您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如果我告訴你,只需要 下述 7 行橙色的 JSON 代碼 就可以將一個網站變成移動應用,你相信嗎?

完全不需要使用某種框架 API 重寫網站,就可以獲得與移動應用相同的行為。如果你已經有一個現成的網站,只需要簡單地引用 URL 就可以將其“打包”為原生應用。
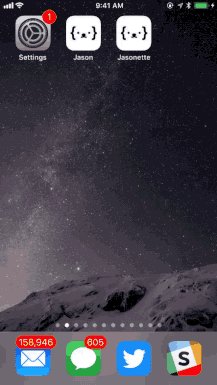
而如果在此基礎上,只需要略微調整 JSON 代碼內容,就可以直接訪問所有原生 API、原生 UI 組件以及原生視圖切換(View Transition)。最簡化的范例效果如下圖所示:

從中可以看出,我嵌入了一個 Web 頁面,但界面上其余布局均為原生 UI 組件,例如 導航條 以及 底部的標簽欄。而我們并不需要使用任何 API 重寫網站,就可以自動獲得原生的切換效果。
在介紹具體做法前你可能會問:“看著挺酷,但除了在原生應用框架內展示 Web 頁面之外,這種技術還有什么意義?”問得好!這也是本文要講的重點。
我們只需要創建一個無縫的 Web 視圖與應用間雙向通信,借此,父應用就可以觸發 Web 視圖內的任何 JavaScript 函數,隨后 Web 視圖即可從外部調用原生 API。例如:

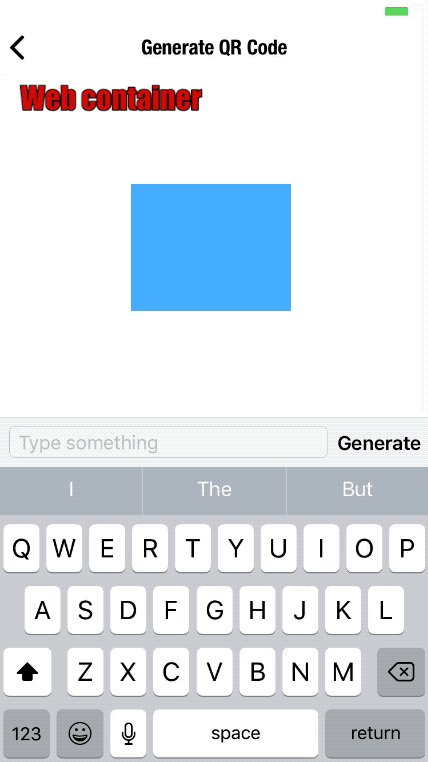
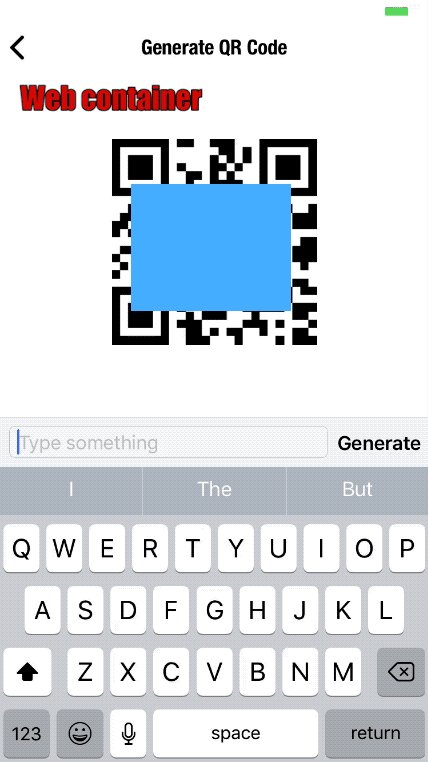
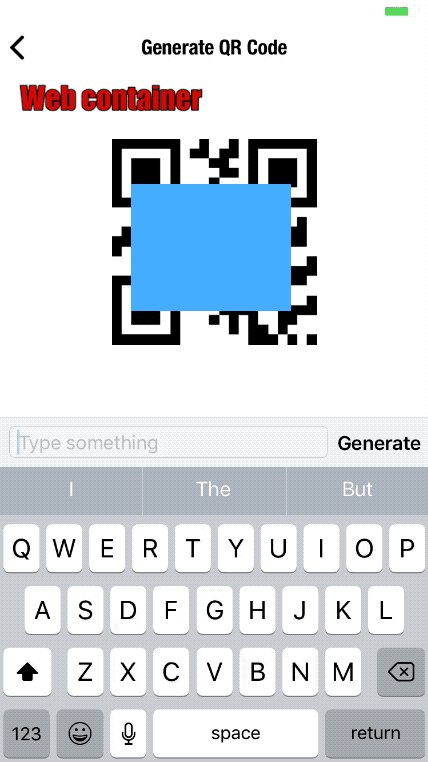
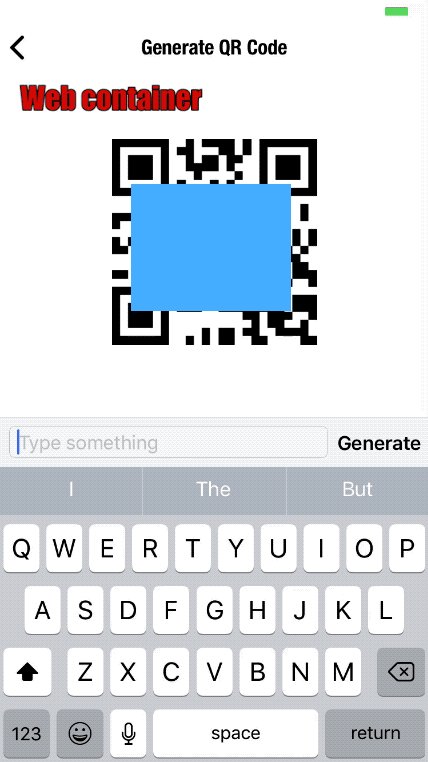
請注意,這個視圖包含:原生導航條,以及內置的切換功能一個 Web 視圖,其中嵌入了一個可以生成二維碼的 Web 應用在底部包含一個原生的文字輸入組件上述所有這一切只需要略微調整 JSON 代碼的屬性即可實現。
最后請注意,隨著在文字輸入區輸入不同內容,二維碼也會產生相應變化。輸入的文字可觸發二維碼生成器 Web 應用內部的 JavaScript 函數重新生成二維碼圖像。
目前還沒有任何一個開發框架曾試圖從根本上解決“Web 視圖與原生應用無縫集成”的問題,因為這些框架都專注于完全原生,或完全 HTML5 的做法。無論什么時候當我們聽到有人討論移動應用的未來時,很可能會聽到類似“到底是 HTML5 還是原生方法會最終勝出呢?”這樣的說法。似乎沒人覺得native和html可以共存,而且二者的協同和最終實現似乎也并不容易。
本文我將要介紹:為何 Web 引擎與原生組件的融合通常是一種更好的做法。為何 HTML 與原生的無縫集成那么難,具體又該如何實現。更重要的是,該如何使用這樣的技術快速構建自己的應用。
為何要在原生應用中使用 HTML?
在進一步介紹前,首先一起看看這樣做是好是壞,以及什么時候適合使用這種方法。這種做法的一些潛在用例如下:
1. 使用 Web 原生功能
應用中的部分內容使用 Web 引擎來實現也許是一種更適合的做法。例如 WebSocket 是一種原生的 Web 功能,主要面向 Web 環境而設計。這種情況下就更適合使用內建的 Web 引擎(iOS 的 WKWebView 以及 Android 的 WebView),而非安裝某些只能“模擬”WebSocket 的第三方庫。無需額外安裝任何代碼,使用免費工具即可實現目標,這樣豈不是更好。同時這也催生了下一個原因。
2. 避免二進制文件體積過大
有些功能也許需要借助龐大的第三方庫,而你可能希望能快速用上這樣的功能。例如,為了以原生方式包含二維碼圖像生成器,可能需要安裝某些第三方庫,這會導致二進制文件體積增大。但如果使用 Web 視圖引擎并通過一個簡單的調用 JavaScript 庫,就可以免費實現這一切,并且避免了使用第三方原生庫。
3. 缺乏可靠的移動庫
對于一些前沿技術,可能暫時并不具備穩定可靠的移動端實現。好在大部分此類技術都具備 Web 實現,因此最高效的集成方法就是使用 JavaScript 庫。
4. 構建部分原生,部分基于 Web 的應用
很多新手開發者想要將自己的網站移植為移動應用,但在發現自己現有網站的部分功能過于復雜,無法面向每種移動平臺快速重寫時,往往會感到沮喪或受挫。例如你可能有一個非常復雜的 Web 頁面無法快速轉換為移動應用,但網站的其他內容可以很容易地轉換。面對這種情況,如果通過某種方法將應用的大部分內容以原生方式構建,對于特別復雜的頁面直接將其以 HTML 的形式無縫集成到應用中,是不是很棒啊。
這是如何實現的?
A. Jasonette
Jasonette 是一種基于標記語言,構建跨平臺原生應用的開源方法。該技術看似 Web 瀏覽器,但并不會將 HTML 標記語言解釋為 Web 頁面,而是會將 JSON 標記解釋為 iOS 和 Android 上的原生應用。正如所有 Web 瀏覽器都有完全相同的代碼,但只要按需解釋不同類型的 HTML 標記,即可為用戶提供所有不同類型的 Web 應用,所有 Jasonette 應用也有著完全相同的庫,可按需解釋不同類型的 JSON 標記并創建出你的應用。開發者完全無需觸及代碼本身,只需要編寫標記,將代碼實時“翻譯”為原生應用,即可開發出自己的應用來。雖然 Jasonette 的核心作用在于構建原生應用,但本文的重點在于介紹如何將 HTML 集成到核心原生引擎中,接下來就一起了解一下吧。
B. Jasonette Web 容器
原生應用很棒,但有時候我們依然需要使用 Web 功能。但 Web 視圖與原生應用的集成是個麻煩的過程。
無縫的集成要求:
Web 視圖應作為原生布局的一部分進行集成:Web 視圖應作為原生布局的一部分納入應用中,并且操作方式應與其他任何原生 UI 組件保持一致。否則會讓用戶感覺很笨拙,并且感覺上就像自己實際上是在訪問網站那樣。
父應用可以控制子 Web 容器:父應用應能隨意控制子 Web 視圖。
子 Web 容器可觸發父應用的原生事件:子應用應該能觸發父應用的事件以運行原生 API。這是一個非常繁重的工作,因此先從第一個環節著手介紹:直接將 Web 容器嵌入原生布局—并將其作為第 1 版發布:JSON Web 容器,JSON 中的 HTML 將變為原生應用組件。僅這一點就已經很實用了,但由于無法交互,依然存在一定的局限。父應用無法控制子 Web 容器,子容器無法向父應用發送任何事件通知,這 導致 Web 容器與外界完全隔離。
C. Jasonette Web 容器 2.0:使其可交互
發布第 1 版之后,我們開始處理第二個問題:為 Web 容器添加交互能力。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。