您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
基于socket通信,spring也有自己的socket通信服務:websocket,這次就介紹如何在spring項目中使用websocket進行通信交互。
后臺:spring boot;前臺:angularjs
后臺建立服務
首先我們先建立起后臺的服務,以實現進行socket連接。
1.引入websocket依賴
建立好一個maven項目之后,我們需要在xml中引入websocket的相關 依賴:
<dependencies>
<!--webSocket-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>webjars-locator-core</artifactId>
</dependency>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>sockjs-client</artifactId>
<version>1.0.2</version>
</dependency>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>stomp-websocket</artifactId>
<version>2.3.3</version>
</dependency>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>bootstrap</artifactId>
<version>3.3.7</version>
</dependency>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>3.1.0</version>
</dependency>
</dependencies>
2.配置類
引入依賴后,就需要我們進行配置類的編寫:
public class WebSocketConfig {}
這個類需要實現一個接口,來幫助我們進行socket的連接,并接受發送過來的消息。比如下面這樣:
package com.mengyunzhi.SpringMvcStudy.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.messaging.simp.config.MessageBrokerRegistry;
import org.springframework.web.socket.config.annotation.EnableWebSocketMessageBroker;
import org.springframework.web.socket.config.annotation.StompEndpointRegistry;
import org.springframework.web.socket.config.annotation.WebSocketMessageBrokerConfigurer;
@Configuration
@EnableWebSocketMessageBroker
public class WebSocketConfig implements WebSocketMessageBrokerConfigurer {
@Override
public void configureMessageBroker(MessageBrokerRegistry config) {
config.enableSimpleBroker("/topic");
config.setApplicationDestinationPrefixes("/server");
}
@Override
public void registerStompEndpoints(StompEndpointRegistry registry) {
//注冊STOMP協議節點,同時指定使用SockJS協議
registry
.addEndpoint("/websocket-server")
.setAllowedOrigins("*")
.withSockJS();
}
}
通常的配置我就不在這里解釋了,值得一提的是,我們使用了@EnableWebSocketMessageBroker這個注解,從字面上我們不難猜出,它表示支持websocket提供的消息代理。
然后我們實現configureMessageBroker()方法,來配置消息代理。在這個方法中,我們先調用enableSimpleBroker()來創建一個基于內存的消息代理,他表示以/topic為前綴的消息將發送回客戶端。接著設置一個請求路由前綴,它綁定了@MessageMapping(這個后面會用到)注解,表示以/server為前綴的消息,會發送到服務器端。
最后實現了registerStompEndpoints()方法,用來注冊/websocket-server端點來建立服務器。
3.控制器
這時我們要建立一個供前臺訪問的接口來發送消息。
@MessageMapping("/hello")
@SendTo("/topic/greetings")
public Greeting greeting(HelloMessage message) throws Exception {
Thread.sleep(1000); // simulated delay
return new Greeting("Hello, " + HtmlUtils.htmlEscape(message.getName()) + "!");
}
其中@MessageMapping注解就是我們前面提到的,前臺會將消息發送到/server/hello這里。
然后還有一個@SendTo注解,它表示服務器返回給前臺的消息,會發送到/topic/greeting這里。
前臺客戶端
服務器部分建立好后,接著我們就要去建立客戶端部分
1.客戶端界面
<!DOCTYPE html>
<html>
<head>
<title>Hello WebSocket</title>
<link href="/webjars/bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet">
<link href="/main.css" rel="external nofollow" rel="stylesheet">
<script src="/webjars/jquery/jquery.min.js"></script>
<script src="/webjars/sockjs-client/sockjs.min.js"></script>
<script src="/webjars/stomp-websocket/stomp.min.js"></script>
<script src="/app.js"></script>
</head>
<body>
<noscript><h3 >Seems your browser doesn't support Javascript! Websocket relies on Javascript being
enabled. Please enable
Javascript and reload this page!</h3></noscript>
<div id="main-content" class="container">
<div class="row">
<div class="col-md-6">
<form class="form-inline">
<div class="form-group">
<label for="connect">WebSocket connection:</label>
<button id="connect" class="btn btn-default" type="submit">Connect</button>
<button id="disconnect" class="btn btn-default" type="submit" disabled="disabled">Disconnect
</button>
</div>
</form>
</div>
<div class="col-md-6">
<form class="form-inline">
<div class="form-group">
<label for="name">What is your name?</label>
<input type="text" id="name" class="form-control" placeholder="Your name here...">
</div>
<button id="send" class="btn btn-default" type="submit">Send</button>
</form>
</div>
</div>
<div class="row">
<div class="col-md-12">
<table id="conversation" class="table table-striped">
<thead>
<tr>
<th>Greetings</th>
</tr>
</thead>
<tbody id="greetings">
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>
這部分沒什么說的,主要就是其中引的連個js文件:
<script src="/webjars/sockjs-client/sockjs.min.js"></script> <script src="/webjars/stomp-websocket/stomp.min.js"></script>
這兩個文件幫助我們利用sockjs和stomp實現客戶端。
創建邏輯
var stompClient = null;
function setConnected(connected) {
$("#connect").prop("disabled", connected);
$("#disconnect").prop("disabled", !connected);
if (connected) {
$("#conversation").show();
}
else {
$("#conversation").hide();
}
$("#greetings").html("");
}
function connect() {
var socket = new SockJS('/websocket-server');
stompClient = Stomp.over(socket);
stompClient.connect({}, function (frame) {
setConnected(true);
console.log('Connected: ' + frame);
stompClient.subscribe('/topic/greetings', function (greeting) {
showGreeting(JSON.parse(greeting.body).content);
});
});
}
function disconnect() {
if (stompClient !== null) {
stompClient.disconnect();
}
setConnected(false);
console.log("Disconnected");
}
function sendName() {
stompClient.send("/server/hello", {}, JSON.stringify({'name': $("#name").val()}));
}
function showGreeting(message) {
$("#greetings").append("<tr><td>" + message + "</td></tr>");
}
$(function () {
$("form").on('submit', function (e) {
e.preventDefault();
});
$( "#connect" ).click(function() { connect(); });
$( "#disconnect" ).click(function() { disconnect(); });
$( "#send" ).click(function() { sendName(); });
});
這個文件主要注意connect()和sendName()這兩個方法。
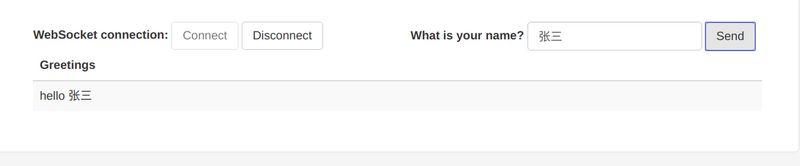
最后實現的效果如下:

官方文檔:
https://spring.io/guides/gs/messaging-stomp-websocket/
https://docs.spring.io/spring-boot/docs/1.5.17.RELEASE/reference/htmlsingle/#boot-features-websockets
https://docs.spring.io/spring/docs/4.3.20.RELEASE/spring-framework-reference/htmlsingle/#websocket
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。