您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Android如何實現電影院選座效果,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
具體內容如下

這是一個簡單的電影院選座效果,實現該效果大致分為三步:
1.自定義view進行繪制;
2.手勢縮放效果的實現;
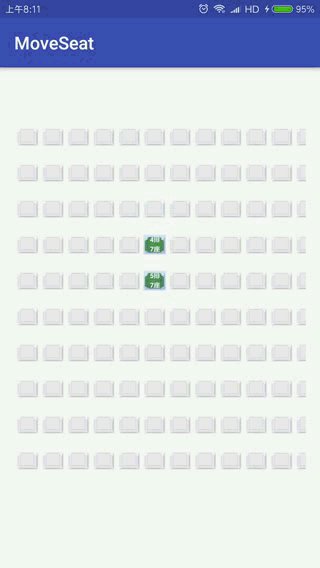
3.手勢觸摸被選和未被選效果的實現;
先來看第一步,效果的繪制;
public class MoveSeatView extends View {
private final boolean DBG = false;
private Paint paint = new Paint();
private Matrix matrix = new Matrix();
private Matrix tempMatrix = new Matrix();
//座位水平間距
private int spacing;
//座位垂直間距
private int verSpacing;
//行號寬度
private int numberWidth;
//行數
private int row;
//列數
private int column;
//可選座位的圖片
private Bitmap seatBitmap;
//選中時座位的圖片
private Bitmap checkedSeatBitmap;
private int lastX;
private int lastY;
//整個座位圖的寬度
private int seatBitmapWidth;
private int seatBitmapHeight;
private float screenHeight;
//屏幕的最小寬度
private int defaultScreenWidth;
//標識是否正在縮放
private boolean isScaling;
private float scaleX, scaleY;
//是否是第一次縮放
private boolean firstScale = true;
private boolean isOnClick;
private int downX, downY;
private boolean pointer;
//用于存儲已經選在好的座位
public ArrayList<Point> list;
/**
* 默認的座位圖片的寬度,如果使用的自己的座位的圖片比這個尺寸大或者小,會縮放到這個大小
*/
private float defaultImgW = 40;
private float defaultImgH = 34;
/**
* 座位圖片的寬度
*/
private int seatWidth = 40;
/**
* 座位圖片的高度
*/
private int seatHeight = 34;
private float zoom;
float xScalel = 1;
float yScalel = 1;
public MoveSeatView(Context context) {
this(context, null);
}
public MoveSeatView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public MoveSeatView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
private void init() {
spacing = (int) dip2px(5);
verSpacing = (int) dip2px(10);
defaultScreenWidth = (int) dip2px(80);
seatBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.seat_default);
xScalel = defaultImgW / seatBitmap.getWidth();
yScalel = defaultImgH / seatBitmap.getHeight();
checkedSeatBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.seat_green);
seatBitmapWidth = (int) (column * seatBitmap.getWidth() * xScalel + (column - 1) * spacing);
seatBitmapHeight = (int) (row * seatBitmap.getHeight() * yScalel + (row - 1) * verSpacing);
paint.setColor(Color.RED);
numberWidth = (int) dip2px(20);
screenHeight = dip2px(20);
list = new ArrayList<>();
matrix.postTranslate(numberWidth + spacing, screenHeight + 1 + verSpacing);
}
}上面這些都是一些初始化動作,接下來在onDraw方法中進行繪制;
@Override
protected void onDraw(Canvas canvas) {
if (row <= 0 || column <= 0) {
return;
}
drawSeat(canvas);
super.onDraw(canvas);
}具體的繪制邏輯實在drawSeat(),方法中實現的;
/**
* 繪制
*
* @param canvas
*/
private void drawSeat(Canvas canvas) {
zoom = getMatrixScaleX();
float translateX = getTranslateX();
float translateY = getTranslateY();
float scaleX = zoom;
float scaleY = zoom;
for (int i = 0; i < row; i++) {
float top = i * seatBitmap.getHeight() * yScalel * scaleY + i * verSpacing * scaleY + translateY;
float bottom = top + seatBitmap.getHeight() * yScalel * scaleY;
for (int j = 0; j < column; j++) {
float left = j * seatBitmap.getWidth() * xScalel * scaleX + j * spacing * xScalel * scaleX + translateX;
float right = left + seatBitmap.getWidth() * xScalel * scaleX;
tempMatrix.setTranslate(left, top);
tempMatrix.postScale(xScalel, yScalel, left, top);
tempMatrix.postScale(scaleX, scaleY, left, top);
if (isHave(i, j)) {
//繪制被選
canvas.drawBitmap(checkedSeatBitmap, tempMatrix, paint);
//繪制文字
drawText(canvas, i, j, top, left);
} else {
//繪制普通
canvas.drawBitmap(seatBitmap, tempMatrix, paint);
}
}
}
}主要是計算繪制的位置,矩陣的縮放,根據是否被選進行繪制不同的效果;
/**
* 繪制文字
*
* @param canvas
* @param row
* @param column
* @param top
* @param left
*/
private void drawText(Canvas canvas, int row, int column, float top, float left) {
String txt = (row + 1) + "排";
String txt1 = (column + 1) + "座";
//實例化文字畫筆
TextPaint txtPaint = new TextPaint(Paint.ANTI_ALIAS_FLAG);
txtPaint.setColor(Color.WHITE);
//設置字體樣式
txtPaint.setTypeface(Typeface.DEFAULT_BOLD);
float seatHeight = this.seatHeight * getMatrixScaleX();
float seatWidth = this.seatWidth * getMatrixScaleX();
txtPaint.setTextSize(seatHeight / 3);
//獲取中間線
float center = seatHeight / 2;
float txtWidth = txtPaint.measureText(txt);
float startX = left + seatWidth / 2 - txtWidth / 2;
//只繪制一行文字
if (txt1 == null) {
canvas.drawText(txt, startX, getBaseLine(txtPaint, top, top + seatHeight), txtPaint);
} else {
canvas.drawText(txt, startX, getBaseLine(txtPaint, top, top + center), txtPaint);
canvas.drawText(txt1, startX, getBaseLine(txtPaint, top + center, top + center + seatHeight / 2), txtPaint);
}
if (DBG) {
Log.d("drawTest", "top" + top);
}
}這里是使用TextPaint畫筆進行文字的繪制,在繪制文字的時候要注意基準線;
/**
* 獲取基準線
* @param p
* @param top
* @param bottom
* @return
*/
private float getBaseLine(Paint p, float top, float bottom) {
Paint.FontMetrics fontMetrics = p.getFontMetrics();
int baseLine = (int) ((bottom + top - fontMetrics.bottom - fontMetrics.top) / 2);
return baseLine;
}這樣大致的繪制做完成了,剩下的第二步和第三步都涉及到手勢觸摸,在onTouchEvent方法中去實現具體的邏輯;
@Override
public boolean onTouchEvent(MotionEvent event) {
int x = (int) event.getX();
int y = (int) event.getY();
//手勢縮放
scaleGuestureDetector.onTouchEvent(event);
//手勢
gestureDetector.onTouchEvent(event);
//獲取當前操作的手指數量
int pointerCount = event.getPointerCount();
if (pointerCount > 1) {
//多手指操作
pointer = true;
}
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
pointer = false;
downX = x;
downY = y;
invalidate();
break;
case MotionEvent.ACTION_UP:
autoScale();
break;
case MotionEvent.ACTION_MOVE:
if (!isScaling && !isOnClick) {
int downDX = Math.abs(x - downX);
int downDY = Math.abs(y - downY);
if ((downDX > 10 || downDY > 10) && !pointer) {
int dx = x - lastX;
int dy = y - lastY;
matrix.postTranslate(dx, dy);
invalidate();
}
}
lastX = x;
lastY = y;
isOnClick = false;
break;
}
return true;
}剛觸摸去選擇的時候會有個手勢縮放的效果,手勢縮放系統提供了ScaleGestureDetector類可以很容易的實現,具體的邏輯系統都已經處理好了,在對應的回調方法里面去實現就可以了;
/**
* 手勢縮放
*/
ScaleGestureDetector scaleGuestureDetector = new ScaleGestureDetector(getContext(), new ScaleGestureDetector.OnScaleGestureListener() {
@Override
public boolean onScale(ScaleGestureDetector detector) {
//正在縮放的時候回調
isScaling = true;
float scaleFactor = detector.getScaleFactor();
if (getMatrixScaleY() * scaleFactor > 3) {
scaleFactor = 3 / getMatrixScaleY();
}
if (firstScale) {
scaleX = detector.getCurrentSpanX();
scaleY = detector.getCurrentSpanY();
firstScale = false;
}
if (getMatrixScaleY() * scaleFactor < 0.5) {
scaleFactor = 0.5f * getMatrixScaleY();
}
matrix.postScale(scaleFactor, scaleFactor, scaleX, scaleY);
invalidate();
return true;
}
@Override
public boolean onScaleBegin(ScaleGestureDetector detector) {
//開始縮放的時候回調
return false;
}
@Override
public void onScaleEnd(ScaleGestureDetector detector) {
//縮放完成回調
isScaling = false;
firstScale = true;
}
});其他的手勢操作系統還提供了GestureDetector類,可以使用GestureDetector來實現具體的效果;
GestureDetector gestureDetector = new GestureDetector(getContext(), new GestureDetector.SimpleOnGestureListener() {
@Override
public boolean onSingleTapConfirmed(MotionEvent e) {
int x = (int) e.getX();
int y = (int) e.getY();
for (int i = 0; i < row; i++) {
for (int j = 0; j < column; j++) {
int tempX = (int) ((j * seatWidth + j * spacing) * getMatrixScaleX() + getTranslateX());
int maxTempX = (int) (tempX + seatWidth * getMatrixScaleX());
int tempY = (int) ((seatHeight * i + i * verSpacing) * getMatrixScaleY() + getTranslateY());
int maxTempY = (int) (tempY + seatHeight * getMatrixScaleY());
if (x >= tempX && x <= maxTempX && y >= tempY && y <= maxTempY) {
if (isHave(i, j)) {
remove(i, j);
} else {
list.add(new Point(i, j));
}
}
}
}
float currentScaleY = getMatrixScaleY();
if (currentScaleY < 1.7) {
scaleX = x;
scaleY = y;
zoomAnimate(currentScaleY, 1.9f);
}
invalidate();
return true;
}
});完成上面三步,效果也就大致實現了,提供外部設置的方法供調用就可以了;
/**
* 對外界提供的設置方法
* @param row
* @param column
*/
public void setData(int row, int column) {
this.row = row;
this.column = column;
init();
invalidate();
}關于“Android如何實現電影院選座效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。