溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了JavaScript DOM節點操作方法。分享給大家供大家參考,具體如下:
使用DOM可以新建HTML元素,也可以刪除已有的HTML元素。
(一)新建元素:
<script>
//創建新的 <p> 元素
var newEle=document.createElement("p");
//創建文本節點
var node=document.createTextNode("這是使用Javascript創建的新段落。");
//將文本節點添加到新創建的 <p> 元素中
newEle.appendChild(node);
var div1_ele=document.getElementById("div1");
//將新創建的元素添加到已有的元素中
div1_ele.appendChild(newEle);
</script>
(二)刪除HTML元素
<script>
//刪除一個元素時,必須首先獲取到它的父元素
function deleteEle(){
var parent = document.getElementById("div_02");
var child = document.getElementById("div_02_p2");
parent.removeChild(child);
}
//使用代碼獲取元素的父元素
function deleteEle3(){
var child = document.getElementById("div_02_p3");
child.parentNode.removeChild(child);
}
</script>
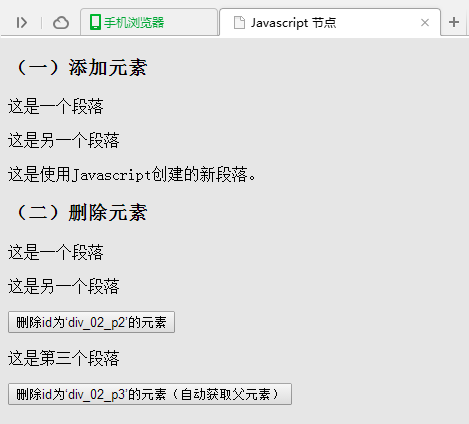
效果圖:

示例代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="zh-cn" />
<title>Javascript 節點</title>
<head>
<style>
body {background-color:#e6e6e6}
</style>
</head>
<body>
<h4>(一)添加元素</h4>
<div id="div1">
<p id="p1">這是一個段落</p>
<p id="p2">這是另一個段落</p>
</div>
<script>
//創建新的 <p> 元素
var newEle=document.createElement("p");
//創建文本節點
var node=document.createTextNode("這是使用Javascript創建的新段落。");
//將文本節點添加到新創建的 <p> 元素中
newEle.appendChild(node);
var div1_ele=document.getElementById("div1");
//將新創建的元素添加到已有的元素中
div1_ele.appendChild(newEle);
</script>
<h4>(二)刪除元素</h4>
<div id="div_02">
<p id="div_02_p1">這是一個段落</p>
<p id="div_02_p2">這是另一個段落</p>
<button onclick="deleteEle()">刪除id為‘div_02_p2'的元素</button><br/>
<p id="div_02_p3">這是第三個段落</p>
<button onclick="deleteEle3()">刪除id為‘div_02_p3'的元素(自動獲取父元素)</button>
<script>
//刪除一個元素時,必須首先獲取到它的父元素
function deleteEle(){
var parent = document.getElementById("div_02");
var child = document.getElementById("div_02_p2");
parent.removeChild(child);
}
//使用代碼獲取元素的父元素
function deleteEle3(){
var child = document.getElementById("div_02_p3");
child.parentNode.removeChild(child);
}
</script>
</div>
</body>
</html>
更多關于JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript操作DOM技巧總結》、《JavaScript替換操作技巧總結》、《javascript編碼操作技巧總結》、《JavaScript中json操作技巧總結》、《JavaScript查找算法技巧總結》、《JavaScript錯誤與調試技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。