您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹android ViewPager如何實現一個無限輪播圖,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
首先我們需要建一個包,然后新建一個java類,名字隨便起

這個類我們需要隨便繼承自一個viewGroup就行,viewGroup就是可以存放子控件的view,我們的各種layout,比如LinearLayour或者RelativeLayout這種可以在里面放東西的view,而TextView或者ImageView這種只能放內容而不能放其他view的就是普通view
然后我們選中三個構造器
package com.example.viewpager.views;
import android.content.Context;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.widget.RelativeLayout;
import androidx.annotation.NonNull;
import com.example.viewpager.R;
import java.util.AbstractSet;
public class LooperPager extends RelativeLayout {
public LooperPager(Context context) {
super(context);
}
public LooperPager(Context context,@NonNull AbstractSet abstrs) {
super(context, (AttributeSet) abstrs);
}
public LooperPager(Context context,@NonNull AbstractSet abstrs,int defStyleAttr) {
super(context, (AttributeSet) abstrs,defStyleAttr);
}
}然后我們在新建一個layout文件把想要實現的布局寫進去
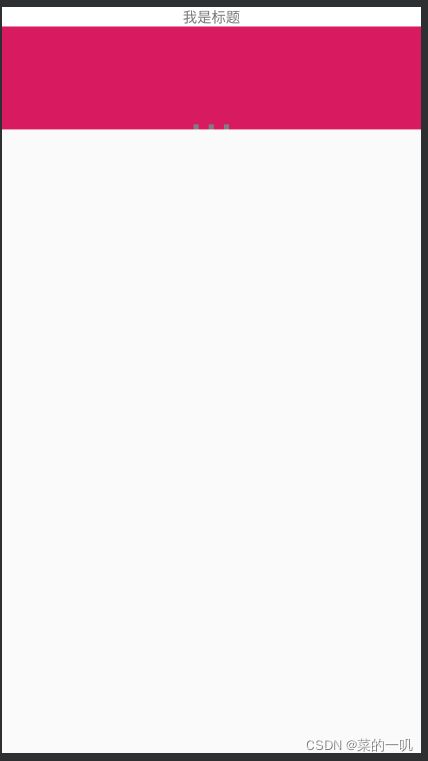
因為我們是為ViewPager實現一個無限輪播的輪播圖,首先當然是寫一個ViewPager,然后是一個上方的標題,我們寫一個textview,因為想要和悲情區分開來,我們給背景設定為紅色,標題設定為白色,然后把文字居中,最后因為我們想要圖片在滑動時下方有一排根據圖片數量顯示滑動時代表圖片的標志的樣式,我們設定一個在控件底部居中顯示的線性布局,然后再線性布局內設定三個白色大小為5dp前后間隔為5dp的view
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="120dp" android:background="@color/colorAccent"//背景設為紅色 android:orientation="vertical"> <androidx.viewpager.widget.ViewPager android:layout_width="match_parent" android:layout_height="match_parent" /> <TextView android:id="@+id/textView2" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="我是標題" android:background="#ffffff "//背景設為白色 android:textAlignment="center"//居中 /> <LinearLayout android:layout_centerHorizontal="true"//設為居中 android:layout_alignParentBottom="true"//設為底部 android:layout_width="wrap_content" android:layout_height="wrap_content" > <View android:layout_width="5dp" android:layout_height="5dp" android:layout_marginLeft="5dp" android:layout_marginRight="5dp" android:background="#ffffff "/> <View android:layout_width="5dp" android:layout_height="5dp" android:layout_marginLeft="5dp" android:layout_marginRight="5dp" android:background="#ffffff "/> <View android:layout_width="5dp" android:layout_height="5dp" android:layout_marginLeft="5dp" android:layout_marginRight="5dp" android:background="#ffffff "/> </LinearLayout> </RelativeLayout>
實現效果就是這樣的

接下來就是把我們寫好的自定義布局綁定我們的自定義的類,因為我們想要無論調那個構造方法最后像都讓他去調我們寫綁定的方法,所以我們要把其他方法里面的supper都改成this
package com.example.viewpager.views;
import android.content.Context;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.widget.RelativeLayout;
import androidx.annotation.NonNull;
import com.example.viewpager.R;
import java.util.AbstractSet;
public class LooperPager extends RelativeLayout {
public LooperPager(Context context) {
this(context,null);
}
public LooperPager(Context context,@NonNull AbstractSet abstrs) {
this(context, abstrs,0);
}
public LooperPager(Context context,@NonNull AbstractSet abstrs,int defStyleAttr) {
super(context, (AttributeSet) abstrs,defStyleAttr);
//自定義布局綁定當前類,this:當前類,ture:確定綁定
LayoutInflater.from(context).inflate(R.layout.looper_pager,this,true);
}
}下一步就是實驗我們的自定義控件有沒有成功啦,
重新創建一個啟動文件然后在再創建一個lauout文件
,這里我們右鍵剛才的looppager選擇

然后在新建的Layout文件里面粘貼設定好寬和高
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <com.example.viewpager.views.LooperPager android:layout_width="match_parent" android:layout_height="120dp"/> </RelativeLayout>
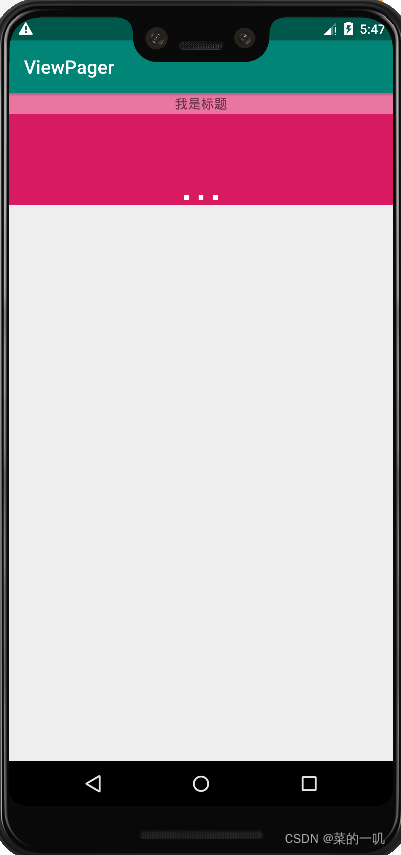
最后在我們新建的activity里面綁定剛才寫好的layout文件
package com.example.viewpager;
import android.os.Bundle;
import android.os.PersistableBundle;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
public class supper_MainActivity extends AppCompatActivity {
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.supper_activity_main);
}
}效果就實現了

以上是“android ViewPager如何實現一個無限輪播圖”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。