您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹iOS如何實現模仿QQ側邊欄,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
分析:QQ側邊欄都用了哪些手勢,有哪些效果?
QQ的主頁是個UITabbarController,暫且稱為MainVc左側邊緣添加的手勢為邊緣手勢UIScreenEdgePanGestureRecognizer
當邊緣手勢滑動到屏幕中間時判斷MainVc移動的距離超過屏幕中間,超過就顯示側邊欄,沒超過會自動歸位。
MainVc移動的時候會有一層黑色的遮罩,遮罩的透明度和MainVc移動的距離有關。
當側邊欄出現的時候,此時MainVc添加的手勢更換為平移手勢UIPanGestureRecognizer。判斷MainVc移動的距離和第二步一樣。
添加的手勢和系統的邊緣手勢沖突如何處理。
當側邊欄隱藏的時候,給MainVc一個很大的速度,會立即顯示側邊欄。當側邊欄出現的時候,給側邊欄一個很大的速度,會立即顯示MainVc。

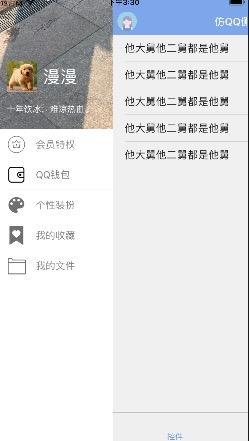
層級關系如上圖:MainVc 在側邊欄 上面,只需要添加手勢來控制側邊欄的顯示與隱藏即可。
代碼
[self addChildViewController:self.leftVc]; [self addChildViewController:self.mainVc]; [self.mainVc didMoveToParentViewController:self]; [self.leftVc didMoveToParentViewController:self]; //添加屏幕邊緣平移手勢 [self.mainVc.view addGestureRecognizer:self.pan1]; //添加平移手勢 [self.mainVc.view addGestureRecognizer:self.pan2]; //添加點擊手勢 [self.mainVc.view addGestureRecognizer:self.tap];
關于手勢的處理,模擬一個側滑的臨界速度,姑且定位1000.
#pragma mark---手勢處理
-(void)screenGesture:(UIPanGestureRecognizer *)pan{
//移動的距離
CGPoint point = [pan translationInView:pan.view];
//移動的速度
CGPoint verPoint = [pan velocityInView:pan.view];
self.mainVc.view.lx_x += point.x;
//邊界限定
if (self.mainVc.view.lx_x >= MAXLEFTSLIDEWIDTH) {
self.mainVc.view.lx_x = MAXLEFTSLIDEWIDTH;
}
if (self.mainVc.view.lx_x <= 0) {
self.mainVc.view.lx_x = 0;
}
//蒙版的陰影限定
self.maskView.alpha = self.mainVc.view.lx_x /MAXLEFTSLIDEWIDTH;
if (pan.state == UIGestureRecognizerStateEnded) {
//判斷手勢
if (pan == self.pan1) {
if (verPoint.x > MAXSPEED) {
[self showLeftVc];
}else{
if (self.mainVc.view.lx_x >= Device_Width/2) {
[self showLeftVc];
}else{
[self hideLeftVc];
}
}
}else{
if (verPoint.x < - MAXSPEED) {
[self hideLeftVc];
}else{
if (self.mainVc.view.lx_x >= Device_Width/2) {
[self showLeftVc];
}else{
[self hideLeftVc];
}
}
}
}
[pan setTranslation:CGPointZero inView:pan.view];
}關于添加的手勢和系統的邊緣手勢沖突的問題,解決如下:
在子類化UINavigationController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
self.navigationBar.translucent = YES;
self.navigationBar.barTintColor = LXMainColor;
self.interactivePopGestureRecognizer.delegate = self;
}
#pragma mark--防止與添加到tabbar的手勢沖突--
-(BOOL)gestureRecognizerShouldBegin:(UIGestureRecognizer *)gestureRecognizer{
if (self.childViewControllers.count <= 1) {
return NO;
}
return YES;
}發現QQ的二級頁面添加了全屏手勢,所以也把UINavigationController+FDFullscreenPopGesture.h添加了進去,發現原來沖突的手勢也不沖突了。
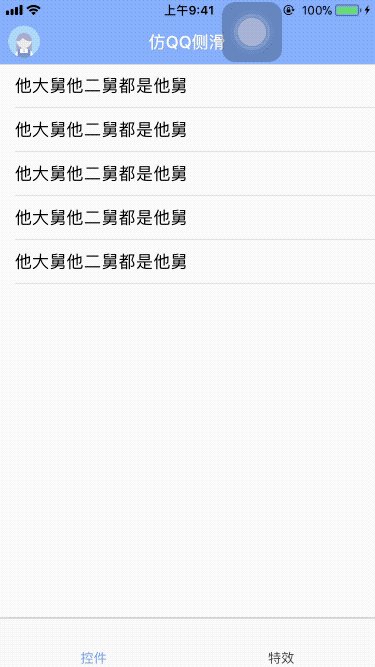
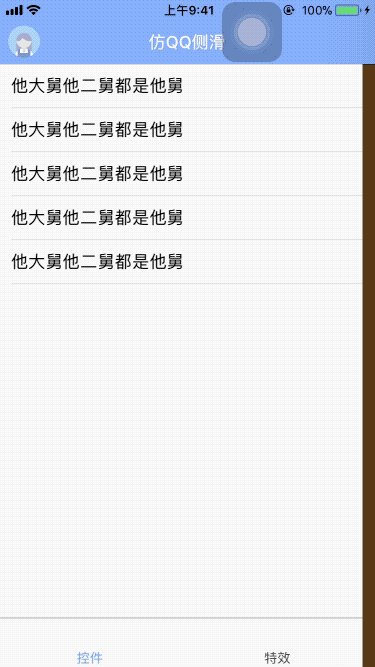
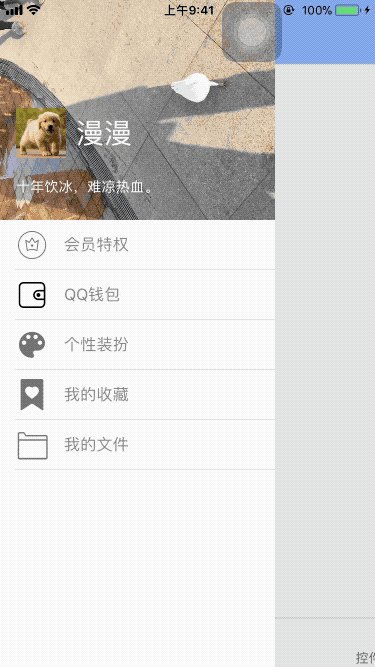
效果圖:

以上是“iOS如何實現模仿QQ側邊欄”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。