您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關canvas如何實現粒子時鐘效果,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
效果展示
點陣數字
digit.js是一個三維數組,包含的是0到9以及冒號(digit[10])的二維點陣。每個數字的點陣表示是7*10大小的二維數組
通過遍歷數字點陣的二維數組,當該位置的值為1時,則繪制一個粒子,否則不繪制

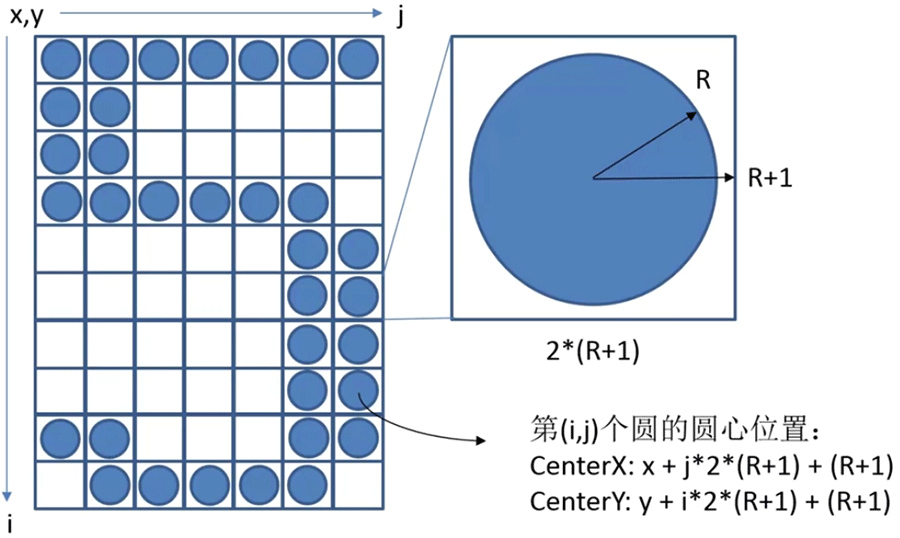
將繪制數字的函數命名為renderDigit()。在該函數中,將粒子繪制為一個小圓。小圓的半徑為R,小圓所占據的矩形寬(高)為2(R+1)。由于數字點陣是10*7的二維數組,所以一個數字的寬度為14(R+1),高度為20(R+1)
假設數字的高度為100px,則小圓的半徑R=4
<div id="test">
<button>1</button>
<button>2</button>
<button>3</button>
<button>4</button>
<button>5</button>
<button>6</button>
<button>7</button>
<button>8</button>
<button>9</button>
<button>10</button>
</div>
<canvas id="canvas">當前瀏覽器不支持canvas,請更換瀏覽器后再試</canvas>
<script src="http://files.cnblogs.com/files/xiaohuochai/digit.js"></script>
<script>var canvas = document.getElementById('canvas');
if(canvas.getContext){
var cxt = canvas.getContext('2d');
}
function renderDigit(num){
//重置畫布寬度,達到清空畫布的效果
canvas.height = 100;
var R = canvas.height/20-1;
for(var i = 0; i < digit[num].length; i++){
for(var j = 0; j < digit[num][i].length; j++){
if(digit[num][i][j] == 1){
cxt.beginPath();
cxt.arc(j*2*(R+1)+(R+1),i*2*(R+1)+(R+1),R,0,2*Math.PI);
cxt.closePath();
cxt.fill();
}
}
}
}
var test = document.getElementById('test');
test.onclick = function(e){
e = e || event;
var target = e.target || e.srcElement;
if(!isNaN(target.innerHTML)){
renderDigit(target.innerHTML);
}
}
</script>時鐘實現
在上一步的點陣數字的基礎上,實現一個粒子時鐘。將時鐘實現的函數命名為digitTime(),時鐘實現由獲取時間數據和渲染時鐘兩部分組成
【時間數據】
最簡單的時鐘形式由兩位的小時、兩位的分鐘和兩位的秒鐘組成,中間用冒號隔開。通過日期對象Date來獲取當前時間,以及當前的小時、分鐘和秒鐘。但是,最終需要得到的是數字表示的時鐘
比如12:02:36的時間數據的表示形式為data[1,2,10,0,2,10,3,6]
【渲染時鐘】
獲取到時間數據后,通過循環使用renderDigit()來渲染時鐘中的每一個數字。此時,有一個需要改變的地方是arc()函數中的x坐標,否則它們將疊加在一起
為了將時鐘數字表示更加清晰在每個數字之間增加一定的間距。每個數字的寬度是14(R+1),假設data數組中7個數字的索引為index,則每個數字的起始X坐標可以等于14(R+2)*index
最后通過定時器每間隔一段時間后更新時間
<canvas id="canvas" >當前瀏覽器不支持canvas,請更換瀏覽器后再試</canvas>
<script src="http://files.cnblogs.com/files/xiaohuochai/digit.js"></script>
<script>
var canvas = document.getElementById('canvas');
if(canvas.getContext){
var cxt = canvas.getContext('2d');
}
canvas.height = 100;
canvas.width = 700;
function renderDigit(index,num){
var R = canvas.height/20-1;
for(var i = 0; i < digit[num].length; i++){
for(var j = 0; j < digit[num][i].length; j++){
if(digit[num][i][j] == 1){
cxt.beginPath();
cxt.arc(14*(R+2)*index + j*2*(R+1)+(R+1),i*2*(R+1)+(R+1),R,0,2*Math.PI);
cxt.closePath();
cxt.fill();
}
}
}
}
function digitTime(){
/*獲取時間數據*/
var temp = /(\d)(\d):(\d)(\d):(\d)(\d)/.exec(new Date());
//存儲時間數字,由十位小時、個位小時、冒號、十位分鐘、個位分鐘、冒號、十位秒鐘、個位秒鐘這7個數字組成
var data = [];
data.push(temp[1],temp[2],10,temp[3],temp[4],10,temp[5],temp[6]);
/*渲染時鐘*/
//重置畫布寬度,達到清空畫布的效果
canvas.height = 100;
for(var i = 0; i < data.length; i++){
renderDigit(i,data[i]);
}
}
digitTime();
clearInterval(oTimer);
var oTimer = setInterval(function(){
digitTime();
},500);
</script>隨機拋物線
這節的隨機拋物線運動是下節粒子動畫的預備節。以DOM節點的投擲碰壁為基礎,利用canvas實現一個小球的隨機拋物線運動
將小球的運動拆分為x軸和y軸運動。x軸做勻速運動,y軸先做向上的減速運動,再做向下的加速運動。當小球離開畫布區域時,停止定時器
<button id="btn">按鈕</button>
<canvas id="canvas" >當前瀏覽器不支持canvas,請更換瀏覽器后再試</canvas>
<script>
var canvas = document.getElementById('canvas');
if(canvas.getContext){
var cxt = canvas.getContext('2d');
}
//聲明canvas的寬高
var H = 100,W = 200;
canvas.height = H;
canvas.width = W;
var R = canvas.height/20-1;
var numArray = [1,2,3,4];
var colorArray = ["#3BE","#09C","#A6C","#93C","#9C0","#690","#FB3","#F80","#F44","#C00"];
btn.onclick = function(){
//聲明x、y軸坐標
var x=Math.floor(Math.random() * 60 + 10);
var y=Math.floor(Math.random() * 60 + 10);
//聲明x、y軸的步長值
var stepY = -3*numArray[Math.floor(Math.random()*numArray.length)];
var stepX = Math.floor(Math.random() * 10 -5);
//聲明y軸變化值
var disY = numArray[Math.floor(Math.random()*numArray.length)];
var color =colorArray[Math.floor(Math.random()*colorArray.length)];
clearInterval(oTimer);
var oTimer = setInterval(function(){
stepY += disY;
x += stepX;
y += stepY;
canvas.height = 100;
cxt.beginPath();
cxt.arc(x,y,R,0,2*Math.PI);
cxt.fillStyle = color;
cxt.closePath();
cxt.fill();
if(x > W + R || y > H + R){
clearInterval(oTimer);
}
},50);
}
</script>粒子動畫
下面來實現粒子動畫。在時間數字變化的瞬間,由眾多的粒子組成的新數字上重復生成相同的粒子,并且新生成的粒子做隨機的拋物線運動
所以,第一步是先要判斷是哪個或哪些數字在時間更新時發生了變化。然后,通過這些變化信息,生成要運動的小球。在定時器的運行間隔內,對運動小球的狀態進行更新。最后,對時鐘和運行的小球進行統一渲染
<canvas id="canvas" >當前瀏覽器不支持canvas,請更換瀏覽器后再試</canvas>
<script src="http://files.cnblogs.com/files/xiaohuochai/digit.js"></script>
<script>
var canvas = document.getElementById('canvas');
if(canvas.getContext){
var cxt = canvas.getContext('2d');
}
//聲明canvas的寬高
var H = 100,W = 700;
canvas.height = H;
canvas.width = W;
//存儲時間數據
var data = [];
//存儲運動的小球
var balls = [];
//設置粒子半徑
var R = canvas.height/20-1;
(function(){
var temp = /(\d)(\d):(\d)(\d):(\d)(\d)/.exec(new Date());
//存儲時間數字,由十位小時、個位小時、冒號、十位分鐘、個位分鐘、冒號、十位秒鐘、個位秒鐘這7個數字組成
data.push(temp[1],temp[2],10,temp[3],temp[4],10,temp[5],temp[6]);
})();
/*生成點陣數字*/
function renderDigit(index,num){
for(var i = 0; i < digit[num].length; i++){
for(var j = 0; j < digit[num][i].length; j++){
if(digit[num][i][j] == 1){
cxt.beginPath();
cxt.arc(14*(R+2)*index + j*2*(R+1)+(R+1),i*2*(R+1)+(R+1),R,0,2*Math.PI);
cxt.closePath();
cxt.fill();
}
}
}
}
/*更新時鐘*/
function updateDigitTime(){
var changeNumArray = [];
var temp = /(\d)(\d):(\d)(\d):(\d)(\d)/.exec(new Date());
var NewData = [];
NewData.push(temp[1],temp[2],10,temp[3],temp[4],10,temp[5],temp[6]);
for(var i = data.length-1; i >=0 ; i--){
//時間發生變化
if(NewData[i] !== data[i]){
//將變化的數字值和在data數組中的索引存儲在changeNumArray數組中
changeNumArray.push(i+'_'+(Number(data[i])+1)%10);
}
}
//增加小球
for(var i = 0; i< changeNumArray.length; i++){
addBalls.apply(this,changeNumArray[i].split('_'));
}
data = NewData.concat();
}
/*更新小球狀態*/
function updateBalls(){
for(var i = 0; i < balls.length; i++){
balls[i].stepY += balls[i].disY;
balls[i].x += balls[i].stepX;
balls[i].y += balls[i].stepY;
if(balls[i].x > W + R || balls[i].y > H + R){
balls.splice(i,1);
i--;
}
}
}
/*增加要運動的小球*/
function addBalls(index,num){
var numArray = [1,2,3];
var colorArray = ["#3BE","#09C","#A6C","#93C","#9C0","#690","#FB3","#F80","#F44","#C00"];
for(var i = 0; i < digit[num].length; i++){
for(var j = 0; j < digit[num][i].length; j++){
if(digit[num][i][j] == 1){
var ball = {
x:14*(R+2)*index + j*2*(R+1)+(R+1),
y:i*2*(R+1)+(R+1),
stepX:Math.floor(Math.random() * 4 -2),
stepY:-2*numArray[Math.floor(Math.random()*numArray.length)],
color:colorArray[Math.floor(Math.random()*colorArray.length)],
disY:1
};
balls.push(ball);
}
}
}
}
/*渲染*/
function render(){
//重置畫布寬度,達到清空畫布的效果
canvas.height = 100;
//渲染時鐘
for(var i = 0; i < data.length; i++){
renderDigit(i,data[i]);
}
//渲染小球
for(var i = 0; i < balls.length; i++){
cxt.beginPath();
cxt.arc(balls[i].x,balls[i].y,R,0,2*Math.PI);
cxt.fillStyle = balls[i].color;
cxt.closePath();
cxt.fill();
}
}
clearInterval(oTimer);
var oTimer = setInterval(function(){
//更新時鐘
updateDigitTime();
//更新小球狀態
updateBalls();
//渲染
render();
},50);
</script>源碼查看
公告欄擴展
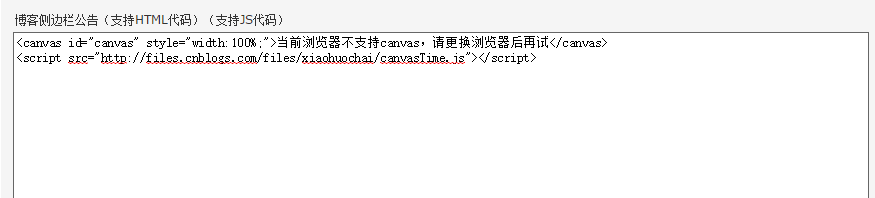
將canvas粒子時鐘js部分封裝為canvasTime.js,在公告欄添加如下代碼,即可以實現在公告欄插入時鐘的效果
<canvas id="canvas" >當前瀏覽器不支持canvas,請更換瀏覽器后再試</canvas> <script src="http://files.cnblogs.com/files/xiaohuochai/canvasTime.js"></script>


關于“canvas如何實現粒子時鐘效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。