您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“Spring Boot Web如何實現靜態文件緩存處理”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“Spring Boot Web如何實現靜態文件緩存處理”這篇文章吧。
采用Spring Boot + Freemarker開發Web項目時,由于一些靜態文件比較大,如果是在PC上訪問影響不大,當在手機上訪問時,特別是用流量訪問時速度會慢很多,而且很耗流量。
通過對請求進行抓包,可以發現每次進入一個頁面都需要加載靜態文件,如果不差錢的公司可以將靜態文件放在CDN上來加快訪問速度,或者用Nginx來做靜態文件的緩存。
今天給大家介紹一種其他的緩存優化方式,通過Spring的緩存機制來緩存靜態文件,在Spring Boot中配置靜態文件緩存只需要在配置文件中加入下面的配置即可:
# 資源緩存時間,單位秒 spring.resources.cache-period=604800 # 開啟gzip壓縮 spring.resources.chain.gzipped=true # 啟用緩存 spring.resources.chain.cache=false
配置可以參考文檔: https://docs.spring.io/spring-boot/docs/1.5.4.RELEASE/reference/htmlsingle/ 的SPRING RESOURCES HANDLING部分
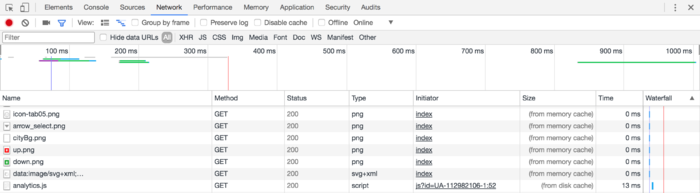
加上緩存配置后我們訪問頁面后,被加載過的靜態資源就會緩存起來,第二次訪問時就不會再去重新請求下載了,通過抓包可以看出確實被緩存了。

在Size那列有from memory cache,資源被緩存在瀏覽器的內存中了,也有的文件會緩存在磁盤中,那就是from disk cache。
優化目的是達到了,但是有一個小問題沒有解決,就是如果我的資源文件變了,比如css文件有修改,當我服務端發布之后,用戶這邊還是會存在緩存。
最好的效果時當文件有改變時或者說當服務端的程序重啟之后,用戶的請求需要下載服務端的最新資源,沒有重啟的時候就用緩存的內容,這樣就能保證更改后用戶能夠馬上看到最新的內容。
我們可以用版本號來解決這個問題,就是在靜態資源后面加上一個版本號,當資源發生變化時將版本號也改變,這樣就不會有問題了。
使用方式如下:
<link rel="stylesheet" href="css/main-app.css?version=${version!}" rel="external nofollow" />用法很簡單,關鍵是version這個值從哪來呢?
我們可以在啟動前通過代碼設置這個值:
System.setProperty("version", version);這個值可以通過main方法的args傳進來,在啟動項目的腳本中動態傳到程序中,啟動腳本可以獲取程序jar的MD5值作為版本號,這樣當服務端的程序重啟之后,版本號就變了,緩存就失效了。
然后在過濾器中獲取這個值設置到request中就可以在每個頁面中使用了
String version = System.getProperty("version");
req.setAttribute("version", version == null ? "1.0.0" : version);除了這種參數傳遞的方式,大家還可以通過自定義打包的插件,在打包的時候將version替換成具體的內容也可以。
上面講的方式是通過自己去生成version來控制文件的變更,其實Spring Mvc中已經提供了靜態文件的版本管理功能,有二種方式,一種是通過資源的MD5來生成版本號,文件內容變了,MD5肯定也變了。另一種是在資源的前面加上版本號的路徑。
MD5
在屬性文件中增加下面的配置:
spring.resources.chain.strategy.content.enabled=true spring.resources.chain.strategy.content.paths=/**
增加Url的處理:
@ControllerAdvice
public class ControllerConfig {
@Autowired
ResourceUrlProvider resourceUrlProvider;
@ModelAttribute("urls")
public ResourceUrlProvider urls() {
return this.resourceUrlProvider;
}
}頁面中使用方式如下:
復制代碼 代碼如下:
<link rel="stylesheet" type="text/css" href="${urls.getForLookupPath('/css/main-app.css')}" rel="external nofollow" >
編譯之后就會變成下面的內容:
復制代碼 代碼如下:
<link rel="stylesheet" type="text/css" href="/css/main-app-4v371326bb93ce4b611853a309b69b33.css" rel="external nofollow" >
版本號
在屬性文件中增加下面的配置:
spring.resources.chain.strategy.fixed.enabled=true spring.resources.chain.strategy.fixed.paths=/js/**,/v1.0.0/** spring.resources.chain.strategy.fixed.version=v1.0.0
頁面中使用方式如下:
<script type="text/javascript" src="${urls.getForLookupPath('/js/main.js')}"></script>編譯之后就會變成下面的內容:
<script type="text/javascript" src="/v1.0.0/js/main.js"></script>
無論使用哪種方式,能實現效果,并且工作量不會太大即可,優化無止境,干就完了。
以上是“Spring Boot Web如何實現靜態文件緩存處理”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。