溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了AngularJS表單簡單操作代碼,供大家參考,具體內容如下
HTML正文:
<div ng-app="myApp" ng-controller="myCtrl">
<!-- novalidate:當提交表單時不對表單數據(輸入)進行驗證 -->
<form novalidate>
First Name:<input type="text" ng-model="user.firstName"><br>
Last Name:<input type="text" ng-model="user.lastName">
<br><br>
<button ng-click="reset()">RESET</button>
</form>
<p>form = {{user }}</p>
<p><font color="red">initInfo = {{initInfo}}</font></p>
</div>
Javascript操作代碼:
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.initInfo = {firstName:"squirrel", lastName:"Python"};
$scope.reset = function() {
$scope.user = angular.copy($scope.initInfo); // user對象等于master對象:深復制
};
//JS掃描腳本時會自動調用reset方法進行輸入框信息的初始化
$scope.reset();
});
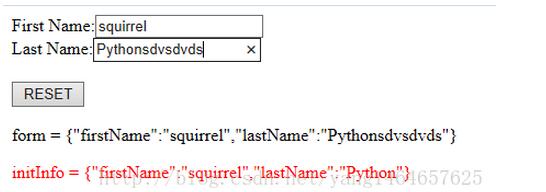
效果:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。