您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關怎么在Android中使用PDF.js瀏覽pdf文件,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
一 WebView設置:
WebSettings webSettings = mWebView.getSettings(); webSettings.setJavaScriptEnabled(true); webSettings.setAllowFileAccess(true); webSettings.setAllowFileAccessFromFileURLs(true); webSettings.setAllowUniversalAccessFromFileURLs(true);
二 實現方式
方式一: 使用mozilla部署在github pages上的Viewer
View.loadUrl("http://mozilla.github.io/pdf.js/web/viewer.html?file=" + pdfUrl);這種方式和使用google docs是差不多一樣的,重要的是國內可以直接訪問,但是會遇到跨域的問題。
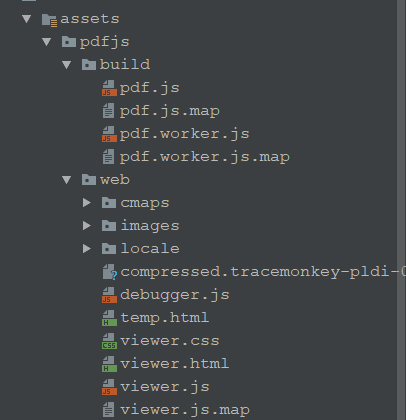
方式二: 下載PDF.js放到assets目錄下

如果pdf文件不能跨域訪問的話可以使用這種方式,先把文件下載到本地然后傳入本地文件路徑預覽pdf:
mWebView.loadUrl("file:///android_asset/pdfjs/web/viewer.html?file=" + pdfUrl);PDF.js本身是一個比較大的庫,如果全部放到本地的話apk差不多會增大5m左右。所以我們可以考慮吧PDF.js部署到服務端或者使用cdn的方式。
方式三:自定義預覽界面,PDF.js使用cdn的方式導入
1.首先寫一個預覽的index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<title>Document</title>
<style type="text/css">
canvas {
width: 100%;
height: 100%;
border: 1px solid black;
}
</style>
<script src="https://unpkg.com/pdfjs-dist@1.9.426/build/pdf.min.js"></script>
<script type="text/javascript" src="index.js"></script>
</head>
<body>
</body>
</html>2.實現預覽index.js
var url = location.search.substring(1);
PDFJS.cMapUrl = 'https://unpkg.com/pdfjs-dist@1.9.426/cmaps/';
PDFJS.cMapPacked = true;
var pdfDoc = null;
function createPage() {
var div = document.createElement("canvas");
document.body.appendChild(div);
return div;
}
function renderPage(num) {
pdfDoc.getPage(num).then(function (page) {
var viewport = page.getViewport(2.0);
var canvas = createPage();
var ctx = canvas.getContext('2d');
canvas.height = viewport.height;
canvas.width = viewport.width;
page.render({
canvasContext: ctx,
viewport: viewport
});
});
}
PDFJS.getDocument(url).then(function (pdf) {
pdfDoc = pdf;
for (var i = 1; i <= pdfDoc.numPages; i++) {
renderPage(i)
}
});3.WebView加載html
mWebView.loadUrl("file:///android_asset/index.html?" + pdfUrl);這樣我們最終放到assets目錄下的就index.html和index.js兩個文件,可以避免直接全部導入帶來的apk體積增大的問題,如果我們對預覽UI和交互有要求的話可以方便的通過修改html來實現。
三 遇到的問題
在直接實現預覽的時候遇到顯示模糊的問題,通過增大scale系數解決
var viewport = page.getViewport(2.0);//設置為2.0
pdf內容顯示不完整,通過設置cMapUrl和cMapPacked解決
PDFJS.cMapUrl = 'https://unpkg.com/pdfjs-dist@1.9.426/cmaps/'; PDFJS.cMapPacked = true;
看完上述內容,你們對怎么在Android中使用PDF.js瀏覽pdf文件有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。