溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Android如何實現自動播放圖片功能,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
本文實例為大家分享了Android實現自動播放圖片功能的具體代碼,供大家參考,具體內容如下
第一種方式:回退到第一張
效果圖

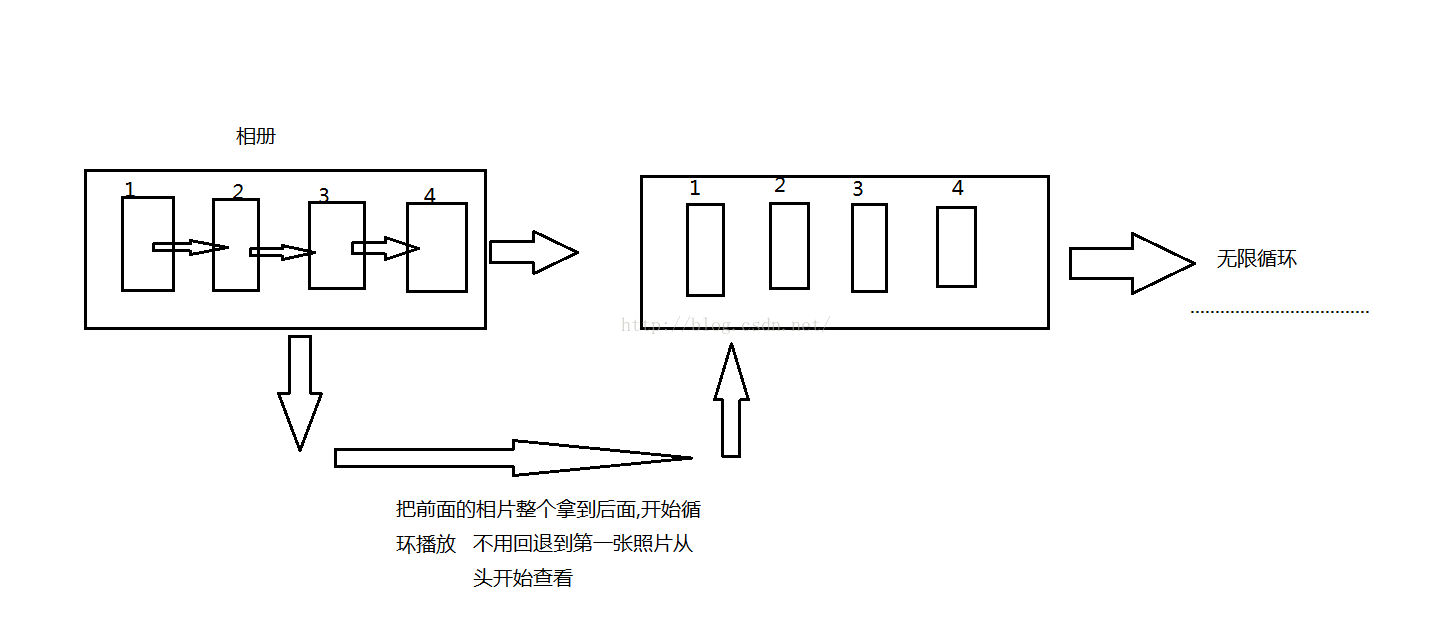
第二種方式:無限循環
效果圖:


源代碼
邏輯代碼--MainActivity
package com.example.week4_day4_viewpager2;
import java.util.ArrayList;
import java.util.List;
import android.R.integer;
import android.os.Bundle;
import android.os.Handler;
import android.app.Activity;
import android.support.v4.view.ViewPager;
import android.view.Menu;
import android.widget.ImageView;
public class MainActivity extends Activity {
private ViewPager viewPager;
// 數據源
private int[] images = { R.drawable.image1, R.drawable.image2,
R.drawable.image3 };
// 存放數據源的集合
List<ImageView> list;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager = (ViewPager) findViewById(R.id.viewpager);
// 實例化list
list = new ArrayList<ImageView>();
for (int i = 0; i < images.length; i++) {
ImageView imageView = new ImageView(MainActivity.this);
imageView.setImageResource(images[i]);
list.add(imageView);
}
// 綁定適配器
viewPager.setAdapter(new MyViewPagerAdapter(MainActivity.this, list));
// 當有3張圖片時,走到id=2時最后一張,
viewPager.setCurrentItem(Integer.MAX_VALUE / 2 - Integer.MAX_VALUE / 2
% list.size());// 假設viewPager有無數條數據
// 延遲兩秒發送一條消息
handler.sendEmptyMessageDelayed(1, 2000);
}
// 讓圖片自動播放,無限循環
private Handler handler = new Handler() {
public void handleMessage(android.os.Message msg) {
/**
* 第一種方法,播放到最后一張時,回退到第一張照片從頭播放
* 弊端:回退時如果圖片過多,會出現回退重影,即3張時,從最后一張瞬間回退到第2張,又瞬間回退到第1張
*/
// int i = viewPager.getCurrentItem();// 當前item
// if (i == list.size() - 1) {// 如果第一條等于最后一條
// // false:是否顯示動畫
// viewPager.setCurrentItem(0, true);// 回到第一條item
// } else {
// viewPager.setCurrentItem(i + 1, true);
// }
/**
* 第二種方法,無限循環播放,每次都把所有相片,放到后面查看
*/
viewPager.setCurrentItem(viewPager.getCurrentItem() + 1);
sendEmptyMessageDelayed(1, 2000);
};
};
}邏輯代碼--自定義適配器
package com.example.week4_day4_viewpager2;
import java.util.List;
import android.content.Context;
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
public class MyViewPagerAdapter extends PagerAdapter{
private Context context;
private List<ImageView> list;
public MyViewPagerAdapter(Context context, List<ImageView> list) {
super();
this.context = context;
this.list = list;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return Integer.MAX_VALUE;//設置viewPager里有N條數據
//return list.size();
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
//假設有3張照片,走到id=2時,走id=0的,所以取余
container.addView(list.get(position%list.size()));
return list.get(position%list.size());
//return list.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
// TODO Auto-generated method stub
container.removeView(list.get(position%list.size()));
//container.removeView(list.get(position));
//super.destroyItem(container, position, object);
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
return arg0==arg1;
}
}布局文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <android.support.v4.view.ViewPager android:id="@+id/viewpager" android:layout_width="match_parent" android:layout_height="match_parent" /> </RelativeLayout>
感謝你能夠認真閱讀完這篇文章,希望小編分享的“Android如何實現自動播放圖片功能”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。