溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何在flutter中利用FadeTransition實現透明度漸變動畫,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
flutter 動畫狀態監聽器
AnimationController
//動畫控制器
AnimationController controller;
//AnimationController是一個特殊的Animation對象,在屏幕刷新的每一幀,就會生成一個新的值,
// 默認情況下,AnimationController在給定的時間段內會線性的生成從0.0到1.0的數字
//用來控制動畫的開始與結束以及設置動畫的監聽
//vsync參數,存在vsync時會防止屏幕外動畫(動畫的UI不在當前屏幕時)消耗不必要的資源
//duration 動畫的時長,這里設置的 seconds: 2 為2秒,當然也可以設置毫秒 milliseconds:2000.
controller =
AnimationController(duration: const Duration(seconds: 2), vsync: this);
//動畫開始、結束、向前移動或向后移動時會調用StatusListener
controller.addStatusListener((status) {
if (status == AnimationStatus.completed) {
//動畫從 controller.reverse() 反向執行 結束時會回調此方法
print("status is completed");
// controller.reset(); 將動畫重置到開始前的狀態
//開始執行
//controller.forward();
} else if (status == AnimationStatus.dismissed) {
//動畫從 controller.forward() 正向執行 結束時會回調此方法
print("status is dismissed");
//controller.forward();
}else if (status == AnimationStatus.forward) {
print("status is forward");
//執行 controller.forward() 會回調此狀態
}else if (status == AnimationStatus.reverse) {
//執行 controller.reverse() 會回調此狀態
print("status is reverse");
}
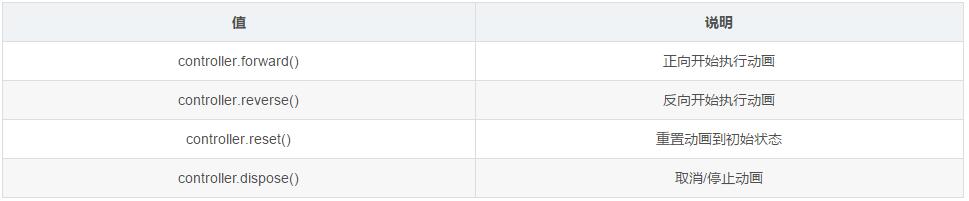
});AnimationController 的常用操作說明

flutter AnimationStatus 動畫狀態說明

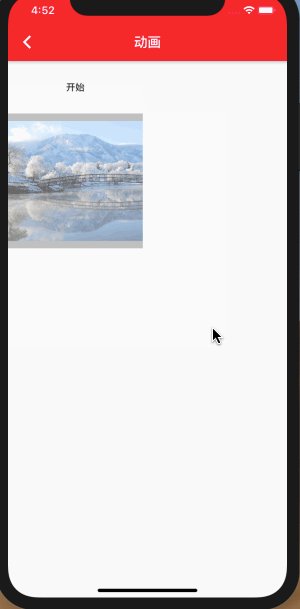
flutter FadeTransition實現透明度漸變動畫

//動畫控制器
AnimationController controller;
controller =
AnimationController(duration: const Duration(seconds: 2), vsync: this);
//動畫開始、結束、向前移動或向后移動時會調用StatusListener
controller.addStatusListener((status) {
if (status == AnimationStatus.completed) {
//動畫從 controller.forward() 正向執行 結束時會回調此方法
print("status is completed");
//反向執行
//controller.reverse();
} else if (status == AnimationStatus.dismissed) {
//動畫從 controller.reverse() 反向執行 結束時會回調此方法
print("status is dismissed");
//controller.forward();
} else if (status == AnimationStatus.forward) {
print("status is forward");
//執行 controller.forward() 會回調此狀態
} else if (status == AnimationStatus.reverse) {
//執行 controller.reverse() 會回調此狀態
print("status is reverse");
}
});執行動畫的view
//漸變動畫
Widget buildSlideTransition() {
return Center(
child: FadeTransition(
opacity: controller,
//將要執行動畫的子view
child: Container(
width: 200,
height: 200,
color: Colors.grey,
child: Image.network(
"http://img5.duitang.com/uploads/item/201411/16/20141116124947_xBNxM.jpeg",
),
),
),
);
}開始動畫
//動畫開始 controller.forward();
頁面消毀時
@override
void dispose() {
super.dispose();
controller.dispose();
}關于如何在flutter中利用FadeTransition實現透明度漸變動畫就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。