您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹Android怎么實現屏幕適配,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
概念:
1.像素 單位pixel / px
屏幕最小顯示單位。放大后就像每信號的電視機。
2.分辨率:
表示屏幕像素點個數,用 "寬x高"表示
常見分辨率:320x480 480x800 720x1080 1080x1920
2k屏: 2560x1440 比如三星s6以后的系列機,親測看vr視頻杠杠的
4k屏: 4096x2160這個電視機的,當我沒說
奇葩屏: 例如mx4/mx4Pro ,這是一種奇葩的寬屏,你家公司有這臺手機就酸爽了
ios: 5c 5s -> 1136x640 6 6s -> 1334x750 6+ 6s+ -> 1920x1080
但不管iphone的還是各種Android手機,屏幕的比例都是16:9(不信你算算),所以視頻的比例幾乎都是16:9。
獲取屏幕像素方法:
getResources().getDisplayMetrics().widthPixels;
getResources().getDisplayMetrics().heightPixels;
3.尺寸
單位 inch 英寸 1inch = 2.54cm ,指屏幕對角線長度
手機常見尺寸 4.7 5.0 5.2 5.5 5.7 6.0
加大號尺寸 7.0, 時不時在地鐵里看到有人捧個板磚在那:“喂!喂!”
4.像素密度
單位 dpi (dots per inch),翻譯過來就知道 每英寸像素點的個數(當然是越多越清晰啦)

計算示意圖
由勾股定理知:
斜邊尺寸² = 寬²+高²
像素密度 = √寬²+高²/尺寸
5.密度無關像素:
單位 dp/dip density-independent pixel
Android特有單位,保證不同屏幕像素密度設備顯示相同的效果。
密度類型 代表的分辨率(px) 屏幕密度(dpi) 換算(px/dp) 比例
低密度(ldpi) 240x320 120 1dp=0.75px 3
中密度(mdpi) 320x480 160 1dp=1px 4
高密度(hdpi) 480x800 240 1dp=1.5px 6
超高密度(xhdpi) 720x1280 320 1dp=2px 8
超超高密度(xxhdpi) 1080x1920 480 1dp=3px 12
舉個栗子:

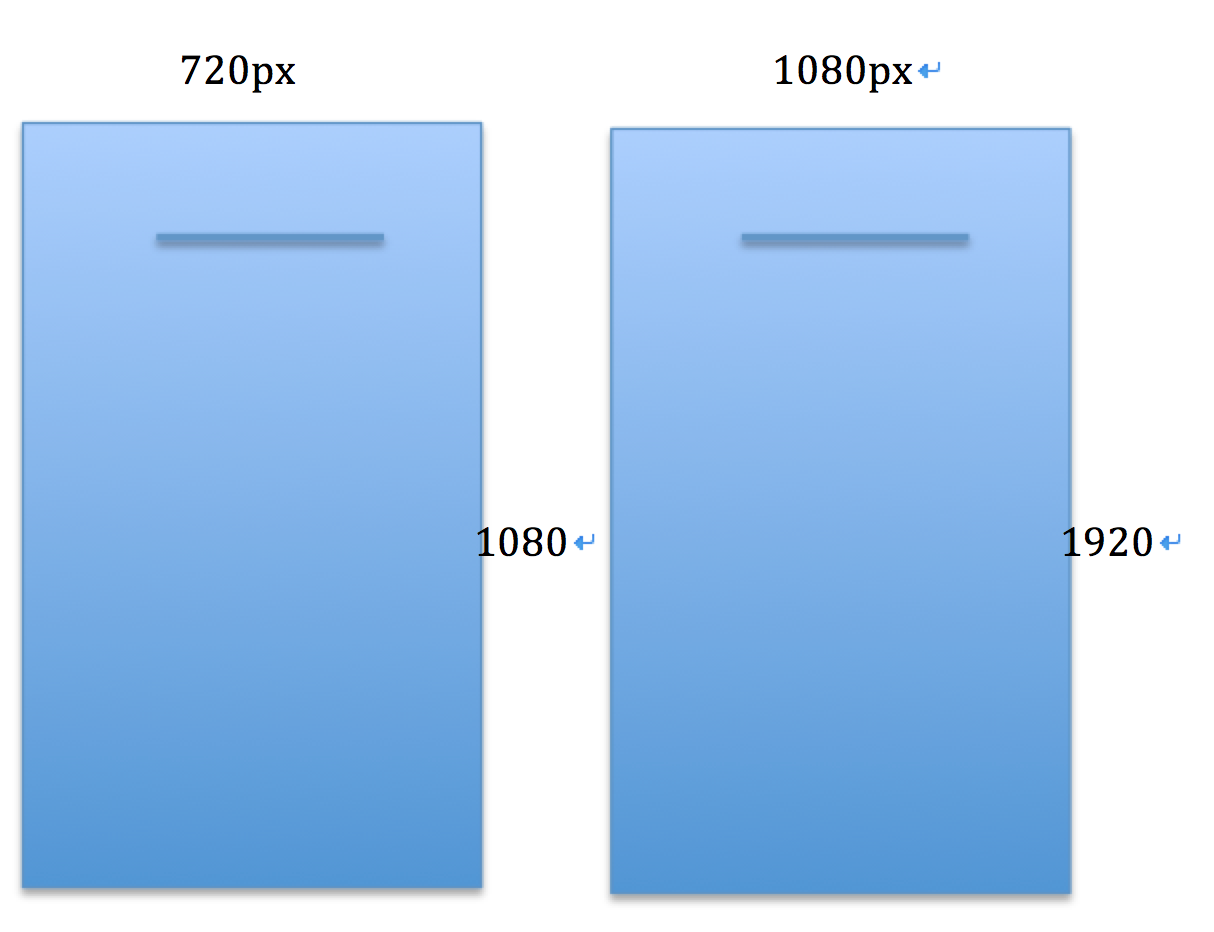
同尺寸不同分辨率屏幕
假設布局中有個控件寬度為100dp,看看它的寬度是實際顯示是怎樣的
第一張分辨率上
100dp x 2 = 200px, 屏幕寬度的比例 200 : 720 = 1 : 3.6
第二張分辨率上
100dp x 3 = 300px, 屏幕寬度的比例 300 : 1080 = 1 : 3.6
在屏幕中占比都一樣,所以界面效果是一樣的。
6.獨立比例像素:
單位 sp/sip scale-independent-pixel
用于表示字體大小,不推薦奇數容易丟失精度。
雖然用dp為單位,解決了不同分辨率顯示相同尺寸,單個控件長寬一樣。但是不同手機尺寸是不一樣的,所以整體的縮放比例是不一樣的。會出現大屏顯示完全,小屏只顯示一大半。
問題造成原因:
1.訂制系統多種多樣:小米MIUI,魅族flyme,oppo colorOs,華為EMUI,vivo FunTouchOs等等
2.各種尺寸
3.類似于華為等手機帶有虛擬菜單的,而且可以調節消失與顯示,曾折磨過我一天。
于是,為了解決以上問題,我們可以用以下方法,我要說了哦,就是,就是,就是:
招式篇:
------------------------------------一條很明顯的分割線------------------------------------
1.制作.9圖 請看我的另一篇文章
2.用自適應和指定比例控件 請看我的另一篇文章
3.在自定義view中很多長度都是用px作為默認單位的,這樣會導致不同分辨率顯示不一樣,所以將要固定用dp固定長度,轉化成對應分辨率的px值,方法如下
public static int dp2px(Context context, float dipValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dipValue * scale + 0.5f);
}獲取DisplayMetrics屏幕測量類,獲取密度(每dp有多少像素),
dpvalue 乘以密度就是 像素值,但是為什么末尾要加上0.5f呢?
因為精度的問題,數學上1.1四舍五入為1,1.5為2
但java里,(int)1.1=1,(int)1.9 = 1,只會舍,不會入
所以都加上0.5f, (int)(1.1+0.5)=1,(int)(1.5+0.5)=2,保證了數學上的一致。
5.在項目中針對你所需要適配的手機屏幕的分辨率自適配對應dp-px換算比
這是是用鴻洋大神的尺寸生成類:
public class CreatedimenUtil {
private int baseW;
private int baseH;
private String dirStr = "./res";
private final static String WTemplate = "<dimen name=\"x{0}\">{1}px</dimen>\n";
private final static String HTemplate = "<dimen name=\"y{0}\">{1}px</dimen>\n";
/**
* {0}-HEIGHT
*/
private final static String VALUE_TEMPLATE = "values-{0}x{1}";
private static final String SUPPORT_DIMESION = "320,480;480,800;480,854;540,960;600,1024;720,1184;720,1196;720,1280;768,1024;800,1280;1080,1812;1080,1920;1440,2560;";
private String supportStr = SUPPORT_DIMESION;
public CreatedimenUtil(int baseX, int baseY, String supportStr) {
this.baseW = baseX;
this.baseH = baseY;
if (!this.supportStr.contains(baseX + "," + baseY)) {
this.supportStr += baseX + "," + baseY + ";";
}
this.supportStr += validateInput(supportStr);
System.out.println(supportStr);
File dir = new File(dirStr);
if (!dir.exists()) {
dir.mkdir();
}
System.out.println(dir.getAbsoluteFile());
}
/**
* @param supportStr
* w,h_...w,h;
* @return
*/
private String validateInput(String supportStr) {
StringBuffer sb = new StringBuffer();
String[] vals = supportStr.split("_");
int w = -1;
int h = -1;
String[] wh;
for (String val : vals) {
try {
if (val == null || val.trim().length() == 0)
continue;
wh = val.split(",");
w = Integer.parseInt(wh[0]);
h = Integer.parseInt(wh[1]);
} catch (Exception e) {
System.out.println("skip invalidate params : w,h = " + val);
continue;
}
sb.append(w + "," + h + ";");
}
return sb.toString();
}
public void generate() {
String[] vals = supportStr.split(";");
for (String val : vals) {
String[] wh = val.split(",");
generateXmlFile(Integer.parseInt(wh[0]), Integer.parseInt(wh[1]));
}
}
private void generateXmlFile(int w, int h) {
StringBuffer sbForWidth = new StringBuffer();
sbForWidth.append("<?xml version=\"1.0\" encoding=\"utf-8\"?>\n");
sbForWidth.append("<resources>");
float cellw = w * 1.0f / baseW;
System.out.println("width : " + w + "," + baseW + "," + cellw);
for (int i = 1; i < baseW; i++) {
sbForWidth.append(WTemplate.replace("{0}", i + "").replace("{1}",
change(cellw * i) + ""));
}
sbForWidth.append(WTemplate.replace("{0}", baseW + "").replace("{1}",
w + ""));
sbForWidth.append("</resources>");
StringBuffer sbForHeight = new StringBuffer();
sbForHeight.append("<?xml version=\"1.0\" encoding=\"utf-8\"?>\n");
sbForHeight.append("<resources>");
float cellh = h *1.0f/ baseH;
System.out.println("height : "+ h + "," + baseH + "," + cellh);
for (int i = 1; i < baseH; i++) {
sbForHeight.append(HTemplate.replace("{0}", i + "").replace("{1}",
change(cellh * i) + ""));
}
sbForHeight.append(HTemplate.replace("{0}", baseH + "").replace("{1}",
h + ""));
sbForHeight.append("</resources>");
File fileDir = new File(dirStr + File.separator
+ VALUE_TEMPLATE.replace("{0}", h + "")//
.replace("{1}", w + ""));
fileDir.mkdir();
File layxFile = new File(fileDir.getAbsolutePath(), "lay_x.xml");
File layyFile = new File(fileDir.getAbsolutePath(), "lay_y.xml");
try {
PrintWriter pw = new PrintWriter(new FileOutputStream(layxFile));
pw.print(sbForWidth.toString());
pw.close();
pw = new PrintWriter(new FileOutputStream(layyFile));
pw.print(sbForHeight.toString());
pw.close();
} catch (FileNotFoundException e) {
e.printStackTrace();
}
}
public static float change(float a) {
int temp = (int) (a * 100);
return temp / 100f;
}
public static void main(String[] args) {
int baseW = 320;
int baseH = 400;
String addition = "";
try {
if (args.length >= 3) {
baseW = Integer.parseInt(args[0]);
baseH = Integer.parseInt(args[1]);
addition = args[2];
} else if (args.length >= 2) {
baseW = Integer.parseInt(args[0]);
baseH = Integer.parseInt(args[1]);
} else if (args.length >= 1) {
addition = args[0];
}
} catch (NumberFormatException e) {
System.err
.println("right input params : java -jar xxx.jar width height w,h_w,h_..._w,h;");
e.printStackTrace();
System.exit(-1);
}
new CreatedimenUtil(baseW, baseH, addition).generate();
}
}private static final String SUPPORT_DIMESION = "320,480;480,800;480,854; 540,960;600,1024;720,1184;720,1196;720,1280;768, 1024;800,1280;1080,1812;1080,1920;1440,2560;";
這里選擇性生成需要適配的屏幕分辨率
int baseW = 320; int baseH = 400;
這是選擇生成的基準分辨率,對應生的尺寸表會以1dp = 1px表示。
這個值要依據UI給你設計圖寬高來,比如為設計圖按照480x800來標注的,那就填寫這個baseW=480,baseH=800。
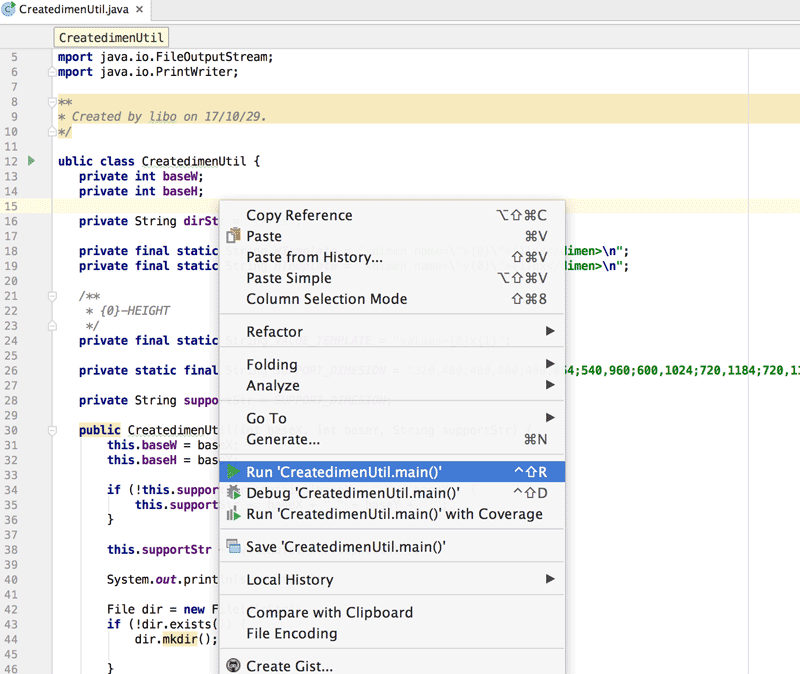
運行這個類的main方法:

image.png 
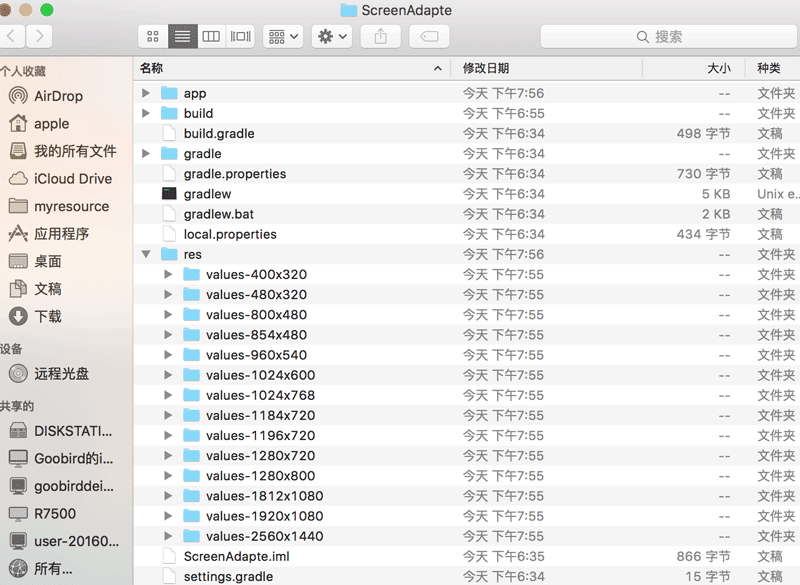
運行結果顯示 
得到的文件
此時選擇一些主流的或者你們公司需要特別適配的分辨率出來。

關于Android怎么實現屏幕適配就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。