溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
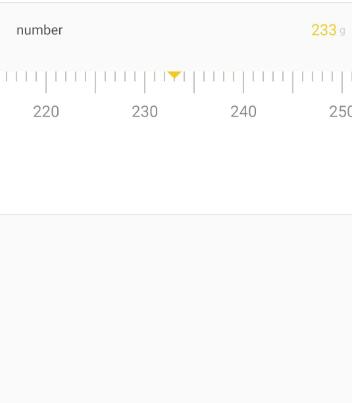
項目中用到自定義尺子的樣式:

原代碼在github上找的,地址:https://github.com/QQabby/HorizontalRuler
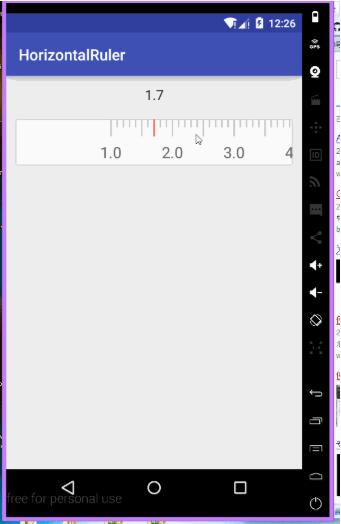
原效果為

因為跟自己要使用的view稍有不同 所以做了一些修改,修改的注釋都放在代碼中了,特此記錄一下。
首先是一個自定義View:
public class RuleView extends View {
private Paint paint;
private Context context;
private int maxValue = 500;
/**
* 起點x的坐標
*/
private float startX ;
private float startY ;
/**
* 刻度線的長度
*/
private float yLenght ;
/**
* 刻度的間隙
*/
// private float gap = 8f;
private float gap = 10;
/**
* 文本的間隙
*/
private float textGap = 10f;
/**
* 短豎線的高度
*/
private float smallHeight = 10f;
/**
* 長豎線的高度
*/
private float largeHeight = 22f;
/**
* 文本顯示格式化
*/
private DecimalFormat format;
private DisplayMetrics metrics = null;
/**
* 文本的字體大小
*/
private float mFontSize;
private Handler mScrollHandler = null;
private MyHorizontalScrollView horizontalScrollView;
private int mCurrentX = -999999999;
/**
* 刻度進制
*/
// private float unit = 10f;
private int unit = 10;//隔unit個刻度寫一個數字
//每個大刻度代表值iValue
private int iValue = 10;
boolean isDraw = true;
public RuleView(Context context) {
super(context);
this.context = context;
init();
}
public void setHorizontalScrollView(
MyHorizontalScrollView horizontalScrollView) {
this.horizontalScrollView = horizontalScrollView;
this.horizontalScrollView.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
final int action = event.getAction();
switch (action) {
case MotionEvent.ACTION_DOWN:
break;
case MotionEvent.ACTION_MOVE:
mScrollHandler.removeCallbacks(mScrollRunnable);
break;
case MotionEvent.ACTION_UP:
mScrollHandler.post(mScrollRunnable);
break;
}
return false;
}
});
}
public RuleView(Context context, AttributeSet attrs) {
super(context, attrs);
this.context = context;
init();
}
public void init() {
// format = new DecimalFormat("0.0");
format = new DecimalFormat("0");//不使用浮點數格式
metrics = new DisplayMetrics();
WindowManager wmg = (WindowManager) context
.getSystemService(Context.WINDOW_SERVICE);
wmg.getDefaultDisplay().getMetrics(metrics);
paint = new Paint(Paint.ANTI_ALIAS_FLAG);
paint.setStyle(Paint.Style.FILL);
paint.setStrokeWidth(getResources().getDimension(R.dimen.ui_1_dip));
// paint.setStrokeWidth(2);
paint.setColor(Color.parseColor("#999999"));
mFontSize = ScreenUtil.dip2px(context, 16);
// startY = ScreenUtil.dip2px(context, 20f);
startY = ScreenUtil.dip2px(context, 0);//Y軸由0開始,即最頂端,不用設置適配布局文件RuleView的android:layout_marginTop="-20dp"
yLenght = ScreenUtil.dip2px(context, 10);
// gap = ScreenUtil.dip2px(context, 8f);
gap = ScreenUtil.dip2px(context, 10);
// startX = ScreenUtil.getScreenWidth(context)/ 2.0f- getResources().getDimension(R.dimen.ui_10_dip) ;
startX = ScreenUtil.getScreenWidth(context)/ 2.0f;//X軸不減去10dp,則三角形頂點可以剛好最準0位置
// + getResources().getDimension(R.dimen.text_h3)/2.0f
// Util.dip2px(context, 13f) +
mScrollHandler = new Handler(context.getMainLooper());
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
float width = maxValue * gap + ScreenUtil.getScreenWidth(context) - getResources().getDimension(R.dimen.ui_10_dip)*2.0f ;
// int widthMode = MeasureSpec.getMode(heightMeasureSpec);
// if(widthMode == MeasureSpec.AT_MOST){
// Log.d("TAG", "mode::AT_MOST");
// }else if(widthMode == MeasureSpec.EXACTLY){
// Log.d("TAG", "mode::EXACTLY");
// }else if(widthMode == MeasureSpec.UNSPECIFIED){
// Log.d("TAG", "mode::UNSPECIFIED");
// }
setMeasuredDimension((int) width, heightMeasureSpec);
}
@Override
protected void onDraw(final Canvas canvas) {
super.onDraw(canvas);
// 畫刻度線
paint.setColor(getResources().getColor(R.color.gray_bg_high));// 刻度顏色
for (int i = 0; i <= maxValue; i++) {
if (i % 5 == 0) {
yLenght = ScreenUtil.dip2px(context, largeHeight);
} else {
yLenght = ScreenUtil.dip2px(context, smallHeight);
}
canvas.drawLine(i * gap + startX, startY, i * gap + startX, yLenght
+ startY, paint);
}
paint.setTextSize(mFontSize);
// 每10個刻度寫一個數字
textGap = gap * unit;
// 畫刻度文字30
paint.setColor(getResources().getColor(R.color.textGray));// 文字顏色
for (int i = 0; i <= maxValue / unit; i++) {
// String text = format.format(i + 1) + "";//從0開始計數時不用加1
String text = format.format(i * iValue) + "";//乘以每刻度的值iValue
// 獲取文本的寬度
float width = ScreenUtil.px2dip(context, calculateTextWidth(text)) / 2f;
canvas.drawText(
text,
startX - width + i * textGap,
(startY + ScreenUtil.dip2px(context, largeHeight))
+ ScreenUtil.dip2px(context, 24), paint);//字體大小
}
}
/**
* 獲取TextView中文本的寬度
*/
private float calculateTextWidth(String text) {
if (TextUtils.isEmpty(text)) {
return 0;
}
TextPaint textPaint = new TextPaint();
textPaint.setTextSize(mFontSize * metrics.scaledDensity);
final float textWidth = textPaint.measureText(text);
return textWidth;
}
DecimalFormat df = new DecimalFormat("0.0");
/**
* 當滑動尺子的時候
*/
int scrollWidth = 0;
public void setScrollerChanaged(int l, int t, int oldl, int oldt) {
// 滑動的距離
scrollWidth = l;
float number = scrollWidth / gap;
float result = number / unit;
listener.onSlide(result);
}
public onChangedListener listener;
public interface onChangedListener {
void onSlide(float number);
}
public void onChangedListener(onChangedListener listener) {
this.listener = listener;
}
/**
* 滾動監聽線程
*/
private Runnable mScrollRunnable = new Runnable() {
@Override
public void run() {
if (mCurrentX == horizontalScrollView.getScrollX()) {// 滾動停止了
try {
float x = horizontalScrollView.getScrollX();
float value = (x / (gap * unit));// 當前的值
String s = df.format(value);
// 滑動到11.0 ok
int scrollX = (int) (Double.parseDouble(s) * gap * unit);
horizontalScrollView.smoothScrollTo(scrollX, 0);
} catch (NumberFormatException numExp) {
numExp.printStackTrace();
}
mScrollHandler.removeCallbacks(this);
} else {
mCurrentX = horizontalScrollView.getScrollX();
mScrollHandler.postDelayed(this, 50);
}
}
};
/**
* 設置默認刻度尺的刻度值,不會滾動到相應的位置
*
* @param scaleValue
*/
public void setDefaultScaleValue(float scaleValue) {
// final int scrollX = (int) ((scaleValue - 1.0f) * gap * unit);//從0開始計數時不用減去1
final int scrollX = (int) (scaleValue * gap * unit / 10);//每個值在設置刻度時會乘以10,所以除去
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
horizontalScrollView.smoothScrollTo(scrollX, 0);
}
}, 100);
}
/**
* 設置刻度值
*/
public void setScaleValue(int iValue) {
this.iValue = iValue;
}
/**
* 設置刻度最小值
*/
public void setMinScaleValue(Float minScaleValue) {
// this.minScaleValue = minScaleValue;
}
/**
* 獲取刻度最大值
*/
public Float getMaxScaleValue() {
// return maxScaleValue;
return 33.0f;
}
/**
* 設置刻度最大值
*/
public void setMaxScaleValue(Float maxScaleValue) {
// this.maxScaleValue = maxScaleValue;
}
/**
* 設置當前刻度尺的刻度值,并滾動到相應的位置
*
* @param scaleValue
*/
public void setScaleScroll(float scaleValue) {
int scrollX = (int) ((scaleValue - 1.0f) * gap * unit);
horizontalScrollView.smoothScrollTo(scrollX, 0);
}
}
另外用到一個自定義的scrollView:
public class MyHorizontalScrollView extends HorizontalScrollView {
private OnScrollListener onScrollListener = null;
public MyHorizontalScrollView(Context context) {
this(context, null);
}
public MyHorizontalScrollView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public MyHorizontalScrollView(Context context, AttributeSet attrs,
int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
super.onScrollChanged(l, t, oldl, oldt);
if(onScrollListener != null){
onScrollListener.onScrollChanged(l, t, oldl, oldt);
}
}
public interface OnScrollListener {
public void onScrollChanged(int l, int t, int oldl, int oldt);
}
public void setOnScrollListener(OnScrollListener onScrollListener) {
this.onScrollListener = onScrollListener;
}
}
直尺上的黃色三角標其實是嵌在布局上的,在drawble文件中實現
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/shape_id">
<!--<!– 正三角 –>-->
<!--<rotate-->
<!--android:fromDegrees="45"-->
<!--android:toDegrees="45"-->
<!--android:pivotX="-40%"-->
<!--android:pivotY="80%">-->
<!-- 倒三角 -->
<rotate
android:fromDegrees="45"
android:toDegrees="45"
android:pivotX="135%"
android:pivotY="15%"
>
<shape android:shape="rectangle">
<solid android:color="@color/main_yellow"/>
</shape>
</rotate>
</item>
</layer-list>
下面是布局文件,注意RuleView是嵌在ScrollView中的:
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="300px"
android:layout_marginTop="30px"
android:background="#fff">
<MyHorizontalScrollView
android:id="@+id/hor_scrollview"
android:layout_width="match_parent"
android:layout_height="300px"
android:scrollbars="none" >
<RuleView
android:id="@+id/rule_view"
android:background="@color/main_white"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="top"/>
</MyHorizontalScrollView>
<View
android:layout_width="match_parent"
android:layout_height="1px"
android:background="@color/gray_bg"
android:layout_centerHorizontal="true"
android:layout_alignParentBottom="true" />
<View
android:layout_width="30px"
android:layout_height="30px"
android:layout_centerHorizontal="true"
android:layout_alignParentTop="true"
android:background="@drawable/shape_triangle" />
</RelativeLayout>
最后在界面中的使用:
ruleView = (RuleView) findViewById(R.id.rule_view);
horizontalScrollView = (MyHorizontalScrollView) findViewById(R.id.hor_scrollview);
horizontalScrollView.setOverScrollMode(View.OVER_SCROLL_NEVER);// 去掉超出滑動后出現的陰影效果
// 設置水平滑動
ruleView.setHorizontalScrollView(horizontalScrollView);
ruleView.setDefaultScaleValue(num);
// 當滑動尺子的時候
horizontalScrollView.setOnScrollListener(new MyHorizontalScrollView.OnScrollListener() {
@Override
public void onScrollChanged(int l, int t, int oldl, int oldt) {
ruleView.setScrollerChanaged(l, t, oldl, oldt);
}
});
ruleView.onChangedListener(new RuleView.onChangedListener() {
@Override
public void onSlide(float number) {
int num = (int) (number * 10);
tvNum.setText(num+"");
}
});
以上這篇android尺子的自定義view——RulerView詳解就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。