = element;
this.count++;
}4.刪除元素(只刪除隊列頭部)
dequeue(){
if(this.isEmpty()){
return 'queue is null';
}
let resulte = this.items[this.lowestCount];
delete this.items[this.lowestCount];
this.lowestCount++;
return resulte;
}5.查看隊列頭部元素
peek(){
return this.items[this.lowestCount];
}6.判斷隊列是否為空
isEmpty(){
return this.count - this.lowestCount === 0;
}7.清除隊列的元素
clear(){
this.count = 0;
this.lowestCount = 0;
this.items = [];
}8.查看隊列的長度
size(){
return this.count - this.lowestCount;
}9.查看隊列的所有內容
toString(){
if(this.isEmpty())return "queue is null";
let objString = this.items[this.lowestCount];
for(let i = this.lowestCount+1; i < this.count;i++){
objString = `${objString},${this.items[i]}`;
}
return objString;
}10.完整代碼
class Queue{
constructor(){
this.count = 0;//記錄隊列的數量
this.lowestCount = 0;//記錄當前隊列頂部的位置
this.items = [];//用來存儲元素。
}
enqueue(element){
this.items[this.count] = element;
this.count++;
}
dequeue(){
if(this.isEmpty()){
return 'queue is null';
}
let resulte = this.items[this.lowestCount];
delete this.items[this.lowestCount];
this.lowestCount++;
return resulte;
}
peek(){
return this.items[this.lowestCount];
}
isEmpty(){
return this.count - this.lowestCount === 0;
}
size(){
return this.count - this.lowestCount;
}
clear(){
this.count = 0;
this.lowestCount = 0;
this.items = [];
}
toString(){
if(this.isEmpty())return "queue is null";
let objString = this.items[this.lowestCount];
for(let i = this.lowestCount+1; i < this.count;i++){
objString = `${objString},${this.items[i]}`;
}
return objString;
}
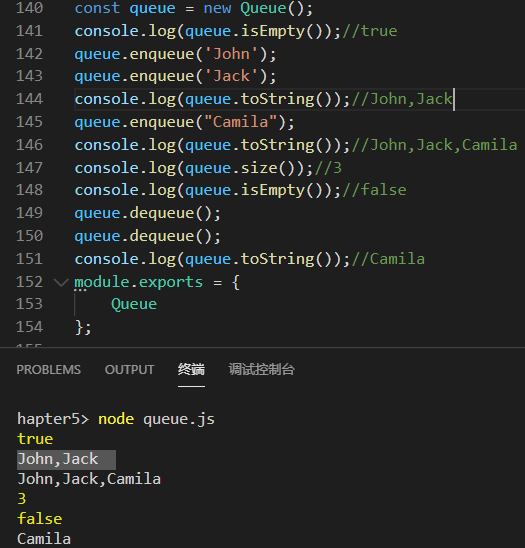
}11.運行結果

看完了這篇文章,相信你對如何用javaScript實現一個隊列有了一定的了解,想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。