您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹怎么在Android中使用遮罩引導視圖,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
Android是一種基于Linux內核的自由及開放源代碼的操作系統,主要使用于移動設備,如智能手機和平板電腦,由美國Google公司和開放手機聯盟領導及開發。
GuideView是一種基于DialogFragment實現的引導遮罩浮層視圖的輕量級解決方案,它具備以下的特性:
響應導航按鈕的動作(因為引導浮層本質是一個dialog);
鏈式引導層,支持設定一組的引導遮罩視圖,通過點擊切換下一個試圖,快讀與業務進行解藕;
自動繪制半透明浮層、透明核心區以及確保目標視圖和引導視圖的位置。
實現說明
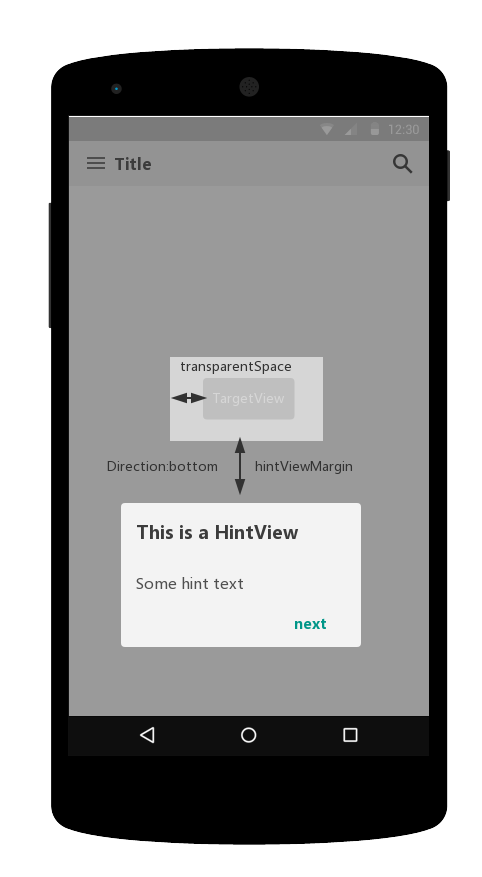
頁面的結構如下圖所示:

核心類
GuideViewBundle
引導視圖的配置項類,每一頁引導視圖對應一個配置項。在GuideView內部通過這個配置項去構造GuideView的實例,并通過GuideViewFragment顯示在界面上。
其中的屬性都通過構造器的模式,通過靜態內部類Builder進行構建,屬性說明如下:
targetView
引導視圖需要顯示附著的目標視圖
hintView
引導視圖(不包含半透明浮層以及透明焦點區)
transparentSpaceXXX
默認的情況下,透明焦點區的大小跟目標視圖的大小保持一致,如果需要加大透明區域的大小,可以通過設置這組屬性,指定上下左右的額外的空白區域
hintViewMarginXXX
引導視圖(hintView)相對于目標視圖(targetView)的邊距
hasTransparentLayer
是否顯示透明焦點區域,默認顯示。可以選擇不繪制透明焦點區域而只有半透明的浮層
hintViewDirection
引導視圖(hintView)相對于目標視圖(targetView)的位置方向,目前可以定義上(上方左對齊)、下(下方左對齊)、左(左方上對齊)、右(右方上對齊)四個方向。如果需要在位置之余有不一樣的對齊效果,可以使用hintViewMarginXXX屬性
outlineType
透明焦點區的輪廓類型,有圓形(橢圓)輪廓和方形輪廓兩種
maskColor
半透明遮罩浮層的顏色
isDismissOnClicked
全局點擊可以關閉引導視圖,默認為true。如果設置false,則需要手動設置點擊hintView的特定位置關閉視圖
GuideView
界面實際展示的視圖對象,根據GuideViewBundle設置的屬性,由GuideViewFragment創建并添加到齊視圖容器中,對外部業務完全透明無感知到一個類
GuideViewFragment
實際顯示引導視圖的彈窗。其內部加載了一個FrameLayout容器,通過在容器中添加GuideView的實例實現顯示引導視圖層。一個GuideViewFragment可以設定一組引導視圖,完成一組引導序列。請使用其靜態內部類Builder構建其實例,并使用Builder#addGuidViewBundle(bundle)方法添加引導視圖的配置項。
如果需要自定義點擊關閉的動作(GuideViewBundle.Builder#setDismissOnClicked(false)的情況下),可以使用下面的方法
void onNext()
如果還存在沒有顯示的引導視圖,這個方法會繼續顯示下一張,否則會關閉彈窗
添加依賴
1.在根目錄的build.gradle文件中添加jitpack倉庫
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}2.添加GuideView依賴
dependencies {
compile 'com.github.easilycoder:GuideView:0.0.1'
}使用示例
GuideViewFragment.Builder() .addGuidViewBundle(GuideViewBundle.Builder() .setTargetView(tvContent) .setHintView(hintViewLeft) .setDismissOnClicked(false) .setHintViewMargin(0, -160, 0, 0) .setTransparentSpace(space, space, space, space) .setOutlineType(TYPE_RECT) .setHintViewParams(params) .setHintViewDirection(LEFT).build()) .addGuidViewBundle(GuideViewBundle.Builder() .setTargetView(tvContent) .setOutlineType(TYPE_OVAL) .setHintView(hintViewTop) .setDismissOnClicked(false) .setHintViewParams(params) .setHintViewMargin(-dp2px(this, 55f), 0, 0, 0) .setTransparentSpace(space, space, space, space) .setHintViewDirection(TOP) .build()) .addGuidViewBundle(GuideViewBundle.Builder() .setTargetView(tvContent) .setOutlineType(TYPE_OVAL) .setHintView(hintViewRight) .setDismissOnClicked(false) .setHintViewParams(params) .setHintViewMargin(0, -160, 0, 0) .setTransparentSpace(space, space, space, space) .setHintViewDirection(RIGHT) .build()) .addGuidViewBundle(GuideViewBundle.Builder() .setTargetView(tvContent) .setOutlineType(TYPE_OVAL) .setHintViewParams(params) .setHintViewMargin(-dp2px(this, 55f), 0, 0, 0) .setHintView(hintViewBottom) .setTransparentSpace(space, space, space, space) .setHintViewDirection(BOTTOM) .build()) .setCancelable(false) .build().show(supportFragmentManager, "hit")
關于怎么在Android中使用遮罩引導視圖就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。