溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下web開發中如何封裝實用的頁面loading,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
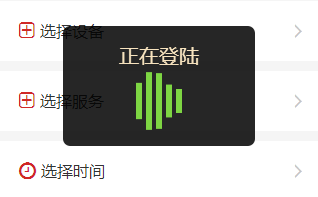
要做一個異步登錄,打算給用戶做一點提示,所以就網上找了點代碼,自己修改新增了一些,做了一個html+css+js的功能封裝,以備未來直接使用。
html
<!-- 緩沖提示條 --> <div class='buffer hidden' id='buffer' > <div class="spinner"> <span class='buffer_tip' id='buffer_tip' >正在登陸</span> <div class="rect1"></div> <div class="rect2"></div> <div class="rect3"></div> <div class="rect4"></div> <div class="rect5"></div> </div> </div> <!-- 緩沖提示條 -->
css
/*緩沖提示條 start*/
.buffer{
background-color: black;
height: 120px;
width: 60%;
margin: auto;
filter: alpha(Opacity=60);
-moz-opacity: 0.6;
opacity: 0.85;
border-radius: 7px;
}
.buffer_tip{
color: wheat;
font-size: 20px;
display: block;
padding-top: 15px;
}
.spinner {
margin: -190% auto;
height: 60px;
text-align: center;
font-size: 10px;
}
.spinner > div {
background-color: #67CF22;
height: 100%;
width: 6px;
display: inline-block;
-webkit-animation: stretchdelay 1.2s infinite ease-in-out;
animation: stretchdelay 1.2s infinite ease-in-out;
}
.spinner .rect2 {
-webkit-animation-delay: -1.1s;
animation-delay: -1.1s;
}
.spinner .rect3 {
-webkit-animation-delay: -1.0s;
animation-delay: -1.0s;
}
.spinner .rect4 {
-webkit-animation-delay: -0.9s;
animation-delay: -0.9s;
}
.spinner .rect5 {
-webkit-animation-delay: -0.8s;
animation-delay: -0.8s;
}
@-webkit-keyframes stretchdelay {
0%, 40%, 100% { -webkit-transform: scaleY(0.4) }
20% { -webkit-transform: scaleY(1.0) }
}
@keyframes stretchdelay {
0%, 40%, 100% {
transform: scaleY(0.4);
-webkit-transform: scaleY(0.4);
} 20% {
transform: scaleY(1.0);
-webkit-transform: scaleY(1.0);
}
}
/*緩沖提示條 end*/js
/*緩沖進度條 start*/
/**
* 顯示loading(加載)動畫
* @param {[type]} tip_text [提示的文字]
* @return {[type]} [description]
*/
function buffer_tip_show(tip_text){
$("#buffer_tip").html(tip_text ? tip_text : '請稍等');
$("#buffer").removeClass("hidden");
}
/**
* 不顯示loading(加載)動畫
* @return {[type]} [description]
*/
function buffer_tip_hidden(){
$("#buffer").addClass("hidden");
}
/*緩沖進度條 end*/如果要顯示或者不顯示動畫,直接調用js函數就可以啦
// 顯示
buffer_tip_show('正在努力加載中');
// 不顯示
buffer_tip_hidden();動畫效果無法截圖額,將就看下

以上是“web開發中如何封裝實用的頁面loading”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。