溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
怎么在Android中利用BottomTabBar實現一個底部導航頁效果?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
1. 導依賴
compile 'com.hjm:BottomTabBar:1.1.1'
2. 在所實現的XML中定義一下該控件
<com.hjm.bottomtabbar.BottomTabBar android:id="@+id/bottom_tab_bar" android:layout_width="match_parent" android:layout_height="match_parent" > </com.hjm.bottomtabbar.BottomTabBar>
3. 定義每個Fragment,這里列舉一個
public class OneFragment extends Fragment{
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment1, container, false);
return view;
}
}4. MainActivity中
//Fragment頁面設置頁
public class MainActivity extends AppCompatActivity {
private BottomTabBar bottomTabBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bottomTabBar = findViewById(R.id.bottom_tab_bar);
//初始化Fragment
bottomTabBar.init(getSupportFragmentManager())
.setImgSize(50, 50) //圖片大小
.setFontSize(12) //字體大小
.setTabPadding(4, 6, 10)//選項卡的間距
.setChangeColor(Color.RED, Color.BLUE) //選項卡的選擇顏色
.addTabItem("首頁", R.drawable.home_, ShouYe_Fragment.class)
.addTabItem("分類", R.drawable.classify, FenLei_Fragment.class)
.addTabItem("發現", R.drawable.cart, Cart_Fragment.class)
.addTabItem("我的", R.drawable.mine, Mine_Fragment.class)
.isShowDivider(true) //是否包含分割線
.setOnTabChangeListener(new BottomTabBar.OnTabChangeListener() {
@Override
public void onTabChange(int position, String name) {
Log.i("TGA", "位置:" + position + " 選項卡:" + name);
}
});
}
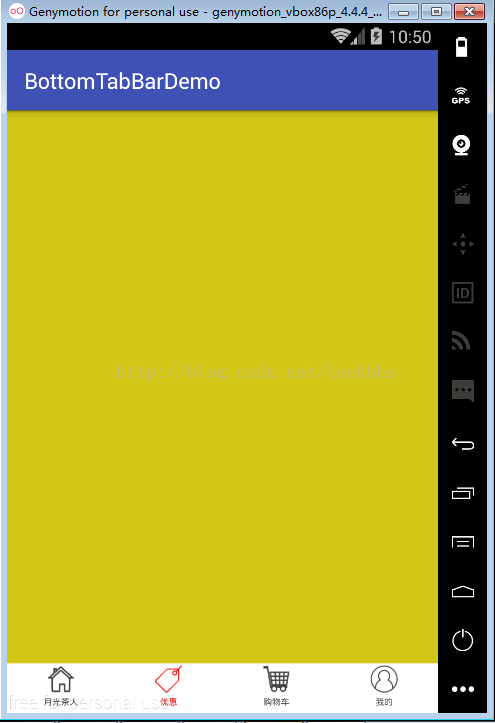
}效果圖:

下面通過實例代碼介紹下 Android_BottomTabBar
一:依賴
compile 'com.hjm:BottomTabBar:1.1.1'
二:布局
<com.hjm.bottomtabbar.BottomTabBar android:id="@+id/bottomTabBar" android:layout_width="match_parent" android:layout_height="match_parent"> </com.hjm.bottomtabbar.BottomTabBar>
三:代碼
public class MainActivity extends AppCompatActivity {
@BindView(R.id.bottomtabbar)
BottomTabBar bottomtabbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
bottomtabbar.init(getSupportFragmentManager())
.setImgSize(25, 25)
.setFontSize(8)
.setTabPadding(4, 6, 10)
.setChangeColor(Color.RED, Color.BLACK)
.addTabItem("精選", R.drawable.choiceness, ChoicenessFragment.class)
.addTabItem("專題", R.drawable.dissertation, DissertationFragment.class)
.addTabItem("發現", R.drawable.discover, DiscoverFragment.class)
.addTabItem("我的", R.drawable.my, MyFragment.class)
.isShowDivider(false)
.setOnTabChangeListener(new BottomTabBar.OnTabChangeListener() {
@Override
public void onTabChange(int position, String name) {
}
})
.setTabBarBackgroundResource(R.drawable.bottom_bg)
.setBackgroundResource(R.drawable.bg_blue);
}
}看完上述內容,你們掌握怎么在Android中利用BottomTabBar實現一個底部導航頁效果的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。