溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
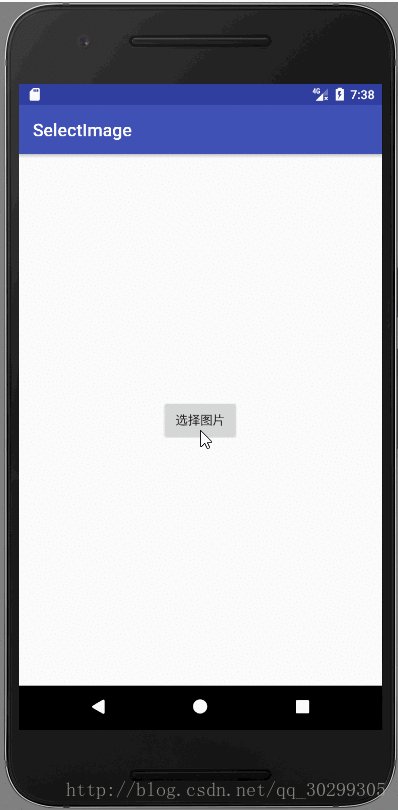
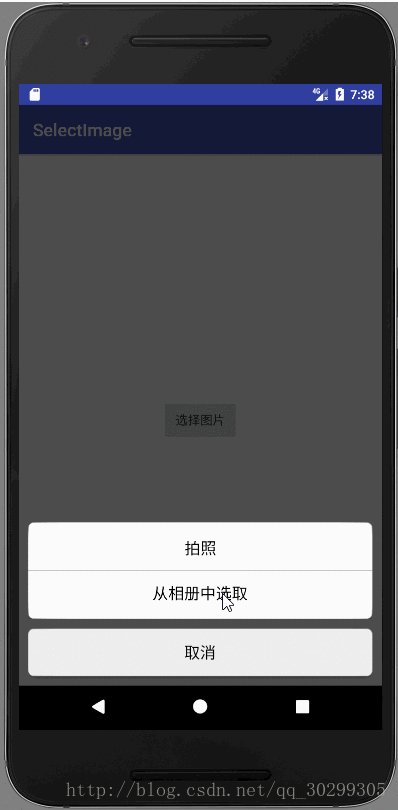
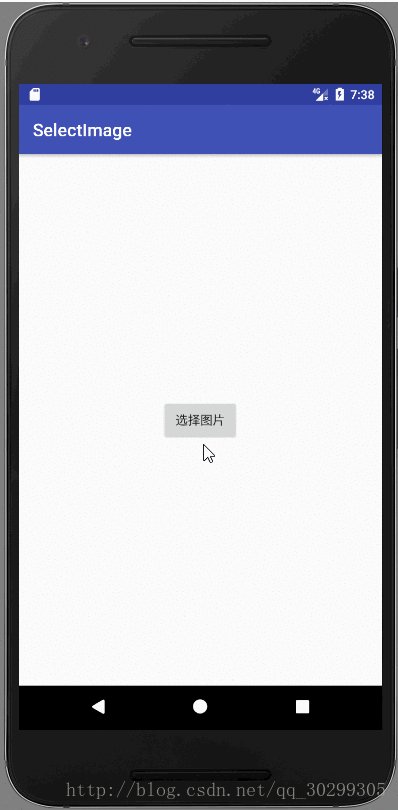
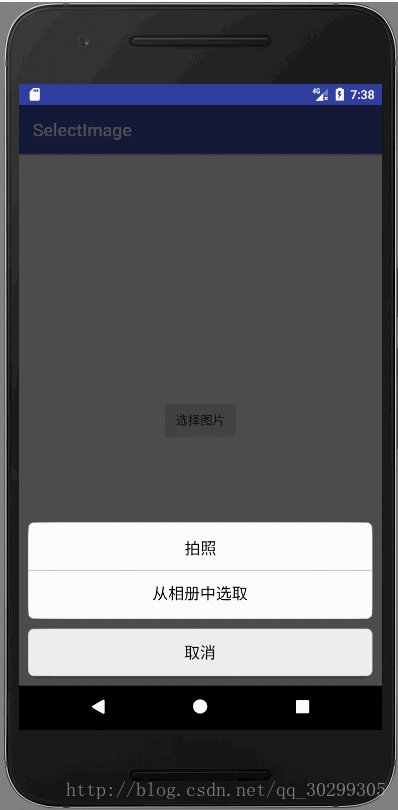
本文實例為大家分享了Android實現底部彈窗效果的具體代碼,供大家參考,具體內容如下

源代碼地址:https://github.com/luoye123/Box
東西很簡單,我就直接亮代碼了:
1、activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:gravity="center" android:id="@+id/ll_image"> <Button android:id="@+id/bt_select_image" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="選擇圖片" /> </LinearLayout>
2、MainActivity.java
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private SelectPicPopupWindow menuWindow;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.bt_select_image).setOnClickListener(this);
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.bt_select_image:
//TODO implement
selectImgs();
}
}
private void selectImgs(){
menuWindow = new SelectPicPopupWindow(MainActivity.this, itemsOnClick);
//設置彈窗位置
menuWindow.showAtLocation(MainActivity.this.findViewById(R.id.ll_image), Gravity.BOTTOM | Gravity.CENTER_HORIZONTAL, 0, 0);
}
private View.OnClickListener itemsOnClick = new View.OnClickListener() {
public void onClick(View v) {
menuWindow.dismiss();
switch (v.getId()) {
case R.id.item_popupwindows_camera: //點擊拍照按鈕
break;
case R.id.item_popupwindows_Photo: //點擊從相冊中選擇按鈕
break;
default:
break;
}
}
};
}
3、關鍵代碼:SelectPicPopupWindow.java
**public class SelectPicPopupWindow extends PopupWindow {
private Button item_popupwindows_camera, //彈窗拍照按鈕
item_popupwindows_Photo, //彈窗從相冊選擇按鈕
item_popupwindows_cancel; //彈窗取消按鈕
private View menuview;
/**
* 上傳圖片*************************
* @param context
* @param itemsOnclick
*/
public SelectPicPopupWindow(Activity context, View.OnClickListener itemsOnclick){
super(context);
LayoutInflater inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
menuview = inflater.inflate(R.layout.item_popupwindows,null);
item_popupwindows_camera = (Button) menuview.findViewById(R.id.item_popupwindows_camera); //拍照按鈕
item_popupwindows_cancel = (Button) menuview.findViewById(R.id.item_popupwindows_cancel); //取消按鈕
item_**popupwindows_Photo = (Button) menuview.findViewById(R.id.item_popupwindows_Photo); //圖庫按鈕
/**
* 取消按鈕銷毀事件
*/
item_popupwindows_cancel.setOnClickListener(new View.OnClickListener() {
public void onClick(View view) {
dismiss();
}
});
item_popupwindows_camera.setOnClickListener(itemsOnclick);
item_popupwindows_Photo.setOnClickListener(itemsOnclick);
//設置SelectPicPopupWindow的View
this.setContentView(menuview);
//設置SelectPicPopupWindow**彈出窗體的寬
this.setWidth(ViewGroup.LayoutParams.FILL_PARENT);
//設置SelectPicPopupWindow彈出窗體的高
//修改高度顯示,解決被手機底部虛擬鍵擋住的問題 by黃海杰 at:2015-4-30
this.setHeight(ViewGroup.LayoutParams.MATCH_PARENT);
//設置SelectPicPopupWindow彈出窗體可點擊
this.setFocusable(true);
//設置SelectPicPopupWindow彈出窗體動畫效果
//this.setAnimationStyle(R.style);
//實例化一個ColorDrawable顏色為半透明
ColorDrawable dw = new ColorDrawable(0xb0000000);
//設置SelectPicPopupWindow彈出窗體的背景
this.setBackgroundDrawable(dw);
//menuview添加ontouchlistener監聽判斷獲取觸屏位置如果在選擇框外面則銷毀彈出框
menuview.setOnTouchListener(new View.OnTouchListener() {
public boolean onTouch(View view, MotionEvent motionEvent) {
int height = menuview.findViewById(R.id.ll_popup).getTop();
int y = (int) motionEvent.getY();
if (motionEvent.getAction() == MotionEvent.ACTION_UP){
if (y<height){
dismiss();
}
}
return true;
}
});
}
}**
寫的不好,請見諒,,下一期完成后期的工作!
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。