您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“WEB開發中flush讓頁面分塊逐步呈現”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“WEB開發中flush讓頁面分塊逐步呈現”吧!
正對這種情況,還有一種處理方法,就是讓response分塊編碼進行傳輸。response分塊編碼,可以先傳輸一部分不需要處理的html代碼到客戶端,等其他耗時代碼執行完畢后再傳輸另外的html代碼。
分塊編碼(chunked encoding)
chunked encoding 是http1.1 才支持編碼格式(當然目前沒有哪個瀏覽器不支持1.1了),chunked encoding 與一般的響應區別如下:
正常的響應: HTTP/1.1 200 OK Cache-Control: private, max-age=60 Content-Length: 75785 Content-Type: text/html; charset=utf-8 ..其他response headers <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
chunked encoding 響應: HTTP/1.1 200 OK Cache-Control: private, max-age=60 Content-Length: 75785 Content-Type: text/html; charset=utf-8 Transfer-Encoding: chunked ..其他response headers chunk #1(這里通常是16進制的數字,標志這個塊的大小) <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN".... chunk #2 <div ..... chunk #3 ....</body></html>
實例(JSP)
一個簡單的頁面,分為頭部(header)和內容(部分),假設內容部分需要讀取數據庫,花費3秒時間,然后顯示csdn的logo。header部分顯示cnblogs的logo。代碼如下:
<body> <div id="head" style="border:1px solid #ccc;"> cnblogs logo <img src="http://images.cnblogs.com/logo_small.gif" /> </div> <br /> <div id="content" style="border:1px solid blue;"> <% // 睡眠3秒 Thread.currentThread().sleep(3000); %> csdn logo<br /> <img src="http://csdnimg.cn/www/images/csdnindex_piclogo.gif" /> </div> </body>
演示地址:http://213.186.44.204:8080/ChunkTest/nochunk.jsp (服務器比較差,請大家溫柔點)
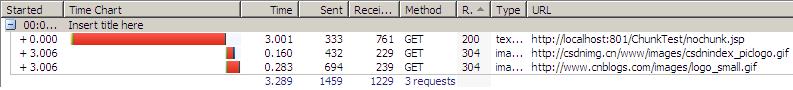
打開這個演示地址發現很正常的頁面,在3秒后才開始下載顯示2個logo,資源加載瀑布圖如下:

現在把代碼改成如下,加上flush,讓response把之前的html分塊輸出:
<div id="head" style="border:1px solid #ccc;"> cnblogs logo <img src="http://images.cnblogs.com/logo_small.gif" /> </div> <% out.flush(); // flush response,分塊輸出 %> <br /> <div id="content" style="border:1px solid blue;"> <% // 睡眠3秒 Thread.currentThread().sleep(3000); %> csdn logo<br /> <img src="http://csdnimg.cn/www/images/csdnindex_piclogo.gif" /> </div>
演示地址:http://213.186.44.204:8080/ChunkTest/chunk.jsp
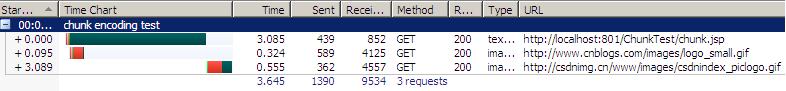
打開這個演示地址,是不是發現cnblogs logo先下載顯示出來,3秒后csdn logo才顯示,資源加載圖如下:

從這個圖發現,cnblogs的logo在jsp頁面還沒執行完就開始下載了,這就是分塊輸出的效果。
監控工具:
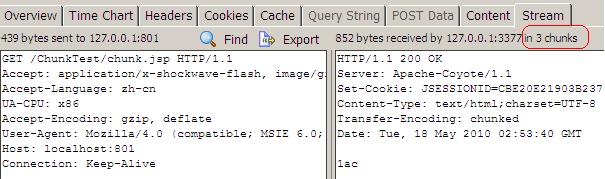
如何知道我們是否成功使用了chunk encoding了 ,只要用工具查看response header 中是否包含了Transfer-Encoding: chunked,如果包含了,則是分塊了。但要想監控分塊的詳細信息,據我所知,目前只有httpwatch支持,可以查看我們到底分了多少塊,但是數量好像都多顯示了1個,如下圖:

到此,相信大家對“WEB開發中flush讓頁面分塊逐步呈現”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。