溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
作為Android基礎組件之一,大家對viewpager已經很熟悉了,網上也有很多使用viewpager來加載圖片的案例。但是像微信那樣點擊圖片,可以輪播顯示圖片和視頻的例子卻沒找到。正巧項目中有需求,可以就花時間寫了下,現在給一下核心代碼,希望對有此需求的同學們起一個拋磚引玉的作用。話不多說了,上代碼:

以下是initData的代碼
public void initData() {
//把聊天界面的圖片和視頻找出來,并加到數組中,并在
//并根據傳進來的position來找到視頻或圖片在數組中的位置
for (int i = 0; i < MsgCount; i++) {
Msg1 msg1 = fridenMessages.MessageList.get(i);
if (msg1.getMsg().startsWith(ChatUtil.TAG_IMAGE) || msg1.getMsg().startsWith(ChatUtil.TAG_VIDEO)) {
ImageUrl.add(msg1.getMsg());
//查看消息postion對應的圖片位置
if (position == i) {
position = ImageUrl.size() - 1;
Log.i("TAG", "position=" + position);
}
}
}
Log.i("TAG", "position=" + position);
//把要用到的view加到viewList中
for (int i = 0; i < ImageUrl.size(); i++) {
if (ImageUrl.get(i).startsWith(ChatUtil.TAG_IMAGE)) {
PhotoView photoView = new PhotoView(context);
viewList.add(photoView);
} else if (ImageUrl.get(i).startsWith(ChatUtil.TAG_VIDEO)) {
View view1 = LayoutInflater.from(context).inflate(R.layout.activity_video_player, null);
SurfaceVideoView videoView = (SurfaceVideoView) view1.findViewById(R.id.videoview);
int screenWidth = getScreenWidth((Activity) context);
int videoHight = (int) (screenWidth / (MediaRecorderBase.SMALL_VIDEO_WIDTH / (MediaRecorderBase.SMALL_VIDEO_HEIGHT * 1.0f)));
// int videoHight = (int) (screenWidth)*4/3;
videoView.getLayoutParams().height = videoHight;
videoView.requestLayout();
View playStatus = view1.findViewById(R.id.play_status);
View loading = view1.findViewById(R.id.loading);
viewList.add(view1);
}
}
adapter = new MyAdapter();
viewPager.setAdapter(adapter);
if (position != -1) {
viewPager.setCurrentItem(position);
}
}
``` public void initEvent() {
//給viewPager設置監聽
viewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageSelected(int arg0) {
int childCount = viewPager.getChildCount();//viewPager得到頁面的數量
//如果不是在原頁面,讓原來頁面的視頻停止播放
if(position != arg0){
position=arg0;
StopVideo();
}
// 遍歷當前所有加載過的PhotoView,恢復所有圖片的默認狀態
for (int i = 0; i < childCount; i++) {
View childAt = viewPager.getChildAt(i);
try {
if (childAt != null && childAt instanceof PhotoView) {
PhotoView photoView = (PhotoView) childAt;
photoView.setOnPhotoTapListener(new PhotoViewAttacher.OnPhotoTapListener() {
@Override
public void onPhotoTap(View view, float x, float y) {
finish();
}
@Override
public void onOutsidePhotoTap() {
}
});
}
} catch (Exception e) {
e.printStackTrace();
}
}
if (ImageUrl.get(position).startsWith(ChatUtil.TAG_VIDEO)) {
String body = ChatApplication.dbHelper.getVideoSdPath(ImageUrl.get(position));
String url[] = ImageUrl.get(position).substring(ChatUtil.TAG_VIDEO.length()).split("&&");
View childAt = viewList.get(arg0);
SurfaceVideoView videoView = (SurfaceVideoView) childAt.findViewById(R.id.videoview);
mVideoView = videoView;
mPlayerStatus = childAt.findViewById(R.id.play_status);
mLoading = childAt.findViewById(R.id.loading);
Log.i("TAG", "videoUrl=" + body);
setVideoUrl(body, url);
//延遲50ms,讓播放器播放視頻時,讓它暫停
Handler handler = new Handler();
handler.postDelayed(new Runnable() {
@Override
public void run() {
StopVideo();
}
}, 50);
}
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
}
});
}
public class MyAdapter extends PagerAdapter {
@Override
public int getCount() {
return ImageUrl.size();
}
@Override
public View instantiateItem(ViewGroup container, int pos) {
Log.i("TAG", "pos=" + pos);
if (ImageUrl.get(pos).startsWith(ChatUtil.TAG_IMAGE)) {
PhotoView photoView = (PhotoView) viewList.get(pos);
container.addView(photoView, ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT);
String body[] = ImageUrl.get(pos).substring(ChatUtil.TAG_IMAGE.length()).split("&&");
Log.i("TAG", "<IMAGE>=" + body[0]);
ImageLoader.getInstance().displayImage(body[0], photoView);
photoView.setScaleType(ImageView.ScaleType.FIT_CENTER);//設置圖片顯示為充滿全屏
photoView.setOnPhotoTapListener(new PhotoViewAttacher.OnPhotoTapListener() {
@Override
public void onPhotoTap(View view, float x, float y) {
finish();
}
@Override
public void onOutsidePhotoTap() {
}
});
// photoView.setOnLongClickListener(longClickListener);
} else if (ImageUrl.get(pos).startsWith(ChatUtil.TAG_VIDEO)) {
View view1 = viewList.get(pos);
SurfaceVideoView VideoView = (SurfaceVideoView) view1.findViewById(R.id.videoview);
int screenWidth = getScreenWidth((Activity) context);
int videoHight = (int) (screenWidth / (MediaRecorderBase.SMALL_VIDEO_WIDTH / (MediaRecorderBase.SMALL_VIDEO_HEIGHT * 1.0f)));
// int videoHight = (int) (screenWidth)*4/3;
VideoView.getLayoutParams().height = videoHight;
VideoView.requestLayout();
View PlayerStatus = view1.findViewById(R.id.play_status);
View Loading = view1.findViewById(R.id.loading);
VideoView.setOnPreparedListener(ShowBigPictureActivity.this);
VideoView.setOnPlayStateListener(ShowBigPictureActivity.this);
VideoView.setOnErrorListener(ShowBigPictureActivity.this);
VideoView.setOnClickListener(ShowBigPictureActivity.this);
VideoView.setOnInfoListener(ShowBigPictureActivity.this);
VideoView.setOnCompletionListener(ShowBigPictureActivity.this);
container.addView(view1, ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT);
String body = ChatApplication.dbHelper.getVideoSdPath(ImageUrl.get(pos));
String url[] = ImageUrl.get(pos).substring(ChatUtil.TAG_VIDEO.length()).split("&&");
//找到是點擊聊天界面哪個視頻進來的,將局部成員,付給類成員
if(pos==position) {
mVideoView = VideoView;
mPlayerStatus=PlayerStatus;
mLoading=Loading;
setVideoUrl(body,url);
}
}
return viewList.get(pos);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View) object);
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
}
以下是控制視頻播放的接口:
public void onCompletion(MediaPlayer mp) {
onStateChanged(false);
}
@Override
public boolean onError(MediaPlayer mp, int what, int extra) {
return false;
}
@Override
public boolean onInfo(MediaPlayer mp, int what, int extra) {
switch (what) {
case MediaPlayer.MEDIA_INFO_BAD_INTERLEAVING:
// 音頻和視頻數據不正確
ConfigUtil.showShort(context, "視頻數據不正確!");
break;
case MediaPlayer.MEDIA_INFO_BUFFERING_START:
if (!isFinishing())
mVideoView.pause();
break;
case MediaPlayer.MEDIA_INFO_BUFFERING_END:
if (!isFinishing())
mVideoView.start();
break;
case MediaPlayer.MEDIA_INFO_VIDEO_RENDERING_START:
if (DeviceUtils.hasJellyBean()) {
mVideoView.setBackground(null);
} else {
mVideoView.setBackgroundDrawable(null);
}
break;
}
return false;
}
@Override
public void onStateChanged(boolean isPlaying) {
mPlayerStatus.setVisibility(isPlaying ? View.GONE : View.VISIBLE);
}
@Override
public void onPrepared(MediaPlayer mp) {
mVideoView.setVolume(SurfaceVideoView.getSystemVolumn(this));
mVideoView.start();
mLoading.setVisibility(View.GONE);
}
我覺得輪播視頻的難點在于viewpager只能播放一個視頻,而每個viewItem都有繼承自SurfaceView的SurfaceVideoView控件, 我讓原先頁面的SurfaceViedeoView停止播放,并把新頁面的SurfaceVideoView付給mVideoView,然后就可以對選中頁面的視頻進行控制了。
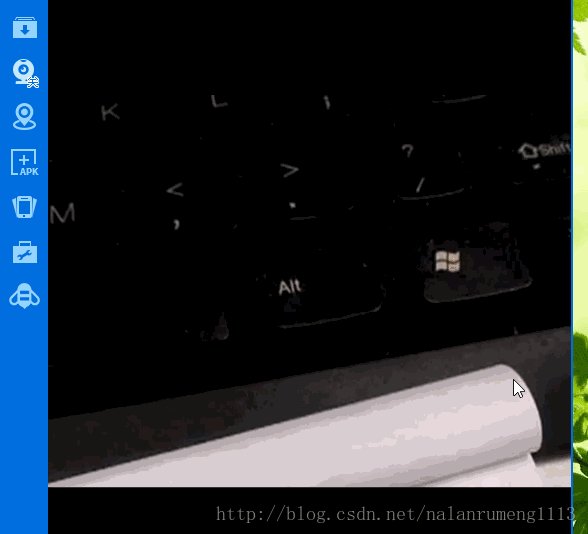
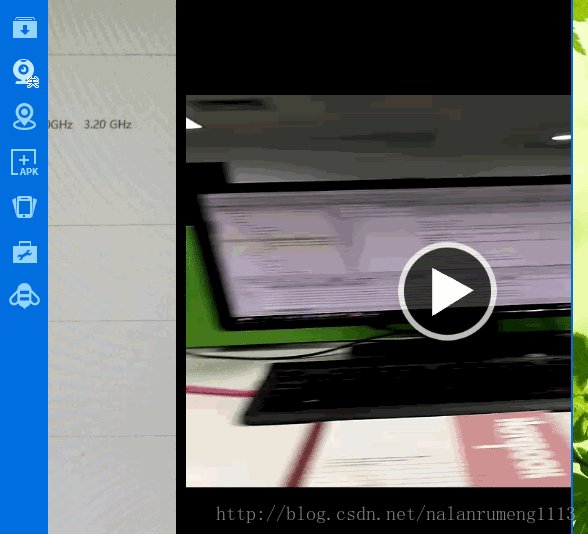
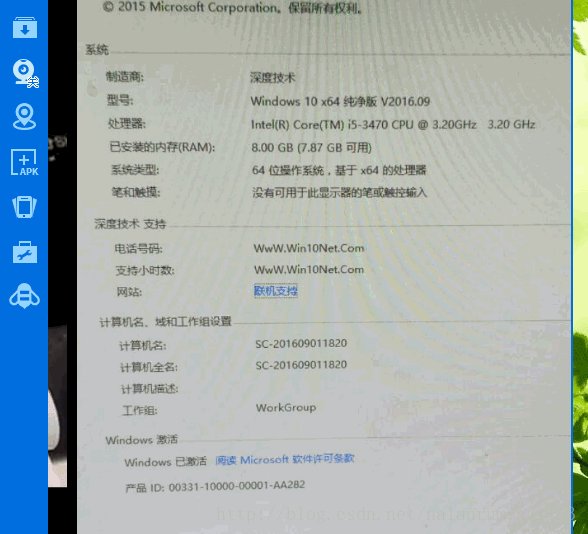
下面來張效果圖:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。