您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了Spring Boot如何整合web層,內容清晰明了,對此有興趣的小伙伴可以學習一下,相信大家閱讀完之后會有幫助。
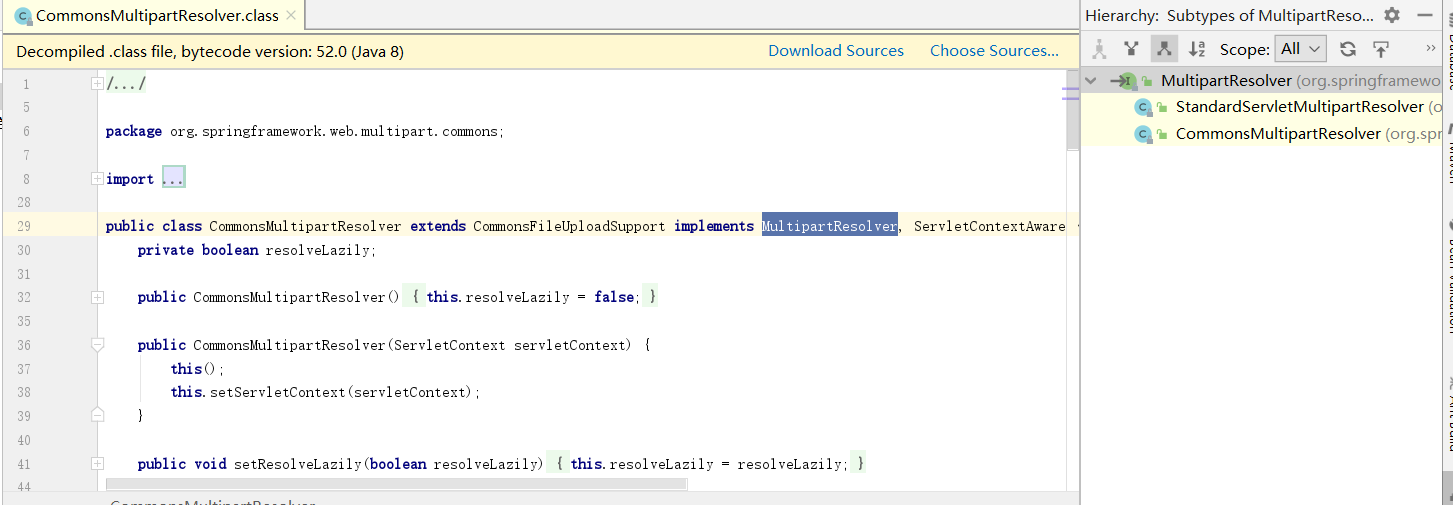
Spring Boot中對Spring MVC的文件上傳是一脈相傳的,我們雙擊shift去搜CommonsMultipartResolver這個類,它是文件上傳的一個實現類。我們先看一下源碼:

我們可以看到它是MultipartResolver的實現類,我們再Ctrl+H,就可以看到右側MultipartResolver的兩個實現類。第一個實現類在servlet3.0之后,什么都不用加,就可以直接使用。第二個實現類的兼容性要好一些,早期的servlet也可以使用,但需要自己額外的加依賴。那么在Spring Boot中,我們就可以直接使用第一個實現類去完成文件上傳。
只需要一個controller和一個靜態html文件,就可以,先看一下代碼
package com.zl.upload;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletRequest;
import java.io.File;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.UUID;
import java.util.logging.SimpleFormatter;
@RestController
public class UploadController {
SimpleDateFormat ss=new SimpleDateFormat("yyyy/MM/dd/");
@PostMapping("/upload")
//HttpServletRequest request獲取緩存地址,一般這里使用圖片服務器
public String upload(MultipartFile multipartFile , HttpServletRequest request){
//圖片保存在項目的運行路徑下
String format = ss.format(new Date());
String realpath = request.getServletContext().getRealPath("img") + format;
//創建保存的文件夾
File f = new File(realpath);
if(!f.exists()){
f.mkdirs();
}
//因為文件名可能會重復,所以要對文件名進行修改
String oldName = multipartFile.getOriginalFilename();
System.out.println(oldName);
String newName = UUID.randomUUID().toString() + oldName.substring(oldName.lastIndexOf("."));
//保存圖片
try {
multipartFile.transferTo(new File(f,newName));
//獲取路徑,動態獲取,因為有可能是http,也有可能是HTTPS
String path = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + "/img" + format + newName;
return path ;
} catch (IOException e) {
e.printStackTrace();
}
return "error";
}
}第一步,創建文件的存放地址,和路徑
第二步,修改文件名
第三步,保存文件(文件件,和文件名)
后端的處理就完了,我們看一下前臺如何處理
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>文件上傳</title> </head> <body> <form action="/upload" method="post" enctype="multipart/form-data"> <input type="file" name="multipartFile"> <input type="submit" value="提交"> </form> </body> </html>
前端處理很簡單,就是開啟文件上傳通道就可以了。
但是這種做法在前后端分離開發中很少使用,接下來我們看一下用ajax如何實現。
后端的不用變,前端的改成ajax的:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ajax文件上傳</title>
<script src="jquery-3.4.1.min.js"></script>
</head>
<script>
function uploads() {
alert("ss");
var multipartFile=$("#file")[0].files[0];
alert(multipartFile);
var formData=new FormData();
formData.append("multipartFile",multipartFile);
$.ajax({
type:'post',
url:'/upload',
processData:false,
contentType:false,
data:formData,
success:function (msg) {
$("#result").html(msg);
}
} )
}
</script>
<body>
<form enctype="multipart/form-data">
<input type="file" id="file">
<input type="button" value="上傳" onclick="uploads()">
</form>
<div id="result"></div>
</body>
</html>這個是單文件上傳,如果是多文件上傳,改如何處理呢?
后端處理
@PostMapping("/uploads")
//HttpServletRequest request獲取緩存地址,一般這里使用圖片服務器
public String uploads(MultipartFile [] multipartFiles , HttpServletRequest request){
//圖片保存在項目的運行路徑下
String format = ss.format(new Date());
String realpath = request.getServletContext().getRealPath("img") + format;
//創建保存的文件夾
File f = new File(realpath);
if(!f.exists()){
f.mkdirs();
}
//用for循環獲取每個文件
for (MultipartFile file: multipartFiles){
String oldName = file.getOriginalFilename();
String newName = UUID.randomUUID().toString() + oldName.substring(oldName.lastIndexOf("."));
//保存圖片
try {
file.transferTo(new File(f,newName));
//獲取路徑,動態獲取,因為有可能是http,也有可能是HTTPS
String path = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + "/img" + format + newName;
System.out.println(path);
} catch (IOException e) {
e.printStackTrace();
}
}
//因為文件名可能會重復,所以要對文件名進行修改
return "success";
}前端處理:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>文件上傳</title> </head> <body> <form action="/uploads" method="post" enctype="multipart/form-data"> <input type="file" name="multipartFiles" multiple> <input type="submit" value="提交"> </form> </body> </html>
看完上述內容,是不是對Spring Boot如何整合web層有進一步的了解,如果還想學習更多內容,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。