您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
現在多數app里面加入聊天已經是一個非常普遍的現象了,而微信和qq則是通訊領域的鼻祖了。如果產品經理在考慮做聊天設計的時候,多數會參考。
常常你會聽到,你看微信和qq都是這么做的,你就這么來吧,雖然心理有一萬個不痛快,但誰叫我們是有一個有追求的程序員呢。
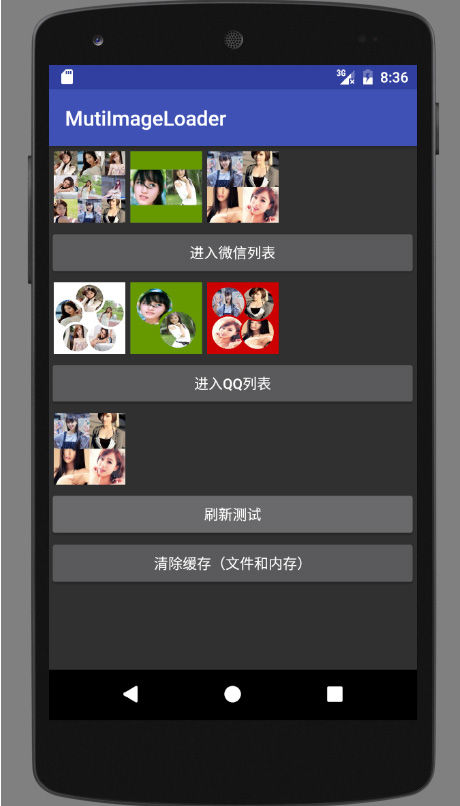
所以產品的要求是實現類似微信的群頭像。
類似如下

作為程序員,首先會評估下工作量吧。在產品眼里,就是把圖片合成一起嘛,有啥難度嗎?所以工作時間決定了你能做成什么樣吧
方案分析:
方案1、直接寫成布局,然后按照不同的布局加載不同張數的圖片。而大家通用的圖片加載方案都是異步加載的,這樣的話,加載的時候,會一閃一閃的合并成一張圖。由于現在的圖片框架都有緩存,第二次會好很多。
優點:實現起來快
缺點:很low,不是一個有逼格程序員的做法,而且效果也不好。
方案2、自定義一個控件,還是通過異步的方式下載所有圖片。在控件里面加一個計數器,確保所有圖片下載完成后,一起同步顯示出來。
優點:難度適中
缺點:擴展性差,哪天產品想換一個合成方案呢
方案3、還是使用原生的控件,對群圖像進行合并后生成一個新的圖像,原后進行緩存。將合并算法抽象成接口。
優點:易擴展,體驗更好
缺點:多花一些時間
當然啦,作為一個有夢想有逼格的程序員,我們應該考慮實現方案3,并且造福一些被產品折磨的程序猿同胞。
接下來,我來說一下主要思路和關鍵性代碼吧。
實現思路
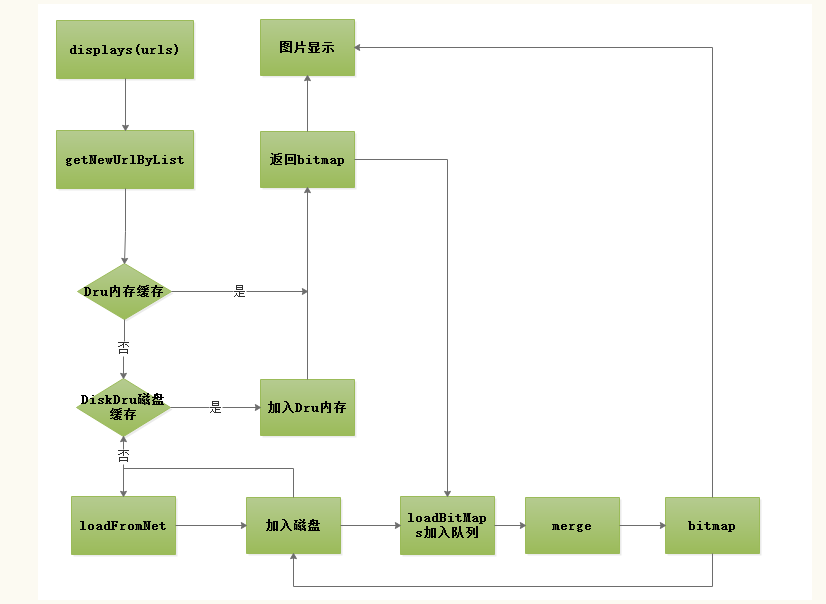
其實整體上的思路說起來也比較簡單,可以用一幅流程圖來概括。

實現方法
首先,我們知道,程序的輸入參數應該是一個ImageView控件,一個urls列表。
ImageView圖像視圖,直接繼承自View類,它的主要功能是用于顯示圖片,實際上它不僅僅可以用來顯示圖片,任何Drawable對象都可以使用ImageView來顯示。ImageView可以適用于任何布局中,并且Android為其提供了縮放和著色的一些操作。
當然還有一個合并回調函數,用于自定義合并方法。
public void displayImages( final List<String> urls, final ImageView imageView, final MergeCallBack mergeCallBack )
按照思路,我們需要根據urls生成一個新key,用于緩存合并后的圖像,下次就可以直接從緩存中加載。畢竟合并頭像是耗時操作
public String getNewUrlByList(List<String> urls, String mark) {
StringBuilder sb = new StringBuilder();
for (String url : urls) {
sb.append(url + mark);
}
return sb.toString();
}
這里只是一個簡單對所有的url進行了一個拼接,然后再md5.
緩存處理才是最關鍵的步驟,這里涉及到單個鏈接圖片的緩存和合并圖的緩存。對于緩存系統來說,單張圖和多張圖是同樣對待的,都是一個key對應一個緩存對象。只是key的規則稍有不同。
而緩存方案也是通用的DiskLruCache和MemoryLruCache實現的二級緩存,這樣可以保持緩存的高效。(關于Lru算法,就是簡單的Least Recently Used,即最近使用原則,具體不清楚請百度 )
我們來看下displayImages的核心代碼,就是先找內存緩存,然后再找磁盤緩存,如果都沒有,則再同步的找到所有的單張圖片
public void displayImages(final List<String> urls, final ImageView imageView, final MergeCallBack mergeCallBack, final int dstWidth, final int dstHeight) {
if (urls == null || urls.size() <= 0) {
throw new IllegalArgumentException("url不能為空");
}
if (mergeCallBack == null) {
throw new IllegalArgumentException("mergeCallBack 不能為空");
}
final String url = getNewUrlByList(urls, mergeCallBack.getMark());
imageView.setTag(IMG_URL, url);
//內存中加載
Bitmap bitmap = loadFromMemory(url);
if (bitmap != null) {
LogUtil.e(Tag, "displayImages this is from Memory");
imageView.setImageBitmap(bitmap);
return;
}
try {
//磁盤中加載
bitmap = loadFromDiskCache(url, dstWidth, dstHeight);
if (bitmap != null) {
LogUtil.e(Tag, "displayImages this is from Disk");
imageView.setImageBitmap(bitmap);
return;
}
} catch (Exception e) {
e.printStackTrace();
}
//設置一張默認圖
bitmap = BitmapFactory.decodeResource(mContext.getResources(), R.drawable.ic_launcher_round);
imageView.setImageBitmap(bitmap);
LogUtil.e(Tag, "displayImages this is from default");
//開啟一個新的線程,同步加載所有的圖片。如果加載成功,則返回。
Runnable loadBitmapTask = new Runnable() {
@Override
public void run() {
ArrayList<Bitmap> bitmaps = loadBitMaps(urls, dstWidth, dstHeight);
if (bitmaps != null && bitmaps.size() > 0) {
Result result;
if (mergeCallBack != null) {
Bitmap mergeBitmap = mergeCallBack.merge(bitmaps, mContext, imageView);
if (urls.size() == bitmaps.size()) {
//加入緩存
try {
saveDru(url, mergeBitmap);
} catch (IOException e) {
e.printStackTrace();
}
} else {
LogUtil.e(Tag, "size change. so can not save");
}
LogUtil.e(Tag, "displayImages this is from Merge");
result = new Result(mergeBitmap, url, imageView);
} else {
result = new Result(bitmaps.get(0), url, imageView);
}
Message msg = mMainHandler.obtainMessage(MESSAGE_SEND_RESULT, result);
msg.sendToTarget();
}
}
};
threadPoolExecutor.execute(loadBitmapTask);
}
如果從緩存中加載失敗,我們會開啟一個線程,去執行頭像合并的操作。那頭像合并是同步操作,需要得到需要合并頭像的對象,那如何得到呢,我們繼續看代碼
private ArrayList<Bitmap> loadBitMaps(List<String> urls, int dstWidth, int dstHeight) {
ArrayList<Bitmap> bitmaps = new ArrayList<>();
for (String url : urls) {
//同步獲得所有圖像
Bitmap bitmap = loadBitMap(url, dstWidth, dstHeight);
if (bitmap != null) {
bitmaps.add(bitmap);
}
}
return bitmaps;
}
顯示,圖像是通過loadBitMap()函數返回,而這個函數的核心方法是
private Bitmap loadBitMap(String url, int dstWidth, int dstHeight) {
//內存
Bitmap bitmap = loadFromMemory(url);
if (bitmap != null) {
LogUtil.e(Tag, "this is from Memory");
return bitmap;
}
try {
//磁盤
bitmap = loadFromDiskCache(url, dstWidth, dstHeight);
if (bitmap != null) {
LogUtil.e(Tag, "this is from Disk");
return bitmap;
}
//網絡
bitmap = loadFromNet(url, dstWidth, dstHeight);
LogUtil.e(Tag, "this is from Net");
if (bitmap == null) {
LogUtil.e(Tag, "bitmap null network error");
}
} catch (Exception e) {
e.printStackTrace();
}
return bitmap;
}
可以清楚的看到,又返回了displayImages()方法的邏輯中,套用了同樣的緩存思路。我們再回到loadBitmapTask這個線程的執行方法中,其中有一段重要的邏輯是
Bitmap mergeBitmap = mergeCallBack.merge(bitmaps, mContext, imageView);
if (urls.size() == bitmaps.size()) {
//加入緩存
try {
saveDru(url, mergeBitmap);
} catch (IOException e) {
e.printStackTrace();
}
}
這個mergeCallBack方法是用戶需要自己實現的圖像合并方法,傳入一個列表的bitmap,然后返回一個合并圖對象,最后我們把這個合并再加入緩存。下次就能直接從緩存中找到了。
接下來的重點就是圖像合并的技術了。我在代碼里面加入實現了微信和qq的群頭像,接下來就簡單講下微信合并的方案,QQ的合并方案,大家可以自己去看代碼。
首先我們看下MergeCallBack的實現方法
@Override
public Bitmap merge(List<Bitmap> bitmapArray, Context context, ImageView imageView) {
this.context = context;
// 畫布的寬
ViewGroup.LayoutParams lp = imageView.getLayoutParams();
int tempWidth;
int tempHeight;
if (lp != null) {
tempWidth = dip2px(context, lp.width);
tempHeight = dip2px(context, lp.height);
} else {
//否則給一個默認的高度
tempWidth = dip2px(context, 70);
tempHeight = dip2px(context, 70);
}
return CombineBitmapTools.combimeBitmap(context, tempWidth, tempHeight,
bitmapArray);
}
再看看combimeBitmap的實現
public static Bitmap combimeBitmap(Context context, int combineWidth,
int combineHeight, List<Bitmap> bitmaps) {
if (bitmaps == null || bitmaps.size() == 0)
return null;
if (bitmaps.size() >= 9) {
bitmaps = bitmaps.subList(0, 9);
}
Bitmap resultBitmap = null;
int len = bitmaps.size();
// 繪制數據,這里記錄所有的繪制坐標。
List<CombineBitmapEntity> combineBitmapEntities = CombineNineRect
.generateCombineBitmapEntity(combineWidth, combineHeight, len);
// 縮略圖
List<Bitmap> thumbnailBitmaps = new ArrayList<Bitmap>();
for (int i = 0; i < len; i++) {
thumbnailBitmaps.add(ThumbnailUtils.extractThumbnail(bitmaps.get(i),
(int) combineBitmapEntities.get(i).width,
(int) combineBitmapEntities.get(i).height));
}
// 合成
resultBitmap = getCombineBitmaps(combineBitmapEntities,
thumbnailBitmaps, combineWidth, combineHeight);
return resultBitmap;
}
private static Bitmap getCombineBitmaps(
List<CombineBitmapEntity> mEntityList, List<Bitmap> bitmaps,
int width, int height) {
Bitmap newBitmap = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888);
for (int i = 0; i < mEntityList.size(); i++) {
//合并圖像
newBitmap = mixtureBitmap(newBitmap, bitmaps.get(i), new PointF(
mEntityList.get(i).x, mEntityList.get(i).y));
}
return newBitmap;
}
最后調用getCombineBitmaps合成圖像,合成圖像的關鍵就是通過Bitmap.createBitmap實現。
private static Bitmap mixtureBitmap(Bitmap first, Bitmap second,
PointF fromPoint) {
if (first == null || second == null || fromPoint == null) {
return null;
}
Bitmap newBitmap = Bitmap.createBitmap(first.getWidth(),
first.getHeight(), Bitmap.Config.ARGB_8888);
Canvas cv = new Canvas(newBitmap);
cv.drawBitmap(first, 0, 0, null);
cv.drawBitmap(second, fromPoint.x, fromPoint.y, null);
cv.save(Canvas.ALL_SAVE_FLAG);
cv.restore();
if (first != null) {
first.recycle();
first = null;
}
if (second != null) {
second.recycle();
second = null;
}
return newBitmap;
}
所有關鍵邏輯已經備注到代碼里面了。
如果大家想看完整效果和完整代碼,可以點擊這里:MutiImgLoader,當然,通過本地下載也可以。
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。