您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
View的三大流程:測量,布局,繪制,自定義View學的是啥?無非就兩種:繪制文字和繪制圖像。
我們在上一篇文章《Android繪圖之Paint的使用》中學習了Paint的基本用法,但是具體的應用我們還沒有實踐過。從標題中可知,本文是帶領讀者使用Paint,自定義一個進度條控件。
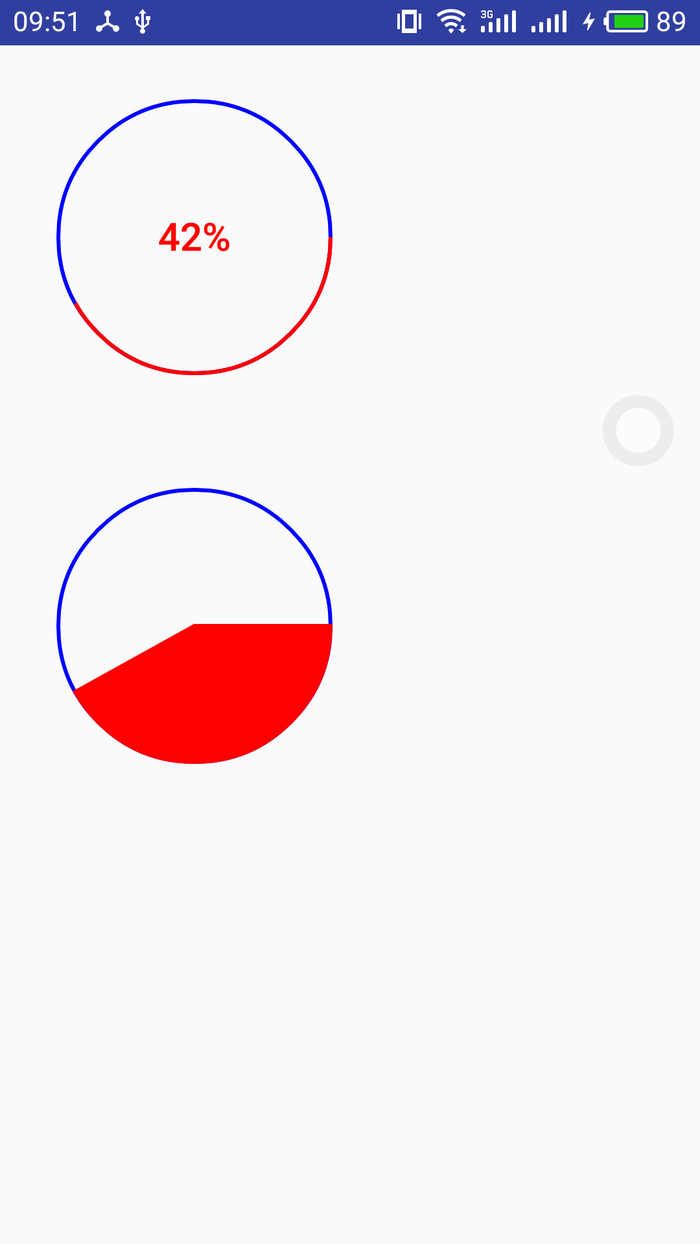
效果圖

上圖就是本文要實現的效果圖。
實現過程
既然是自定義控件,本文的該控件是直接繼承View,然后重寫View的onMeasure和onDraw方法來實現。其中onMeasure主要作用是測量控件的寬/高。而onDraw則是將界面繪制到屏幕上。
從效果的效果上看,我們需要自定義一些屬性,如:進度度條的顏色、圓邊框的顏色、圓邊框的寬度和文本的大小等等。
具體的自定義屬性請看下面attrs.xml的代碼:
<?xml version="1.0" encoding="utf-8"?> <resources> <declare-styleable name="CustomProgressBar"> <attr name="roundProgressColor" format="color"></attr> <attr name="roundColor" format="color"></attr> <attr name="roundWidth" format="dimension"></attr> <attr name="textSize" format="dimension"></attr> <attr name="textColor" format="color"></attr> <attr name="max" format="integer"></attr> <attr name="textShow" format="boolean"></attr> <attr name="style"> <enum name="STROKE" value="0"></enum> <enum name="FILL" value="1"></enum> </attr> </declare-styleable> </resources>
接下來看本文的最重要部分,也就是自定義View
public class CustomProgressBar extends View {
private int max = 100;//總進度
private int roundColor = Color.RED;//進度圓弧的顏色
private float roundWidth = 10;//圓邊框寬度
private int roundProgressColor = Color.BLUE;//默認的大圓環邊框顏色
private float textSize = 55;//文本大小
private int textColor = Color.GREEN;//文本默認顏色
private boolean textShow = true;//是否展示文本
public static final int STROKE = 0;//描邊
public static final int FILL = 1;//填充
private int style = STROKE;//默認描邊
private int progress;//進度
private Paint mPaint;
private int mWidth = 200;//默認控件寬度,wrap_content時候使用
private int mHeight = 200;//默認控件高度,wrap_content時候使用
public CustomProgressBar(Context context) {
this(context, null);
}
public CustomProgressBar(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init(context, attrs);
}
private void init(Context context, AttributeSet attrs) {
mPaint = new Paint();
if (attrs != null) {
TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.CustomProgressBar);
max = typedArray.getInteger(R.styleable.CustomProgressBar_max, 100);
roundColor = typedArray.getColor(R.styleable.CustomProgressBar_roundColor, Color.BLUE);
roundProgressColor = typedArray.getColor(R.styleable.CustomProgressBar_roundProgressColor, Color.BLUE);
textColor = typedArray.getColor(R.styleable.CustomProgressBar_textColor, Color.GREEN);
textSize = typedArray.getDimension(R.styleable.CustomProgressBar_textSize, 55);
roundWidth = typedArray.getDimension(R.styleable.CustomProgressBar_roundWidth, 10);
textShow = typedArray.getBoolean(R.styleable.CustomProgressBar_textShow, true);
style = typedArray.getInt(R.styleable.CustomProgressBar_style, 0);
typedArray.recycle();
}
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int widthSpecSize = MeasureSpec.getSize(widthMeasureSpec);
int widthSpecMode = MeasureSpec.getMode(widthMeasureSpec);
int heightSpecSize = MeasureSpec.getSize(heightMeasureSpec);
int heightSpecMode = MeasureSpec.getMode(heightMeasureSpec);
if (widthSpecMode == MeasureSpec.AT_MOST && heightSpecMode == MeasureSpec.AT_MOST){
setMeasuredDimension(mWidth,mHeight);
}else if (widthSpecMode == MeasureSpec.AT_MOST){
setMeasuredDimension(mWidth,heightSpecSize);
}else if (heightSpecMode == MeasureSpec.AT_MOST){
setMeasuredDimension(widthSpecSize,mHeight);
}
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
final int paddingLeft = getPaddingLeft();
final int paddingRight = getPaddingRight();
final int paddingTop = getPaddingTop();
final int paddingBottom = getPaddingBottom();
int width = getWidth() - paddingLeft - paddingRight;
int height = getHeight() - paddingBottom - paddingTop;
//畫默認的大圓環
float radius = (float)Math.min(width,height)/2.0f;//中心坐標點
mPaint.setColor(roundColor);
mPaint.setStyle(Paint.Style.STROKE);//描邊
mPaint.setStrokeWidth(roundWidth);//圓環邊的寬度
// if (style == STROKE){
// mPaint.setStrokeWidth(roundWidth);//圓環邊的寬度
// }
mPaint.setAntiAlias(true);
//(float cx, float cy, float radius, @NonNull Paint paint)
canvas.drawCircle(paddingLeft+width/2,paddingTop+height/2,radius,mPaint);
//畫進度百分比
mPaint.setColor(textColor);
mPaint.setStrokeWidth(0);//圓環的寬度
mPaint.setTextSize(textSize);
mPaint.setTypeface(Typeface.DEFAULT_BOLD);
int percent = (int)(progress/(float)max * 100);
if(textShow && percent!=0 && style == STROKE){
//(@NonNull String text, float x, float y, @NonNull Paint paint)
canvas.drawText(percent+"%", (getWidth()-mPaint.measureText(percent+"%"))/2f,
//y公式: float baselineY = centerY + (fontMetrics.bottom-fontMetrics.top)/2 - fontMetrics.bottom
getWidth()/2f-(mPaint.descent()+mPaint.ascent())/2f,
mPaint);
}
//畫圓弧
//矩形區域,定義圓弧的形狀大小
//(float left, float top, float right, float bottom)
RectF oval = new RectF(paddingLeft, paddingTop, width+paddingLeft, height+paddingTop);
mPaint.setColor(roundProgressColor);
mPaint.setStrokeWidth(roundWidth);//圓環邊的寬度
switch (style){
case STROKE:
mPaint.setStyle(Paint.Style.STROKE);
//(@NonNull RectF oval, float startAngle, float sweepAngle, boolean useCenter,@NonNull Paint paint)
//useCenter:設置圓弧在繪畫的時候,是否經過圓形
canvas.drawArc(oval , 0, 360*progress/max, false, mPaint);
break;
case FILL:
mPaint.setStyle(Paint.Style.FILL_AND_STROKE);
if(progress!=0)
canvas.drawArc(oval , 0, 360*progress/max, true, mPaint);
break;
default:
break;
}
}
public void setProgressWidth(int width) {
mWidth = width;
}
public void setProgressHeight(int height) {
mHeight = height;
}
public synchronized void setMax(int max) {
if (max < 0) {
throw new IllegalArgumentException("max不能小于0");
}
this.max = max;
}
public void setRoundColor(int roundColor) {
this.roundColor = roundColor;
}
public void setRoundWidth(float roundWidth) {
this.roundWidth = roundWidth;
}
public void setRoundProgressColor(int roundProgressColor) {
this.roundProgressColor = roundProgressColor;
}
public void setTextSize(float textSize) {
this.textSize = textSize;
}
public void setTextColor(int textColor) {
this.textColor = textColor;
}
public void setTextShow(boolean textShow) {
this.textShow = textShow;
}
public synchronized void setProgress(int progress) {
if (progress < 0) {
throw new IllegalArgumentException("progress不能小于0");
}
if (progress > max) {
progress = max;
}
if (progress <= max) {
this.progress = progress;
postInvalidate();
}
}
public synchronized int getMax() {
return max;
}
public int getRoundColor() {
return roundColor;
}
public float getRoundWidth() {
return roundWidth;
}
public int getRoundProgressColor() {
return roundProgressColor;
}
public int getTextColor() {
return textColor;
}
public boolean isTextShow() {
return textShow;
}
public synchronized int getProgress() {
return progress;
}
}
流程:初始化的時候會拿到自定義屬性,然后onMeasure方法中測量控件的寬和高,該方法主要處理了LayoutParams的wrap_content,當wrap_content時,默認設置默認寬/高,而不是讓控件占據整個屏幕,需要調用setMeasuredDimension方法測量。最后測量得到了控件的寬/高,調用onDraw方法將界面繪制到屏幕上,在onDraw方法繪制的時需要考慮padding的情況,如果不做padding處理,則padding將不起作用。
onDraw繪制流程:先繪制一個默認的大圓環,然后在圓中心繪制百分比的文本,最后再繪制一個進度圓環,進度圓環會覆蓋底部的默認大圓環,這樣就達到顯示進度的情況。
設置好畫筆之后,使用canvas.drawCircle繪制默認的大圓環,再次設置畫筆,使用canvas.drawText方法繪制文本;畫圓弧時需要定義一個矩形區域RectF,通過canvas.drawArc方法繪制。
繪制好之后,如何讓用戶看到進度條在變化呢?其實就是通過setProgress方法里面的postInvalidate()方法,該方法會刷新界面,刷新界面時會調用onDraw,這樣就可以將進度畫到屏幕上,進度條不停的在變化。
使用
XML中使用
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.main.paint.PaintActivity"> <com.main.paint.CustomProgressBar android:id="@+id/progressbar" android:layout_width="200dp" android:layout_height="200dp" app:roundProgressColor="#FF0000" app:roundWidth="2dp" app:textColor="#FF0000" app: android:padding="30dp" app:textSize="20dp"/> <com.main.paint.CustomProgressBar android:id="@+id/progressbar01" android:layout_width="200dp" android:layout_height="200dp" app:roundProgressColor="#FF0000" app:roundWidth="2dp" app:textColor="#FF0000" app: android:padding="30dp" app:textSize="20dp"/> </LinearLayout>
Activity代碼如下:
public class PaintActivity extends AppCompatActivity {
private CustomProgressBar mCustomProgressBar;
private CustomProgressBar mCustomProgressBar01;
private int progress;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_paint);
mCustomProgressBar = (CustomProgressBar)this.findViewById(R.id.progressbar);
mCustomProgressBar.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
new Thread(new Runnable() {
@Override
public void run() {
progress = 0;
while (progress <= 100) {
progress += 2;
mCustomProgressBar.setProgress(progress);
try {
Thread.sleep(100);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}).start();
}
});
mCustomProgressBar01 = (CustomProgressBar)this.findViewById(R.id.progressbar01);
mCustomProgressBar01.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
new Thread(new Runnable() {
@Override
public void run() {
progress = 0;
while (progress <= 100) {
progress += 2;
mCustomProgressBar01.setProgress(progress);
try {
Thread.sleep(100);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}).start();
}
});
}
}
這樣就完成了一個自定義的進度條控件,并且在onDraw方法中使用Paint將界面繪制出來。讀者可以自行實踐一把,加深對Paint的理解。
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。