溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關HTML中怎么使用遮罩層的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
Web頁面中使用遮罩層,可防止重復操作,提示loading;也可以模擬彈出模態窗口。
實現思路:一個p作為遮罩層,一個p顯示loading動態GIF圖片。在下面的示例代碼中,同時展示了如何在iframe子頁面中調用顯示和隱藏遮罩層。
示例代碼:
index.html
XML/HTML Code復制內容到剪貼板
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Commpatible" content="IE=edge">
<title>HTML遮罩層</title>
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<p class="header" id="header">
<p class="title-outer">
<span class="title">
HTML遮罩層使用
</span>
</p>
</p>
<p class="body" id="body">
<iframe id="iframeRight" name="iframeRight" width="100%" height="100%"
scrolling="no" frameborder="0"
style="border: 0px;margin: 0px; padding: 0px; width: 100%; height: 100%;overflow: hidden;"
onload="rightIFrameLoad(this)" src="body.html"></iframe>
</p>
<!-- 遮罩層p -->
<p id="overlay" class="overlay"></p>
<!-- Loading提示 p -->
<p id="loadingTip" class="loading-tip">
<img src="images/loading.gif" />
</p>
<!-- 模擬模態窗口p -->
<p class="modal" id="modalp"></p>
<script type='text/javascript' src="js/jquery-1.10.2.js"></script>
<script type="text/javascript" src="js/index.js"></script>
</body>
</html>index.css
CSS Code復制內容到剪貼板
* {
margin: 0;
padding: 0;
}
html, body {
width: 100%;
height: 100%;
font-size: 14px;
}
p.header {
width: 100%;
height: 100px;
border-bottom: 1px dashed blue;
}
p.title-outer {
position: relative;
top: 50%;
height: 30px;
}
span.title {
text-align: left;
position: relative;
left: 3%;
top: -50%;
font-size: 22px;
}
p.body {
width: 100%;
}
.overlay {
position: absolute;
top: 0px;
left: 0px;
z-index: 10001;
display:none;
filter:alpha(opacity=60);
background-color: #777;
opacity: 0.5;
-moz-opacity: 0.5;
}
.loading-tip {
z-index: 10002;
position: fixed;
display:none;
}
.loading-tip img {
width:100px;
height:100px;
}
.modal {
position:absolute;
width: 600px;
height: 360px;
border: 1px solid rgba(0, 0, 0, 0.2);
box-shadow: 0px 3px 9px rgba(0, 0, 0, 0.5);
display: none;
z-index: 10003;
border-radius: 6px;
}index.js
JavaScript Code復制內容到剪貼板
function rightIFrameLoad(iframe) {
var pHeight = getWindowInnerHeight() - $('#header').height() - 5;
$('p.body').height(pHeight);
console.log(pHeight);
}
// 瀏覽器兼容 取得瀏覽器可視區高度
function getWindowInnerHeight() {
var winHeight = window.innerHeight
|| (document.documentElement && document.documentElement.clientHeight)
|| (document.body && document.body.clientHeight);
return winHeight;
}
// 瀏覽器兼容 取得瀏覽器可視區寬度
function getWindowInnerWidth() {
var winWidth = window.innerWidth
|| (document.documentElement && document.documentElement.clientWidth)
|| (document.body && document.body.clientWidth);
return winWidth;
}
/**
* 顯示遮罩層
*/
function showOverlay() {
// 遮罩層寬高分別為頁面內容的寬高
$('.overlay').css({'height':$(document).height(),'width':$(document).width()});
$('.overlay').show();
}
/**
* 顯示Loading提示
*/
function showLoading() {
// 先顯示遮罩層
showOverlay();
// Loading提示窗口居中
$("#loadingTip").css('top',
(getWindowInnerHeight() - $("#loadingTip").height()) / 2 + 'px');
$("#loadingTip").css('left',
(getWindowInnerWidth() - $("#loadingTip").width()) / 2 + 'px');
$("#loadingTip").show();
$(document).scroll(function() {
return false;
});
}
/**
* 隱藏Loading提示
*/
function hideLoading() {
$('.overlay').hide();
$("#loadingTip").hide();
$(document).scroll(function() {
return true;
});
}
/**
* 模擬彈出模態窗口p
* @param innerHtml 模態窗口HTML內容
*/
function showModal(innerHtml) {
// 取得顯示模擬模態窗口用p
var dialog = $('#modalp');
// 設置內容
dialog.html(innerHtml);
// 模態窗口p窗口居中
dialog.css({
'top' : (getWindowInnerHeight() - dialog.height()) / 2 + 'px',
'left' : (getWindowInnerWidth() - dialog.width()) / 2 + 'px'
});
// 窗口p圓角
dialog.find('.modal-container').css('border-radius','6px');
// 模態窗口關閉按鈕事件
dialog.find('.btn-close').click(function(){
closeModal();
});
// 顯示遮罩層
showOverlay();
// 顯示遮罩層
dialog.show();
}
/**
* 模擬關閉模態窗口p
*/
function closeModal() {
$('.overlay').hide();
$('#modalp').hide();
$('#modalp').html('');
}body.html
XML/HTML Code復制內容到剪貼板
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Commpatible" content="IE=edge">
<title>body 頁面</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
html, body {
width: 100%;
height: 100%;
}
.outer {
width: 200px;
height: 120px;
position: relative;
top: 50%;
left: 50%;
}
.inner {
width: 200px;
height: 120px;
position: relative;
top: -50%;
left: -50%;
}
.button {
width: 200px;
height: 40px;
position: relative;
}
.button#btnShowLoading {
top: 0;
}
.button#btnShowModal {
top: 30%;
}
</style>
<script type="text/javascript">
function showOverlay() {
// 調用父窗口顯示遮罩層和Loading提示
window.top.window.showLoading();
// 使用定時器模擬關閉Loading提示
setTimeout(function() {
window.top.window.hideLoading();
}, 3000);
}
function showModal() {
// 調用父窗口方法模擬彈出模態窗口
window.top.showModal($('#modalContent').html());
}
</script>
</head>
<body>
<p class='outer'>
<p class='inner'>
<button id='btnShowLoading' class='button' onclick='showOverlay();'>點擊彈出遮罩層</button>
<button id='btnShowModal' class='button' onclick='showModal();'>點擊彈出模態窗口</button>
</p>
</p>
<!-- 模態窗口內容p,將本頁面p內容設置到父窗口p上并模態顯示 -->
<p id='modalContent' style='display: none;'>
<p class='modal-container' style='width: 100%;height: 100%;background-color: white;'>
<p style='width: 100%;height: 49px;position: relative;left: 50%;top: 50%;'>
<span style='font-size: 36px; width: 100%; text-align:center; display: inline-block; position:inherit; left: -50%;top: -50%;'>模態窗口1</span>
</p>
<button class='btn-close' style='width: 100px; height: 30px; position: absolute; right: 30px; bottom: 20px;'>關閉</button>
</p>
</p>
<script type='text/javascript' src="js/jquery-1.10.2.js"></script>
</body>
</html>運行結果:
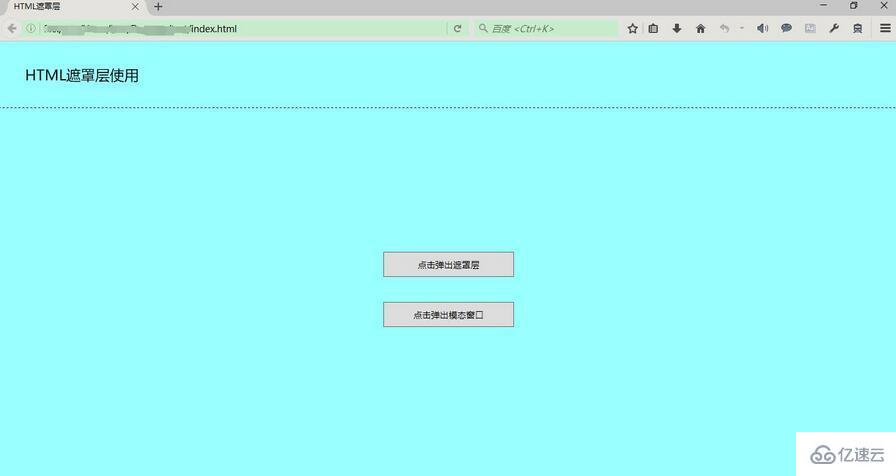
初始化

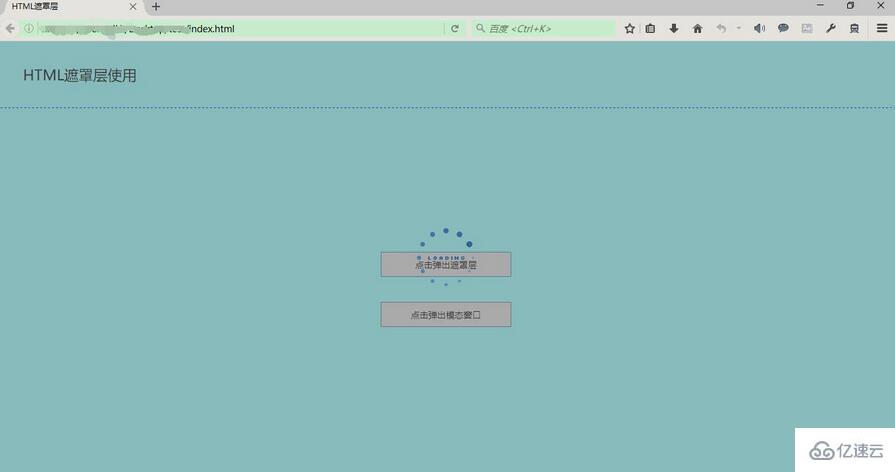
顯示遮罩層和Loading提示

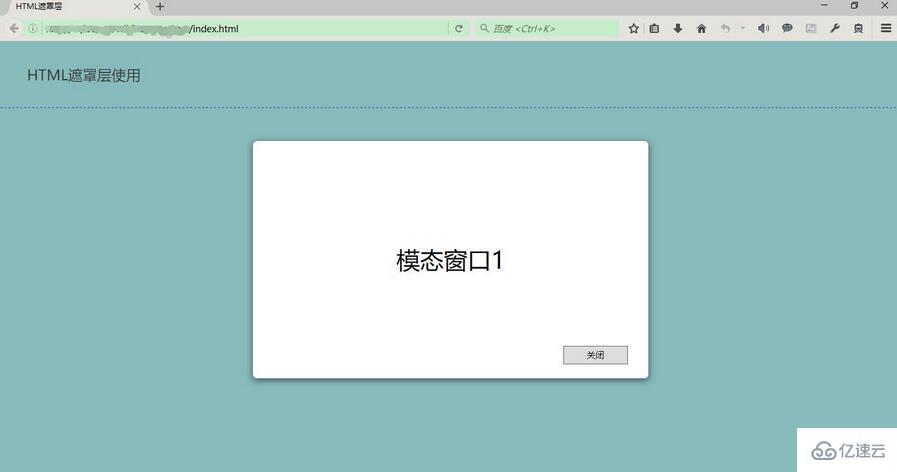
顯示遮罩層和模擬彈出模態窗口

感謝各位的閱讀!關于HTML中怎么使用遮罩層就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。