您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
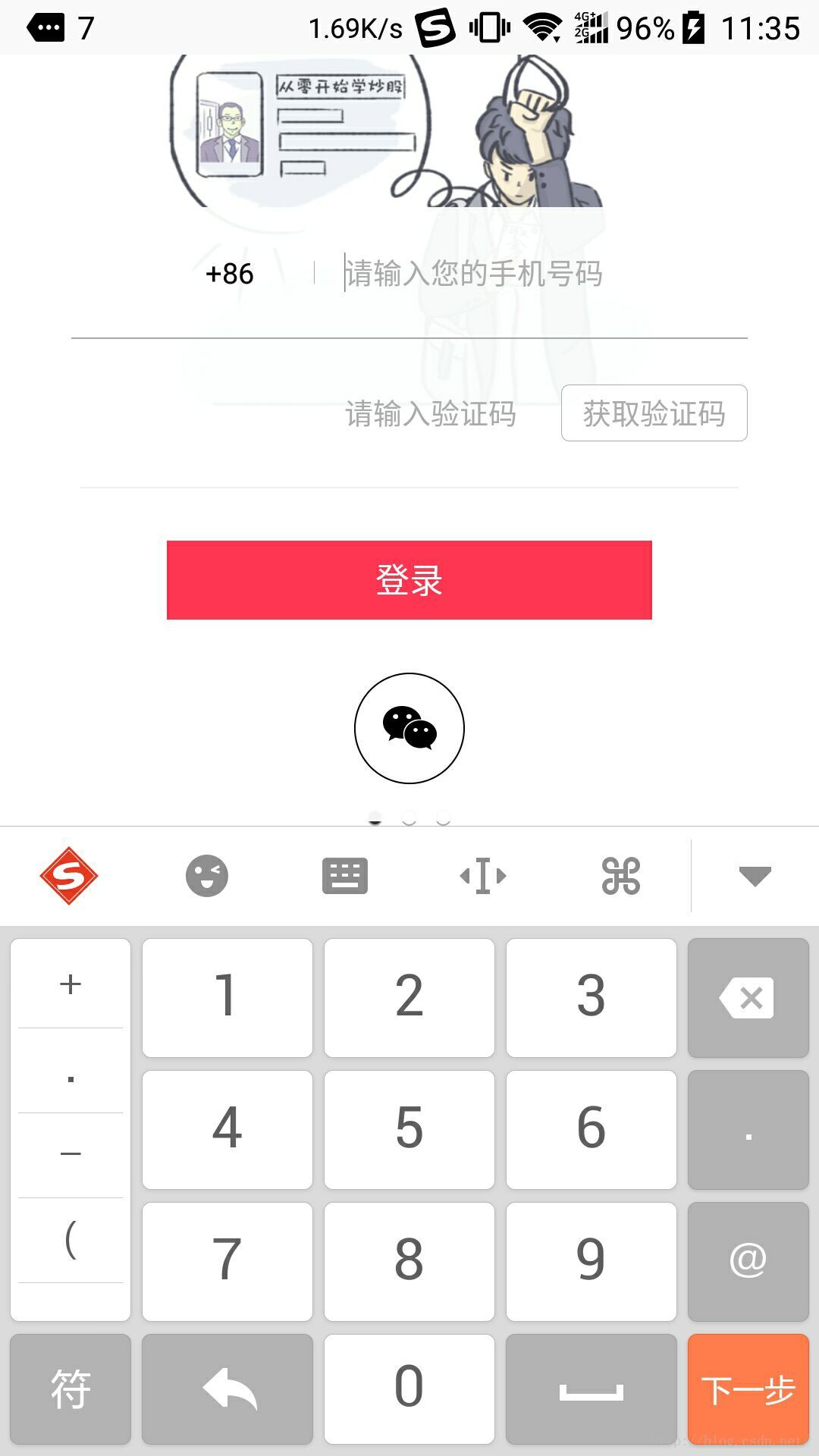
怎么在Android應用中實現一個背景可滑動的登錄界面效果?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
實現思路
主要列舉一下實現過程過程中遇到的難點。
如何使鍵盤彈出時候不遮擋底部登錄布局;
當鍵盤彈出的時候如何不壓縮背景圖片或者背景延伸至「屏幕以外」;
從 「 windowSoftInputMode 」 說起
相信大家都清楚,Google 官方提供給開發者控制軟鍵盤顯示隱藏的方法不多,「windowSoftInputMode」算是我們可控制的軟鍵盤彈出模式的方法之一。關于其屬性的說明Google 官方和網上的教程說了很多,他的屬性值由兩部分組成,形如「 stateHidden|adjustResize 」的格式,其前半部分(事實上也可寫在后邊)表示所設置的 Activity 進入時軟鍵盤的狀態,后半部分表示軟鍵盤彈出的時候頁面是如何調整的。
下邊分別列出幾個可選屬性及其含義:
通過上述列表我們可以了解到 windowSoftInputMode 的幾個屬性值的含義。我們可以根據具體的需求來選擇合適屬性。However ! 產品需求永遠比屬性來的奇葩。比如說我們想要實現的的這個效果:
軟鍵盤彈出不遮擋全部的輸入布局,并不是單純的留出一個輸入框控件
軟鍵盤被彈起的時候背景不能被壓縮,或者向上滑動
首先看第一個需求:我們可以使用 adjustResize 屬性來達到效果,可以看到這樣圖片已經被自動向上移動了,ok,如果效果您還算滿意,那我就沒什么好說的了,但是我們老板和產品以及 UI 說這樣不好,背景不能壓縮也就是我們說的第二個需求。當時我心中就有一種 mmp 想對他們說。但是呢作為一個敢于挑戰的 Android 程序員來說這個小小的需求并不算什么。

對于第二個需求,首先我們要了解為什么圖片會被上滑,是因為我們配置了 adjustResize 屬性,系統自動根據鍵盤所需要的空間向上移動整個頁面的布局,并調整頁面布局的大小以滿足不被軟鍵盤隱藏的效果。舉個栗子:
手機屏幕的高為1920px,那么整個Activity的布局高度也為1920px。當設置該屬性后點擊界面中的EditText,此時彈出軟鍵盤其高度為800px。為了完整地顯示此軟鍵盤,系統會調整Activity布局的高度為1920px-800px=1120px。
注意這里說了會調整布局的大小,根據以往的經驗,系統自動調節的布局都不是我們想要的結果,比如各種可滑動 View 嵌套的問題。那么這個需求能否依據這個思路來結局呢?
當 windowSoftInputMode 被設置為 adjustResize 時候,當布局調整的時候被調整的布局均會重繪制,并走了onMeasure,onSizeChanged,onLayout 。
當 windowSoftInputMode 被設置為 adjustPan 時候,當布局調整的時候被調整的布局均會重繪制,并走了onMeasure, onLayout 。
這里只需要注意 兩者都走了 onMeasure 方法,至于 adjustPan 沒走 onSizeChanged ,我們會在之后關于軟鍵盤彈出的監控的文章中詳細說明。
那么我們就利用其走了 onMeasure 方法,來「阻止」系統自動調整的布局大小。由于我們背景用了 ViewPager,所以我們需要重寫 ViewPager 的 OnMeasure 方法。
public class AutoViewPager extends ViewPager {
private int mScreenHeight;
public AutoViewPager(Context context) {
this(context,null);
}
public AutoViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
mScreenHeight = DensityUtil.getHeight(getContext());
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
heightMeasureSpec = MeasureSpec.makeMeasureSpec(mScreenHeight, MeasureSpec.EXACTLY);
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
}DensityUtil.getHeight 方法是獲取屏幕高度的方法。
public static int getHeight(Context context) {
DisplayMetrics dm = new DisplayMetrics();
WindowManager mWm = (WindowManager) context.getSystemService(Context.WINDOW_SERVICE);
mWm.getDefaultDisplay().getMetrics(dm);
int screenHeight = dm.heightPixels;
return screenHeight;
}經過這樣的設置我們就講背景 ViewPager 的高度寫死為屏幕的高度。這樣當鍵盤彈出的時候ViewPager 的大小就會變了。 經過測試我們這個方法就就可以組織背景向上移動了。其實我們并沒有組織系統對控件的重繪,而是改變了最終重繪的 ViewPager 的高度大小,給用戶的感覺就是我的背景沒有改變。
最后附送實現的布局代碼:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/rl_root"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.goldenalpha.stock.master.views.AutoViewPager
android:id="@+id/login_bg_banner"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<LinearLayout
android:id="@+id/ll_dot"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_gravity="center_horizontal">
<ImageView
android:id="@+id/iv_dot_1"
android:layout_width="7dp"
android:layout_height="7dp"
android:layout_marginRight="8dp"
android:background="@drawable/banner_dot_shape_select"/>
<ImageView
android:id="@+id/iv_dot_2"
android:layout_width="7dp"
android:layout_height="7dp"
android:layout_marginRight="8dp"
android:background="@drawable/bander_dot_shape_noselect"/>
<ImageView
android:id="@+id/iv_dot_3"
android:layout_width="7dp"
android:layout_height="7dp"
android:background="@drawable/bander_dot_shape_noselect"/>
</LinearLayout>
</RelativeLayout>
<RelativeLayout
android:id="@+id/activity_login"
android:layout_width="match_parent"
android:layout_height="270dp"
android:layout_alignParentBottom="true"
android:paddingBottom="@dimen/login_margin_bottom"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:background="@drawable/login_shape"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<RelativeLayout
android:id="@+id/rl_phone_name"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tv_area_code"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="@dimen/login_tv_margin_left"
android:padding="5dp"
android:text="+86">
<requestFocus/>
</TextView>
<View
android:layout_width="0.3dp"
android:layout_height="10dp"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:layout_marginLeft="@dimen/login_line_margin"
android:layout_toRightOf="@id/tv_area_code"
android:background="@color/gray"/>
<EditText
android:id="@+id/et_phone_num"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/login_et_margin_left"
android:background="@null"
android:hint="請輸入您的手機號碼"
android:inputType="phone"
android:maxLength="11"
android:maxLines="1"
android:paddingBottom="20dp"
android:paddingTop="20dp"
android:textColor="@color/black"
android:textColorHint="@color/gray"
android:textCursorDrawable="@null"
android:textSize="@dimen/font_normal">
<requestFocus/>
</EditText>
</RelativeLayout>
<View
android:id="@+id/line_phone_num"
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:layout_below="@+id/rl_phone_name"
android:layout_centerHorizontal="true"
android:layout_marginLeft="@dimen/login_line_margin"
android:layout_marginRight="@dimen/login_line_margin"
android:background="@color/gray"/>
<RelativeLayout
android:id="@+id/rl_check_num"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/line_phone_num"
android:layout_alignRight="@+id/line_phone_num"
android:layout_below="@+id/line_phone_num">
<EditText
android:id="@+id/et_check_num"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_toLeftOf="@+id/btn_get_check"
android:background="@null"
android:hint="請輸入驗證碼"
android:inputType="number"
android:maxLength="4"
android:maxLines="1"
android:paddingBottom="20dp"
android:paddingLeft="120dp"
android:paddingTop="20dp"
android:textColor="@color/black"
android:textColorHint="@color/gray"
android:textCursorDrawable="@null"
android:textSize="@dimen/font_normal"/>
<com.goldenalpha.stock.master.views.CountDownButton
android:id="@+id/btn_get_check"
android:layout_width="@dimen/login_btn_check_width"
android:layout_height="@dimen/login_btn_check_height"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginBottom="@dimen/login_btn_check_margin_bottom"
android:layout_marginTop="@dimen/login_btn_check_margin_top"
android:gravity="center"
android:text="獲取驗證碼"
android:textColor="@color/gray"
android:textSize="@dimen/font_normal"
app:defaultBackgroundResource="@drawable/btn_check_gray_shape"/>
</RelativeLayout>
<View
android:id="@+id/line_check_num"
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:layout_below="@+id/rl_check_num"
android:layout_centerHorizontal="true"
android:layout_marginLeft="25.3dp"
android:layout_marginRight="25.3dp"
android:background="@color/driver_color"/>
</RelativeLayout>
<com.goldenalpha.stock.master.views.LoadingButton
android:id="@+id/btn_phone_login"
android:layout_width="@dimen/login_btn_phone_width"
android:layout_height="@dimen/login_btn_phone_height"
android:layout_gravity="center_horizontal"
android:layout_marginTop="23dp"/>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="23dp">
<ImageView
android:id="@+id/tv_wx_login"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:src="@drawable/wx_login_selector"/>
</FrameLayout>
</LinearLayout>
</RelativeLayout>
</RelativeLayout>清單文件中的配置
<activity android:name=".activities.LoginActivity" android:launchMode="singleTask" android:screenOrientation="portrait" android:theme="@style/AppTheme" android:windowSoftInputMode="stateHidden|adjustResize"> </activity>
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。