您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Android中如何自定義刮刮卡,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
效果:


所涉及的知識點:
1、自定義View的一些流程
2、雙緩沖繪圖機制
3、Paint的繪圖模式
4、觸摸事件的一些流程
5、Bitmap的相關知識
實現思路:
其實非常簡單,首先我們需要確定所要繪圖的區域,然后對這塊區域進行多層的繪圖(背景層,前景層),然后去監聽觸摸事件,把手指觸摸的區域的前景層給消除即可。
首先我們先來實現一個簡單版的:
步驟:
1、繪制圖片作為背景層
2、繪制一張和背景層大小一致的灰色圖層作為前景層
3、監聽手指的觸摸區域,把對應區域的前景層消除
1、首先繪制圖片作為背景層,這個太簡單了,我們把資源文件轉成Bitmap對象,然后利用onDraw(Canvas canvas)里的Canvas畫出來即可。
//背景圖 mBackGroundBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.background);
@Override
protected void onDraw(Canvas canvas) {
//繪制背景層
canvas.drawBitmap(mBackGroundBitmap, 0, 0, null);
}2、再來繪制一張和背景層大小一致的灰色圖層作為前景層,這里我們需要用到繪圖的雙緩沖機制(這里的緩沖區指Bitmap對象)。
雙緩沖機制:先將要繪制的圖形以對象的形式存放在內存中,作為繪制緩沖區,然后在這個對象上進行一系列的操作,然后再將其繪制到屏幕,避免過多的操作使得在繪制的過程中出現屏幕閃爍現象。
//背景圖
mBackGroundBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.background);
//創建一個和背景圖大小一致的Bitmap對象作為裝載畫布
mForeGroundBitmap = Bitmap.createBitmap(mBackGroundBitmap.getWidth(), mBackGroundBitmap.getHeight(), Config.ARGB_8888);
//與Canvas進行綁定
mCanvas = new Canvas(mForeGroundBitmap);
//涂成灰色
mCanvas.drawColor(Color.GRAY);
@Override
protected void onDraw(Canvas canvas) {
//繪制背景層
canvas.drawBitmap(mBackGroundBitmap, 0, 0, null);
//繪制前景層
canvas.drawBitmap(mForeGroundBitmap, 0, 0, null);
}運行此時的代碼,你會發現背景層已經和前景層融為一體(其實是2個圖層,類似于PS里的圖層疊加)
3、監聽手指的觸摸區域,把對應區域的前景層消除,這里我們需要用到一個技巧,在Paint畫筆API中給我們提供了一個PorterDuffXfermode,它有點想數學里的交并集,是用來控制兩個圖像之間的混合顯示模式。

在這里它會先去繪制DST層再繪制SRC層,那么對應著下來就是背景層(DST)和前景層(SRC),那么在這個圖像我們怎么去選擇模式呢?
這里我們需要取的是背景層的內容,也就是DST和 SRC的交集,然后內容區域顯示DST,那么也就是DstIn模式,來看下關于畫筆Paint的設置。
mPaint = new Paint(); mPaint.setAlpha(0); mPaint.setAntiAlias(true); mPaint.setStyle(Paint.Style.STROKE); mPaint.setStrokeCap(Paint.Cap.ROUND); mPaint.setStrokeJoin(Paint.Join.ROUND); mPaint.setStrokeWidth(80); mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_IN));
然后我們重寫onTouchEvent在手指按下屏幕和滑動屏幕的時候利用Path去記錄我們想要擦除的路徑即可。
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
mLastX = (int) event.getX();
mLastY = (int) event.getY();
mPath.moveTo(mLastX, mLastY);
break;
case MotionEvent.ACTION_MOVE:
mLastX = (int) event.getX();
mLastY = (int) event.getY();
mPath.lineTo(mLastX, mLastY);
break;
case MotionEvent.ACTION_UP:
break;
default:
break;
}
mCanvas.drawPath(mPath, mPaint);
invalidate();
return true;
}接下來我們來實現一個完整版的刮刮卡:
步驟:
1、繪制中獎信息作為背景層
2、繪制一張和中獎信息同等大小的刮獎封面作為前景層
3、監聽手指的觸摸區域,把對應區域的前景層消除
4、在消除大部分區域的時候,講中獎信息完整展示
步驟1、2、3和前面大體一致,這里我就不詳細說了,來講一下需要注意的幾個點:
1、在繪制中獎信息(文本)的時候,如何確定繪制的位置:

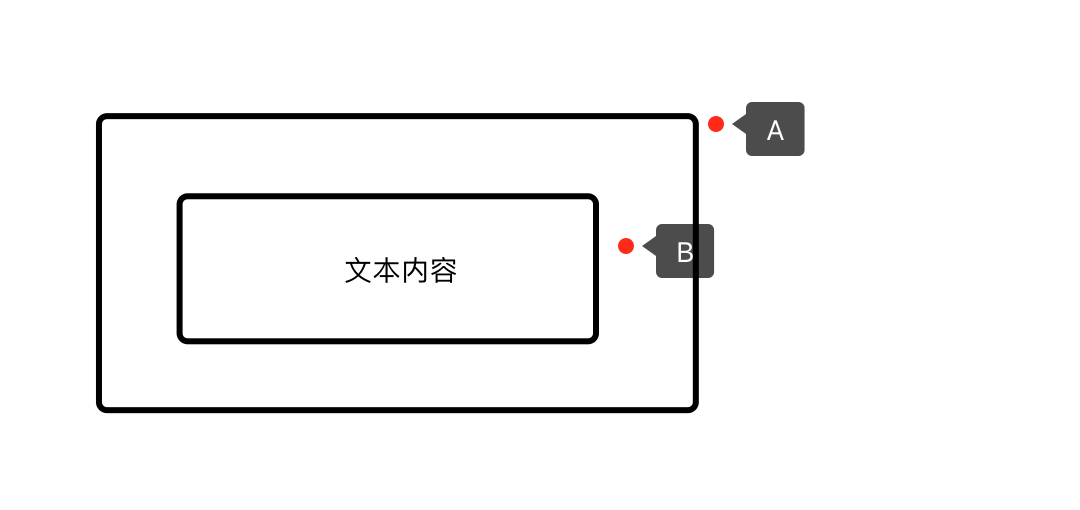
關于文字位置的確定
首先我們需要知道任何的控件在Android的布局中外層都是一個矩形的,A代表刮刮卡繪制區域,B代表中獎信息繪制區域,所以在這里我們繪制文本信息的起始點應該是A布局寬的一半減去B布局寬的一半,同理,高也應該是A布局高的一半減去B布局高的一半,這里我們把B布局,也就是文字控件的大小信息用一個Rect對象來存儲,而這里的A布局即為Bitmap背景圖的大小。
//文字畫筆 mTextPaint = new Paint(); mTextPaint.setAntiAlias(true); mTextPaint.setColor(Color.GREEN); mTextPaint.setStyle(Paint.Style.FILL); mTextPaint.setTextSize(30); mTextPaint.getTextBounds(mText, 0, mText.length(), mRect);
@Override
protected void onDraw(Canvas canvas) {
canvas.drawText(mText, mBitmap.getWidth() / 2 - mRect.width() / 2, mBitmap.getHeight() / 2 + mRect.height() / 2, mTextPaint);
}這樣我們就繪制好了背景層的中獎信息,再來就是前景層,和上面一樣我們利用資源文件轉Bitmap對象然后綁定Canvas并繪制上刮刮卡圖案
//通過資源文件創建Bitmap對象 mBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.background); //新建同等大小的Bitmap對象 mForeBitmap = Bitmap.createBitmap(mBitmap.getWidth(), mBitmap.getHeight(), Bitmap.Config.ARGB_8888); //雙緩沖,裝載畫布 mForeCanvas = new Canvas(mForeBitmap); mForeCanvas.drawBitmap(mBitmap, 0, 0, null);
剩下的利用Path來記錄用戶手指觸摸路徑就是一樣的了,這里我們額外來添加一個功能,使得當用戶在刮刮卡上刮的區域范圍超過50%后,自動消除刮刮卡前景層。
我們通過Bitmap的getPixels方法就可以拿到Bitmap的像素信息,由于這里涉及到了計算,這是個耗時操作,所以這里我們開啟一個子線程來執行任務
private Runnable mRunnable = new Runnable() {
int[] pixels;
@Override
public void run() {
int w = mForeBitmap.getWidth();
int h = mForeBitmap.getHeight();
float wipeArea = 0;
float totalArea = w * h;
pixels = new int[w * h];
/**
* pixels 接收位圖顏色值的數組
* offset 寫入到pixels[]中的第一個像素索引值
* stride pixels[]中的行間距個數值(必須大于等于位圖寬度)。可以為負數
* x 從位圖中讀取的第一個像素的x坐標值。
* y 從位圖中讀取的第一個像素的y坐標值
* width 從每一行中讀取的像素寬度
* height 讀取的行數
*/
mForeBitmap.getPixels(pixels, 0, w, 0, 0, w, h);
for (int i = 0; i < w; i++) {
for (int j = 0; j < h; j++) {
int index = i + j * w;
if (pixels[index] == 0) {
wipeArea++;
}
}
}
if (wipeArea > 0 && totalArea > 0) {
int percent = (int) (wipeArea * 100 / totalArea);
if (percent > 50) {
isClear = true;
postInvalidate();
}
}
}
};首先我們聲明一個數組來記錄像素點信息,數組的大小即為像素總數的大小也就是Bitmap的寬高,然后我們在onTouchEvent里的ACTION_UP中去計算被擦除的像素值,這里的for循環可能有的朋友會看的有點懵,沒著急,我畫一張圖,你就能懂。

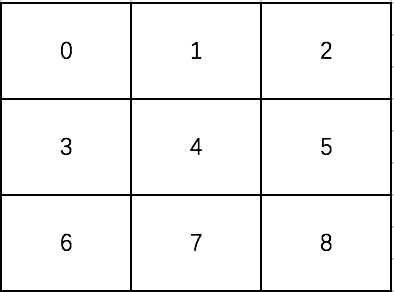
Bitmap像素點
我們第一層for循環i指的是Bitmap的寬,第二次層for循環j指的是Bitmap的高,那么index=i+jw,假設這個Bitmap的像素大小是3*3,那么index的值就是0,3,6,1,4,7,2,5,8,是不是有感覺了?我們遍歷像素點是按照縱向下來的,當pixels的值為0的時候,證明已經是被用戶擦除掉的像素點。
當被擦除的區域超出50%,我們就在onDraw里去控制不讓canvas繪制前景圖即可。
@Override
protected void onDraw(Canvas canvas) {
canvas.drawText(mText, mForeBitmap.getWidth() / 2 - mRect.width() / 2, mForeBitmap.getHeight() / 2 + mRect.height() / 2, mTextPaint);
if (!isClear) {
canvas.drawBitmap(mForeBitmap, 0, 0, null);
}
}下面貼一下完整版的代碼:
package com.lcw.view;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.PorterDuff;
import android.graphics.PorterDuffXfermode;
import android.graphics.Rect;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
/**
* 刮刮卡(完善版)
* Create by: chenwei.li
* Date: 2017/7/22
* Time: 下午7:25
*/
public class ScratchCardView2 extends View {
//處理文字
private String mText = "恭喜您中獎啦!!";
private Paint mTextPaint;
private Rect mRect;
//處理圖層
private Paint mForePaint;
private Path mPath;
private Bitmap mBitmap;//加載資源文件
private Canvas mForeCanvas;//前景圖Canvas
private Bitmap mForeBitmap;//前景圖Bitmap
//記錄位置
private int mLastX;
private int mLastY;
private volatile boolean isClear;//標志是否被清除
public ScratchCardView2(Context context) {
this(context, null);
}
public ScratchCardView2(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public ScratchCardView2(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
mRect = new Rect();
mPath = new Path();
//文字畫筆
mTextPaint = new Paint();
mTextPaint.setAntiAlias(true);
mTextPaint.setColor(Color.GREEN);
mTextPaint.setStyle(Paint.Style.FILL);
mTextPaint.setTextSize(30);
mTextPaint.getTextBounds(mText, 0, mText.length(), mRect);
//擦除畫筆
mForePaint = new Paint();
mForePaint.setAntiAlias(true);
mForePaint.setAlpha(0);
mForePaint.setStrokeCap(Paint.Cap.ROUND);
mForePaint.setStrokeJoin(Paint.Join.ROUND);
mForePaint.setStyle(Paint.Style.STROKE);
mForePaint.setStrokeWidth(30);
mForePaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_IN));
//通過資源文件創建Bitmap對象
mBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.background);
mForeBitmap = Bitmap.createBitmap(mBitmap.getWidth(), mBitmap.getHeight(), Bitmap.Config.ARGB_8888);
//雙緩沖,裝載畫布
mForeCanvas = new Canvas(mForeBitmap);
mForeCanvas.drawBitmap(mBitmap, 0, 0, null);
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawText(mText, mForeBitmap.getWidth() / 2 - mRect.width() / 2, mForeBitmap.getHeight() / 2 + mRect.height() / 2, mTextPaint);
if (!isClear) {
canvas.drawBitmap(mForeBitmap, 0, 0, null);
}
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
mLastX = (int) event.getX();
mLastY = (int) event.getY();
mPath.moveTo(mLastX, mLastY);
break;
case MotionEvent.ACTION_MOVE:
mLastX = (int) event.getX();
mLastY = (int) event.getY();
mPath.lineTo(mLastX, mLastY);
break;
case MotionEvent.ACTION_UP:
new Thread(mRunnable).start();
break;
default:
break;
}
mForeCanvas.drawPath(mPath, mForePaint);
invalidate();
return true;
}
/**
* 開啟子線程計算被擦除的像素點
*/
private Runnable mRunnable = new Runnable() {
int[] pixels;
@Override
public void run() {
int w = mForeBitmap.getWidth();
int h = mForeBitmap.getHeight();
float wipeArea = 0;
float totalArea = w * h;
pixels = new int[w * h];
/**
* pixels 接收位圖顏色值的數組
* offset 寫入到pixels[]中的第一個像素索引值
* stride pixels[]中的行間距個數值(必須大于等于位圖寬度)。可以為負數
* x 從位圖中讀取的第一個像素的x坐標值。
* y 從位圖中讀取的第一個像素的y坐標值
* width 從每一行中讀取的像素寬度
* height 讀取的行數
*/
mForeBitmap.getPixels(pixels, 0, w, 0, 0, w, h);
for (int i = 0; i < w; i++) {
for (int j = 0; j < h; j++) {
int index = i + j * w;
if (pixels[index] == 0) {
wipeArea++;
}
}
}
if (wipeArea > 0 && totalArea > 0) {
int percent = (int) (wipeArea * 100 / totalArea);
if (percent > 50) {
isClear = true;
postInvalidate();
}
}
}
};
}以上是“Android中如何自定義刮刮卡”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。